根据当前的信息和流行度 , Python的三大框架可以归纳为Django , Flask和FastAPI , 以下是对它们的清晰分点表示和归纳 :
* 1. Django : 一个高级的Python Web框架 , 以快速开发和实用简洁的设计出名 .
它遵循MVC设计模式 ( 但更倾向于MTV模式 ) , 并提供了许多内置的功能 , 如URL路由 , ORM ( 关系对象映射 ) 和自动化的Admin面板等 .
特点 :
- 功能全面 : 提供了许多开箱即用的功能 , 适合构建大型 , 复杂的Web应用程序 .
- 文档丰富 : Django有完善的文档支持 , 使得开发者能够快速上手和高效开发 .
- 社区支持 : 拥有庞大的开发者社区 , 提供了大量的第三方库和插件 .
- 适用场景 : 适用于构建大型 , 复杂的Web应用程序 , 如企业级应用 , 电子商务网站等 .
* 2. Flask : 一个轻量级的Web开发框架 , 注重简单 , 灵活的设计理念 .
它提供了一个基本的Web服务器和路由系统 , 但核心库很小 , 可以通过扩展进行功能增强 .
特点 :
- 轻量级 : 核心库非常小 , 易于理解和维护 .
- 灵活性 : 允许开发者根据自己的需求进行定制 , 可以轻松地集成到其他Python项目中
- 适用于小型项目 : 特别适合小型项目和微服务 , 可以快速构建原型或简单的Web服务 .
- 适用场景 : 适用于快速开发小型 , 简单的Web应用程序 , 如个人博客 , API接口等 .
* 3. FastAPI : 近年来非常受欢迎的Web开发框架 , 它结合了Django和Flask的优点 , 既强大又易于使用 .
FastAPI支持自动的API文档生成和交互式API测试 , 为开发人员提供了很大的方便 .
特点 :
- 高效性 : 具有非常高的性能 , 能够处理大量的并发请求 .
- 易用性 : 提供了简洁的API设计和强大的依赖注入系统 , 使得开发更加便捷 .
- 前后端分离 : 特别适用于前后端分离的开发模式 , 为编写API函数提供了极大的便利 .
- 适用场景 : 适用于构建需要高性能和易用性的Web API接口 , 如RESTful API , 微服务架构等 .
总结 : Django , Flask和FastAPI分别代表了不同的开发理念和适用场景 .
Django适合构建大型 , 复杂的Web应用程序 , Flask适用于快速开发小型 , 简单的Web应用程序 ,
而FastAPI则特别适用于构建高性能和易用性的Web API接口 .
MVC与MTV模型是两种不同的软件设计模式 , 它们在Web开发框架中有各自的应用 , 目的是为了提高软件开发的效率和可维护性而设计的 .
在Django中 , MVC和MTV实际上指的是同一种设计模式的不同称呼 .
Django更倾向于使用MTV ( Model-Template-View ) 来描述其架构 , 但很多开发者也习惯用MVC ( Model-View-Controller ) 来类比 .
MVC ( Model-View-Controller ) 模型是一种软件设计模式 , 它将应用程序划分为三个核心部分 :
* 1. Model ( 模型 ) : 负责处理应用程序的数据逻辑 , 对数据进行操作和存储 , 并提供数据的访问接口 .
封装与应用程序的业务逻辑相关的数据以及对数据的处理方法 .
* 2. View ( 视图 ) : 负责显示数据和用户界面 , 将模型的数据以可视化的方式展示给用户 .
用户通过视图与应用程序进行交互 .
* 3. Controller ( 控制器 ) : 负责处理用户输入 , 并根据用户操作执行相应的逻辑和操作 .
控制模型和视图之间的通信 .
MVC模型的特点包括 :
* 1. 分离关注点 : MVC模型将应用程序的不同功能模块分离开来 , 使得每个模块都只关注自己的职责 , 提高了代码的可维护性和可重用性 .
* 2. 可替换性 : 由于模型 , 视图和控制器之间的解耦 , 可以较容易地替换其中的一个组件 , 而不会对其他组件产生太大影响 .
* 3. 可扩展性 : 通过添加更多的视图和控制器 , 可以轻松地扩展应用程序的功能 , 而不必改变模型的逻辑 .
* 4. 更好的用户体验 : MVC模型将用户交互与数据处理分离 , 使得用户界面更加直观和易于使用 .
下图展示用户注册时MVC模型的处理过程 :
* 1. 提交注册信息 .
* 2. 控制器调用模型接口 .
* 3. 把数据保存到数据库 .
* 4. 返回写入操作反馈信息 .
* 5. 返回数据库操作结果 .
* 6. 调用视图获取模板并渲染 .
* 7. 返回渲染后视图 .
* 8. 将页面返回给浏览器 , 展示注册信息 .
URL调度器 ( URLconf ) 通过配置URL模式与视图函数之间的映射关系 , 实现了请求的路由分发 , 在Django中通常可以被称为路由层 .
当用户发送HTTP请求到Django服务器时 , Django会根据请求的URL在URL配置中查找匹配的URL模式 , 并调用相应的视图函数来处理请求 .
这一机制是Django处理请求的核心流程之一 , 但它并不直接参与数据的存取 ( Model ) , 页面的生成 ( Template ) 或业务逻辑的处理 ( View ) .
URL调度器不属于MTV模型的原因 :
* 1. 职责不同 : MTV模型关注的是Web应用的数据处理 , 页面生成和业务逻辑 , 而URL调度器则主要负责请求的路由分发 .
* 2. 层次不同 : MTV模型是Django框架内部的一种设计模式 , 用于组织应用程序的代码结构 .
而URL调度器更像是MVC ( Model-View-Controller ) 模式中的Controller ( 控制器 ) 部分的一个具体实现 ,
但它并不直接对应于MTV模型中的任何一个组件 .
* 3. 可替换性 : 虽然Django的URL调度器是处理路由的核心机制 , 但它并不是MTV模型所必需的 .
理论上 , 可以使用其他路由机制来代替Django的URL调度器 , 只要这种机制能够与Django的视图系统兼容即可 .
综上所述 , URL调度器 ( URLconf ) 虽然在Django框架中扮演着重要的角色 , 但它并不直接属于MTV模型的核心组成部分 .
它更多地是作为一个独立的机制 , 与MTV模型共同协作以实现Web应用的请求处理和响应生成 .
MTV ( Model-Template-View ) 模型通常与Django框架相关 , 它实际上是MVC模式的一个变种 .
MVC模型是一个更通用的设计模式 , 而MTV模型则是Django框架对MVC模式的实现和优化 , 更适合于Web应用程序的开发 .
在Django中 , MTV分别代表 :
* 1. Model ( 模型 ) 与MVC中的模型类似 , 处理与数据相关的所有事务 , 包括数据的存取 , 验证 , 行为以及数据之间的关系等 .
* 2. Template ( 模板 ) : 对应于MVC中的视图 , 处理与表现相关的决定 , 即如何在页面或其他类型文档中进行显示 .
* 3. View ( 视图 ) : 在Django中 , 视图更接近于MVC中的控制器 , 负责存取模型及调取恰当模板的相关逻辑 , 是模型与模板之间的桥梁 .
Django的MTV模型在结构上强调了数据存取层 ( Model ) , 表现层 ( Template ) 和业务逻辑层 ( View ) 的分离 ,
使得Web应用程序的开发更加清晰和模块化 .
MTV模型在Django中对应的文件结构 :
* 1. Model ( 模型 ) .
文件 : 通常位于Django应用的models . py文件中 .
作用 : 定义数据模型 , 与数据库中的表相对应 .
例如 , 在models . py中 , 可能会看到类似class MyModel ( models . Model ) : 这样的定义 .
* 2. Template ( 模板 ) .
文件夹 : 通常位于Django应用的templates文件夹中 , 并且每个应用都有自己的templates文件夹 .
文件 : HTML文件 , 用于呈现页面内容 . Django的模板引擎 ( 如Jinja2或Django模板 ) 允许在HTML中嵌入动态内容 .
* 3. View ( 视图 ) .
文件 : 通常位于Django应用的views . py文件中 .
作用 : 处理请求并返回响应 .
在views . py中 , 会看到基于HTTP请求 ( 如GET , POST ) 的函数或类视图定义 .
这些视图会调用模型来获取数据 , 并选择一个模板来渲染响应 .
Django的MTV架构与MVC架构在本质上是相似的 , 只是命名和职责分配上略有不同 .
在Django中 , Model对应models . py , View对应views . py , 而Controller的功能则分散在了URL配置 ( urls . py ) 和视图 ( views . py ) 中 .
通过这种方式 , Django实现了一个清晰 , 解耦的应用程序架构 , 使得开发 , 维护和扩展更加容易 .
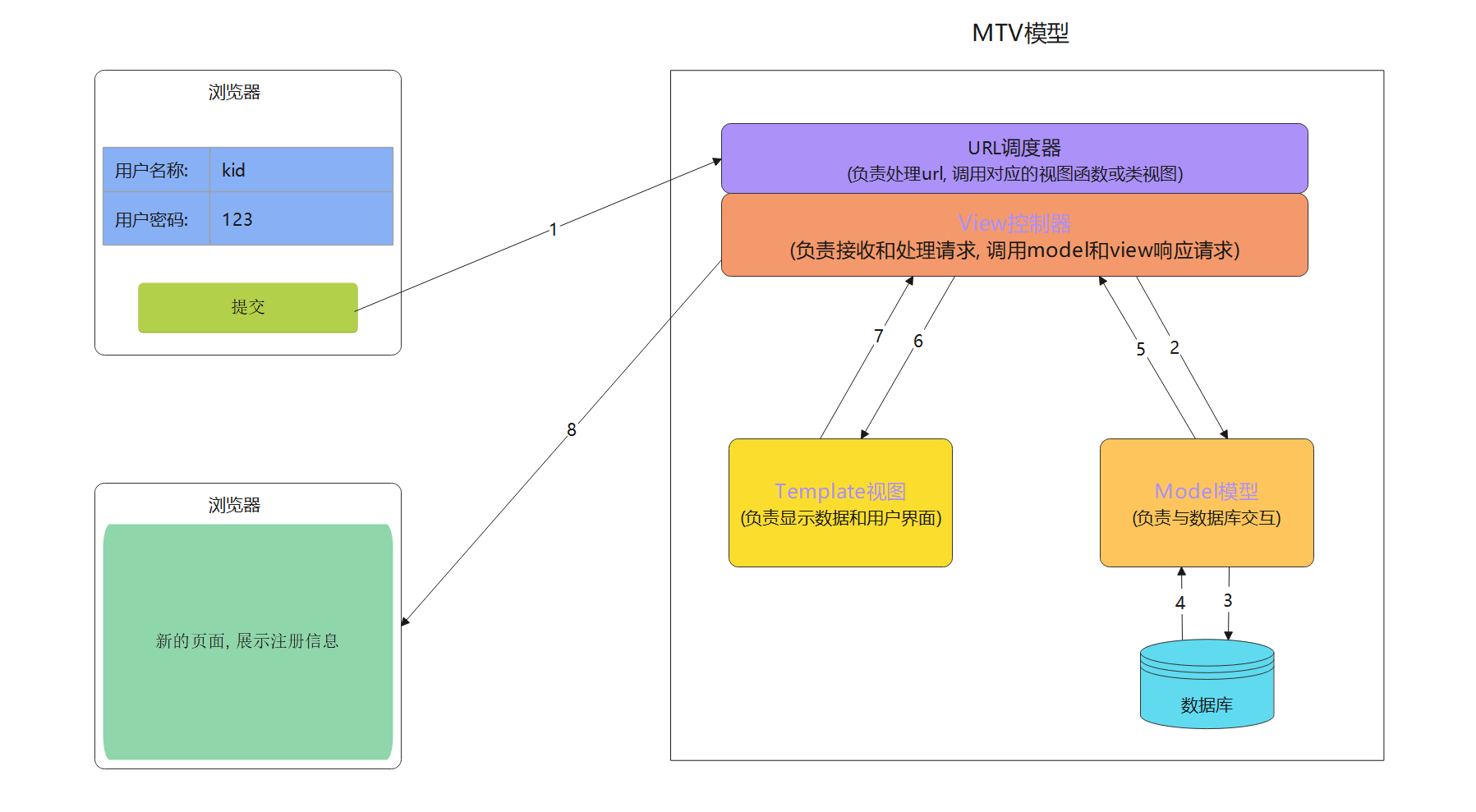
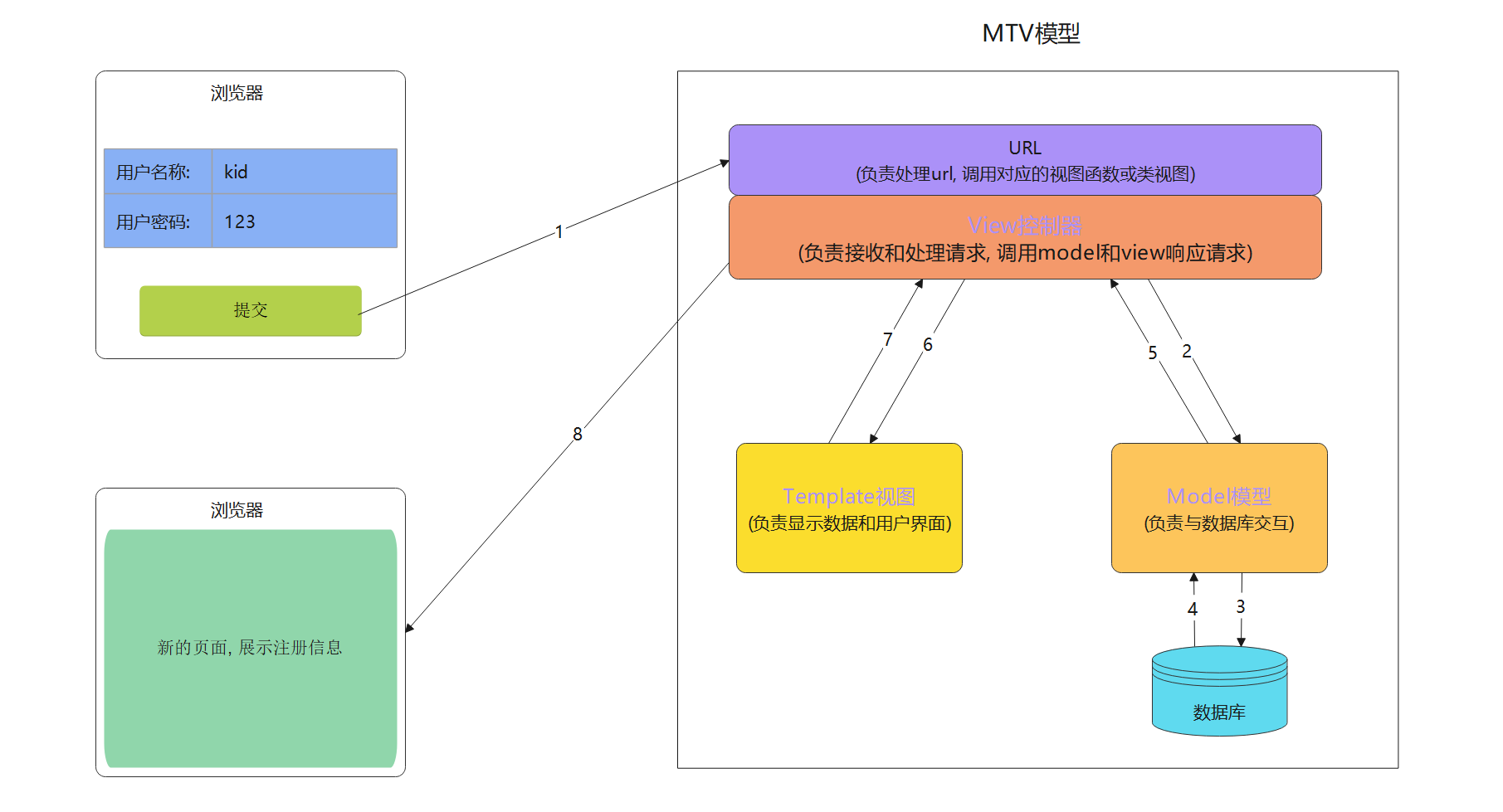
下图展示用户注册时MTV模型的处理过程 :
* 1. 提交注册信息 .
* 2. URL依据访问路径调用相应的视图处理请求 .
* 3. 把数据保存到数据库 .
* 4. 返回写入操作反馈信息 .
* 5. 返回数据库操作结果 .
* 6. 调用模板并渲染页面 .
* 7. 返回渲染后html页面 .
* 8. 将页面返回给浏览器 , 展示注册信息 .
Django框架是一个高级的Python Web框架 , 它允许开发人员快速开发安全且可维护的网站 .
以下是对Django框架的详细介绍 :
* 1. 设计模式 : django遵循MTV设计模式 , 这是MVC设计模式的一种变体 .
在MTV模式中 , Model负责数据处理 , Template负责页面渲染 , View负责业务逻辑处理 .
* 2. 主要特点 :
- 强大的ORM ( 对象关系映射 ) : Django提供了一个强大的ORM , 允许开发人员使用Python代码来操作数据库 , 而无需编写复杂的SQL语句 .
ORM提供了简洁的API , 使数据库操作变得更加简单和高效 .
- 自带的管理后台 : Django提供了一个内置的管理后台 , 使开发人员可以轻松地创建 , 编辑和管理数据库中的数据 .
开发人员只需定义模型类 , Django就会自动为其生成对应的管理界面 .
- URL分发和视图处理 : Django使用URL分发机制来将请求映射到相应的视图函数或类 .
开发人员可以根据需要定义不同的URL模式 , 并将它们与相应的视图函数或类关联起来 .
- 模板引擎 : Django内置了一个强大的模板引擎 , 使开发人员可以将HTML页面与Python代码进行分离 .
模板引擎提供了丰富的模板标签和过滤器 , 使开发人员能够轻松地生成动态的HTML页面 .
- 安全性 : Django提供了一系列的安全机制 , 包括防止跨站点请求伪造 ( CSRF ) , 防止SQL注入等 .
它还提供了用户认证和权限管理的功能 , 使开发人员能够轻松地构建安全可靠的Web应用 .
- 可扩展性 : Django框架非常灵活 , 允许开发人员根据需要进行扩展 .
它提供了一系列的插件和扩展 , 使开发人员能够轻松地添加新的功能和特性 .
Django自发布以来已经历了多个版本的迭代和更新 .
以下是Django版本的简要介绍 :
* 1. Django 1. x 版本 .
发布时间 : Django 1.0 于 2008 年发布 , 标志着Django的第一个正式版本 .
主要特点 :
- 提供了丰富的Web开发功能 , 如ORM , 模板系统 , 表单处理 , 后台管理等 .
- 初次发布时 , Django就注重于开发速度 , 代码质量和可维护性 .
- Django 1. x系列为后续的版本奠定了坚实的基础 , 提供了许多核心功能和设计思路 .
* 2. Django 2. x 版本 .
发布时间 : Django 2.0 于 2017 年 12 月发布 , 标志着Django进入了一个新的发展阶段 .
主要更新 :
- 全面支持Python 3 , 并移除了对Python 2 的兼容性 .
- 引入了新的URL路由系统 , 使用path ( ) 和re_path ( ) 替代了原有的url ( ) 函数 .
- 改进了ORM ( 对象关系映射 ) , 添加了新的模型字段和数据库支持 .
- 提供了对异步视图的原生支持 , 为异步Web开发提供了更好的支持 .
* 3. Django 3. x 版本 .
发布时间 : Django 3.0 于 2019 年 12 月发布 , 继续推动了Django的发展 .
主要更新 :
- 移除了对Python 3.5 的支持 , 仅支持Python 3.6 及以上版本 .
- 引入了ASGI ( Asynchronous Server Gateway Interface ) , 支持异步处理请求 , 进一步提升了Web应用的性能 .
- 更新了ORM , 添加了更多的聚合函数和数据库支持 .
- 改进了模板引擎 , 支持异步渲染和自动转义 .
* 4. Django 4. x 版本 .
发布时间 : Django 4.0 于 2021 年 12 月发布 , 带来了更多的新特性和改进 .
主要更新 :
- 支持Python 3.8 、 3.9 和 3.10 , 同时移除了对Python 3.7 的支持 .
- 引入了新的Redis缓存后端 , 为使用Redis作为缓存提供了内置支持 .
- 改进了模板引擎 , 现在使用模板引擎呈现Forms , Formsets和ErrorList , 以简化自定义过程 .
- 引入了新的密码哈希函数scrypt , 增强了密码的安全性 ( 但需要注意 , scrypt不是默认启用项 ) .
- 将Python标准库的zoneinfo作为Django中的默认时区 , 弃用了pytz , 并在后续版本中计划删除pytz的支持 .
* 5. Django 5. x 版本 .
发布时间 : Django 5.0 于 2023 年 12 月正式发布 .
主要更新 :
- 支持最新的Python版本 , 包括Python 3.10 , 3.11 和 3.12 . 这确保了开发人员可以利用最新的Python功能和增强功能 .
- 引入了字段组 ( field group ) 和字段组模板 ( field group templates ) 的概念 , 用于简化Django表单字段相关元素的渲染 .
这种简化大大减少了渲染表单元素所需的HTML和模板代码量 , 使模板更简洁 , 更易于维护 .
- 管理中的面板过滤器 , 由于引入了面板过滤器 , 在Django管理界面中管理数据现在比以往任何时候都更容易 .
通过用户界面开启后 , 管理更改列表中会显示已应用过滤器的面板计数 .
该功能可使用新的ModelAdmin . show_facets属性进行自定义 , 从而为用户提供更直观的方式来筛选和探索数据 .
归纳 : Django从 1. x版本到 5. x版本 , 每个版本都带来了大量的新特性和改进 , 不断推动着Web开发的发展 .
从Python 2 到Python 3 的过渡 , 从同步到异步的支持 , 再到缓存和安全性方面的增强 , Django始终保持着对新技术和新标准的支持 .
对于开发者来说 , 选择适合自己项目需求的Django版本非常重要 , 同时也要注意版本的兼容性和稳定性 .
Django与Python的版本兼容性是一个重要的考虑因素 , 因为它直接影响到项目的开发和运行 .
以下是Django与Python版本兼容性的详细概述 :
* 1. Django 1. x 版本 .
Django1 . x是基于Python2的版本 , 从Django1 . 8 开始 , Django停止了对Python2的支持专注于Python3 .
Django1 . 11 是Django1 . x系列的最后一个版本 , 它支持Python 2.7 , 3.4 , 3.5 , 3.6 和 3.7 ( 从 1.11 .17 开始 ) .
* 2. Django 2. x 版本 .
Django2 . x是基于Python3的版本 , 它不再支持Python2 .
Django2 . 0 兼容Python 3.4 , 3.5 , 3.6 和 3.7 .
Django2 . 1 和 2.2 兼容Python 3.5 , 3.6 和 3.7 .
* 3. Django 3. x 版本 .
Django3 . x继续支持Python3 , 并且不再支持Python 3.5 .
Django3 . 0 兼容Python 3.6 , 3.7 和 3.8 .
Django3 . 1 ( 及后续版本 ) 支持Python 3.6 , 3.7 , 3.8 和 3.9 ( 从 3.1 .3 开始 ) .
* 4. Django 4. x 版本 .
Django4 . x继续基于Python3 , 并且移除了对较旧Python版本的支持 .
Django4 . 0 兼容Python 3.8 , 3.9 和 3.10 .
Django4 . 1 和后续版本可能会支持更新的Python版本 .
* 5. Django 5. x 版本 .
Django5 . 0 支持Python 3.10 , 3.11 和 3.12 , 不再支持Python 3.9 及更早版本 .
随着时间的推移 , Django的新版本会逐步放弃对较旧Python版本的支持 , 以鼓励开发人员使用更新的 , 更安全的Python版本 .
在选择Django版本时 , 开发人员应确保所选版本与他们的Python环境兼容 , 并根据项目需求和社区支持选择稳定的版本 .
请注意 , 随着新版本的发布 , Django和Python的兼容性可能会有所变化 . 因此 , 建议查阅Django官方文档以获取最新的兼容性信息 .
Django安装步骤如下 :
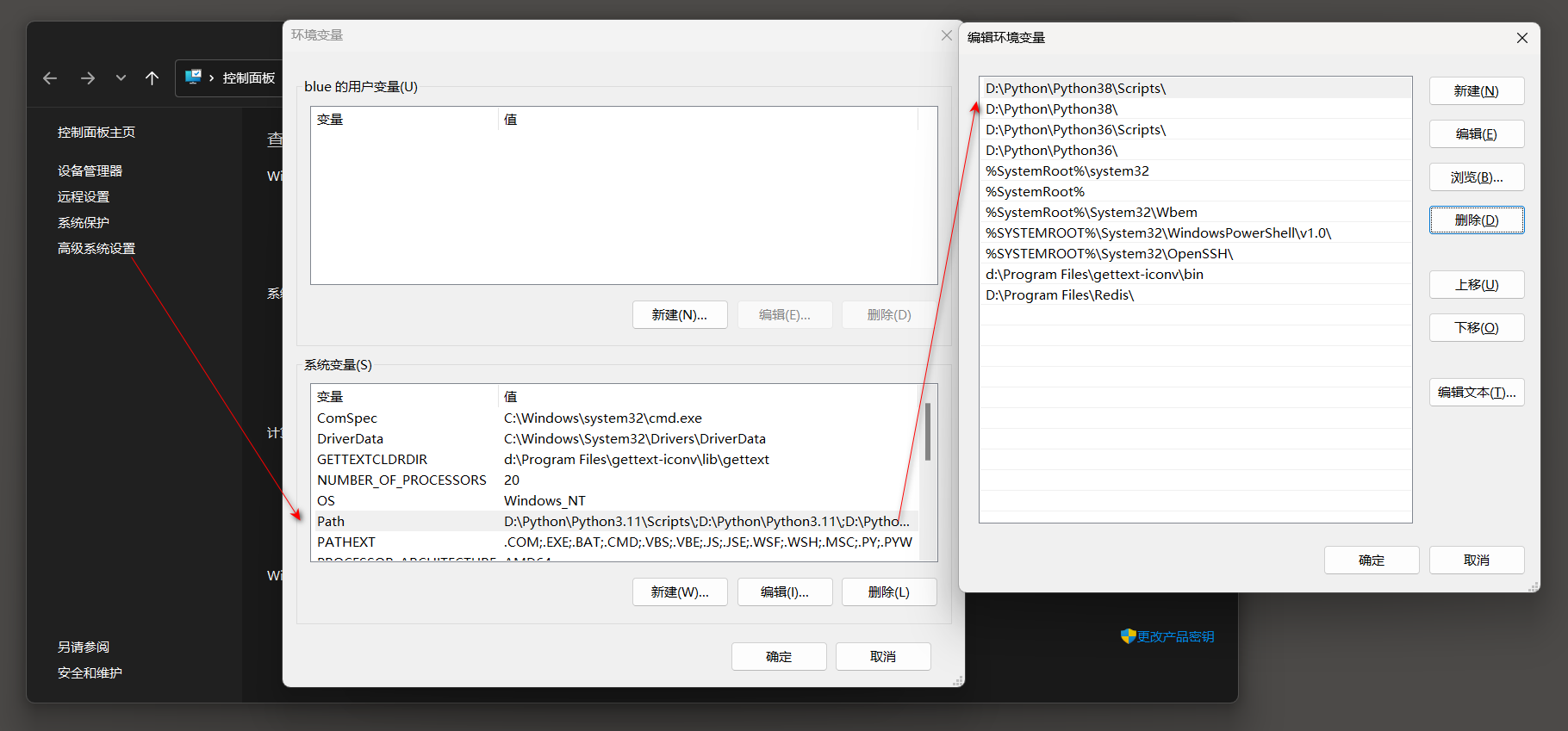
* 1. 确保电脑设置好了pip的环境变量 .
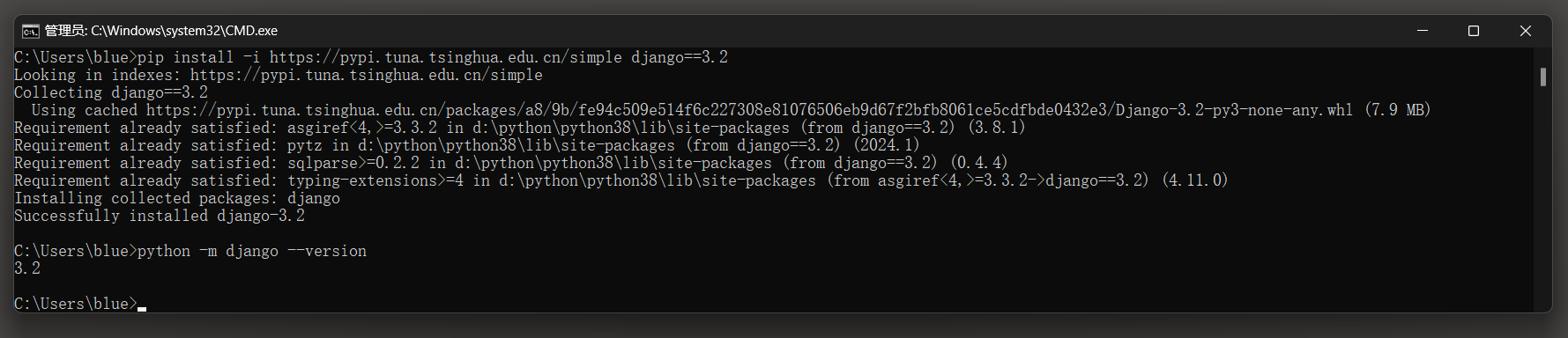
* 2. 使用pip命令下载Django3 . 2 版本 : pip install -i https : / / pypi . tuna . tsinghua . edu . cn / simple django = = 3.2 .
* 3. 安装完成后 , 检查Django是否成功安装 : python -m django --version .
如果命令成功执行并显示了Django的版本号 , 那么说明Django已经成功安装 .
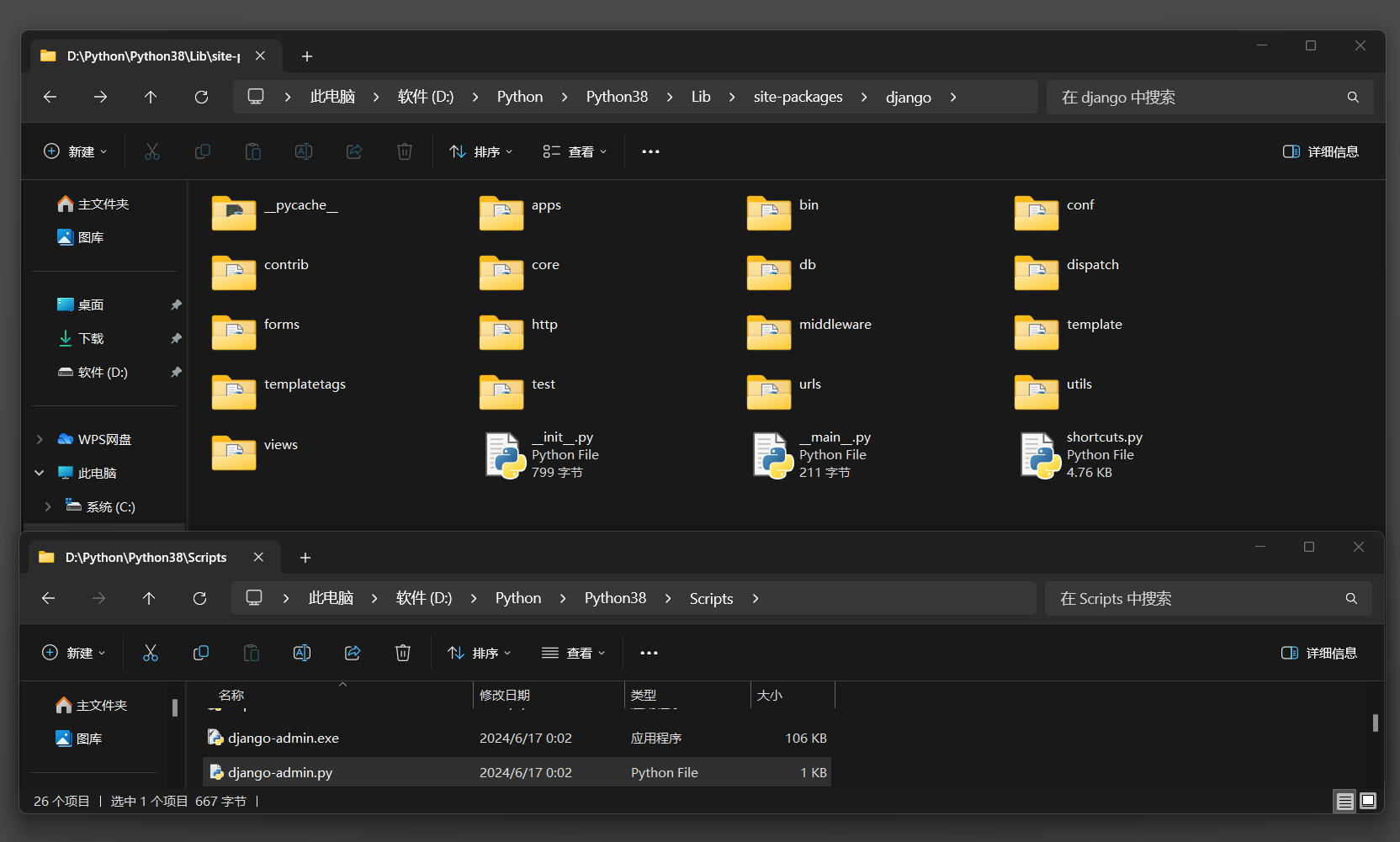
* 4. 通过pip安装Django时 , 通常会被放置在Python的Scripts目录下放置一个名为django-admin . py的可执行脚本 .
在Ptthon的Lib \ site-packages目录下放置一个名为django的子目录 , 在这个子目录中存放Django框架的所有文件和模块 .
可以按照以下步骤来创建一个新的Django项目 :
* 1. 打开命令行或终端 .
* 2. 导航到你想要创建项目的目录 .
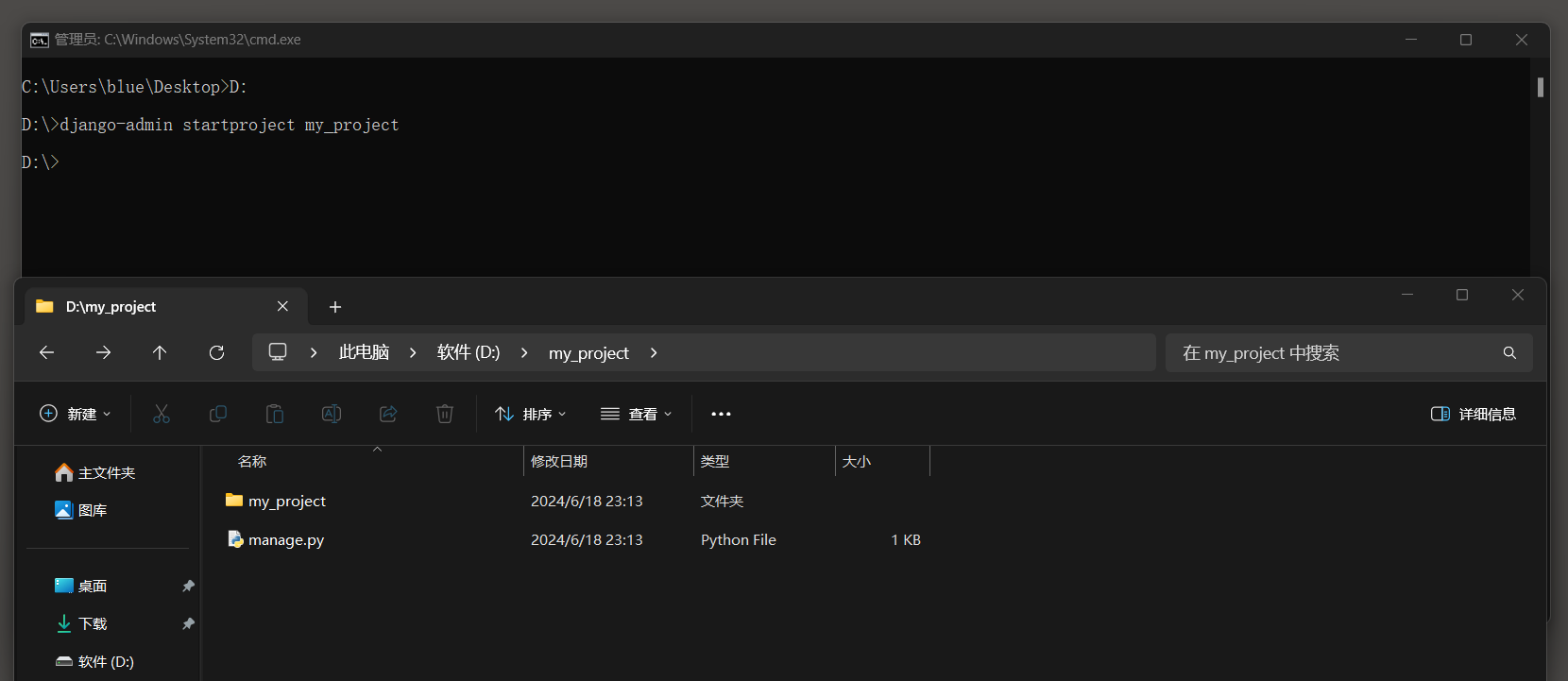
* 3. 使用命令 : django-admin startproject ProjectName 创建项目 .
项目名称应该是一个描述性的 , 唯一的 , 并且不与任何已存在的Python模块名冲突的字符串 .
* 4. 这将在当前目录下创建一个名为my_project的新Django项目 , 项目目录结构应该如下所示 :
my_project 项目根目录
| --manage . py 命令行工具 , 内置多种方式与项目进行交互 . 在项目目录下打开终端输入python manage . py help , 可以查看指令信息 .
| -- db . sqlite3 数据库文件 , Django默认使用Python自带的SQLite数据库 , 项目运行之后自动创建 .
| --my_project 项目配置包
| --__init__ . py 初始化文件 , 一般情况下无须修改 .
| --settings . py 项目的配置文件 , 项目的所有功能都需要在该文件中进行配置 .
| --urls . py 项目的路由设置 , 设置网站的具体网址内容 .
| --asgi . py 开启一个ASGI服务 , ASGI是异步网关协议接口 .
| --wsgi . py Python服务器网关接口 , Python应用与Web服务器之间的接口 , 用于Django项目在服务器上的部署和上线 , 一般不需要修改 .
注意 : 这里的my_project ( 内部文件夹 ) 是Django项目的实际Python包名 , 而外部的my_project ( 包含manage . py的文件夹 ) 是项目目录 .
在编写代码或文档时 , 通常会用更具体的描述来指代它们 , 比如 '项目根目录' 和 '项目配置包' .
如果觉得名称混淆 , 可以考虑给内层的Python包一个更具描述性的名字 .
然而 , 在大多数情况下 , 遵循Django的默认约定 ( 即使用与项目根目录同名的Python包 ) 是最佳实践 , 因为它使得项目结构更加清晰和一致 .
总之 , 只要确保项目名称不与任何Python模块名冲突 , 就可以成功创建Django项目 .
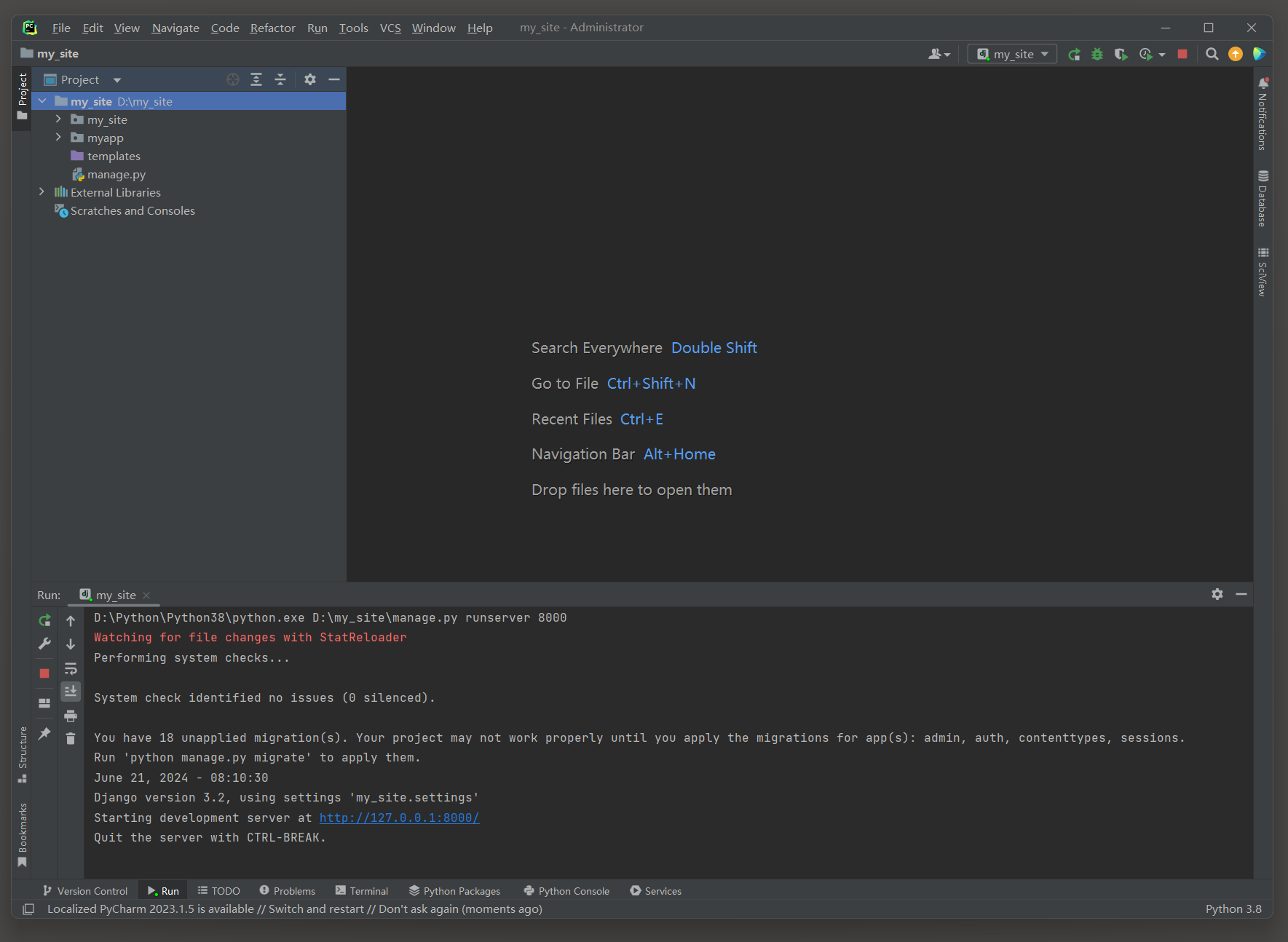
* 5. 开发服务器 : Django提供了一个轻量级的开发Web服务器 , 可以使用它来测试项目 .
首先 , 使用cd命令进入的项目目录 .
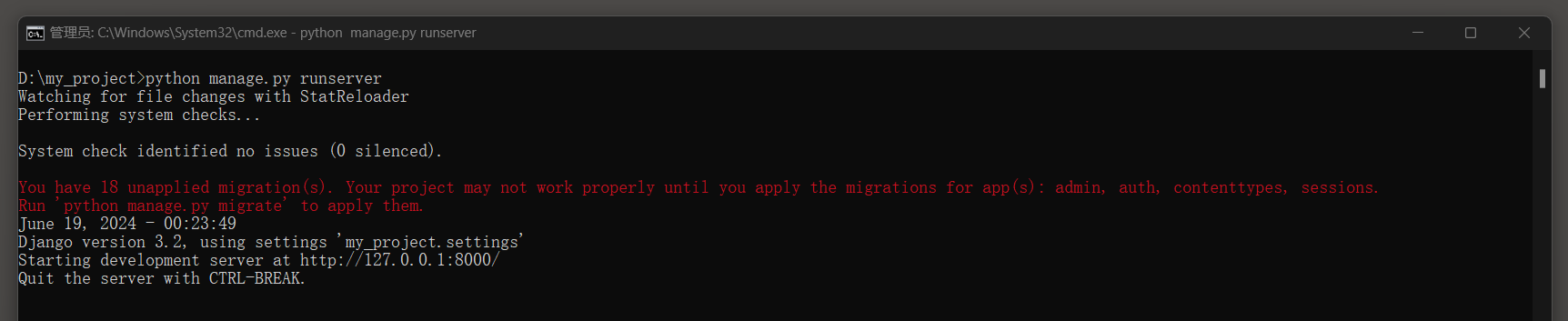
然后 , 在命令行中 , 输入命令 : python manage . py runserver , 来启动开发服务器 .
( 如果需要设置端口号 , 则在末尾加上 , 如使用 8001 端口 , 则运行命令 : python manage . py runserver 8001 . )
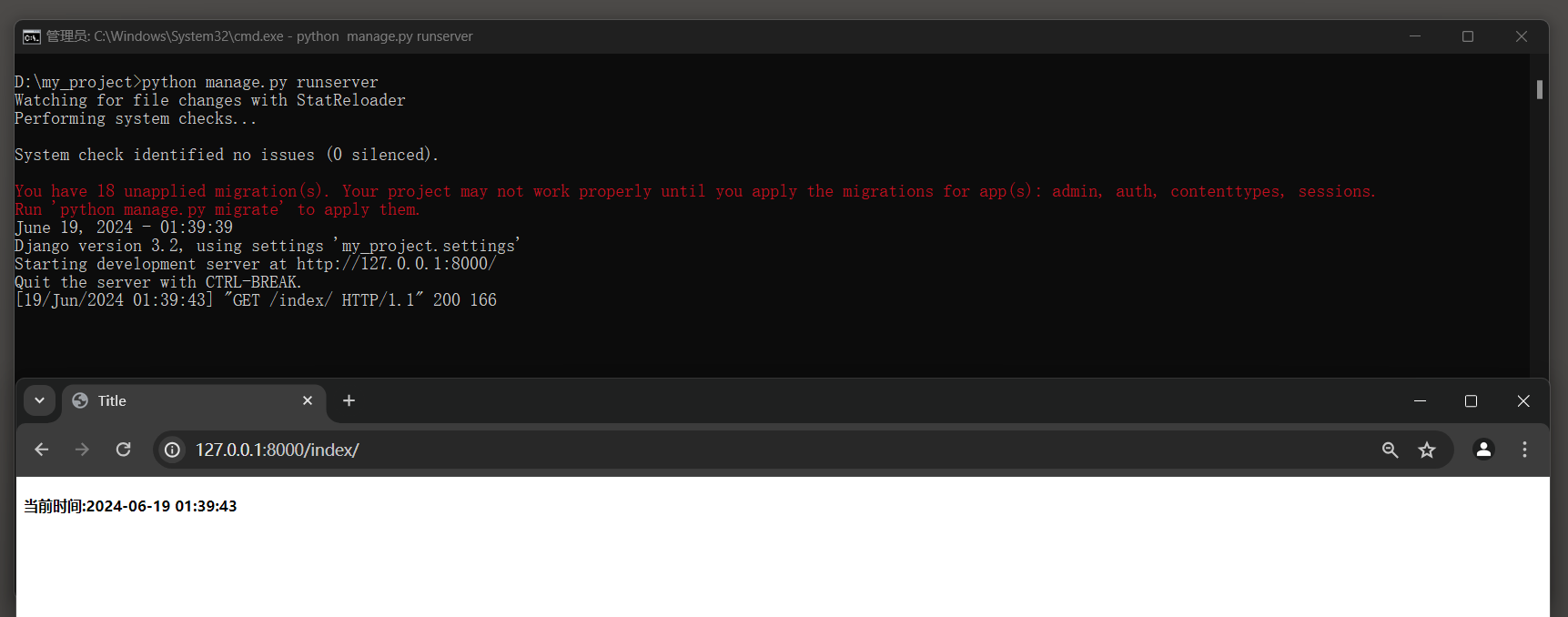
这个错误信息表明你的Django项目中存在尚未应用的数据库迁移 ( migrations ) , 这可能会影响到项目的正常运行 .
Django的迁移系统用于跟踪和应用数据库模式的更改 .
错误消息列出了需要迁移的应用 ( app ) 列表 : admin , auth , contenttypes , 和 sessions .
这些都是Django的内置应用 , 通常在新建项目或添加应用时会自动创建迁移文件 .
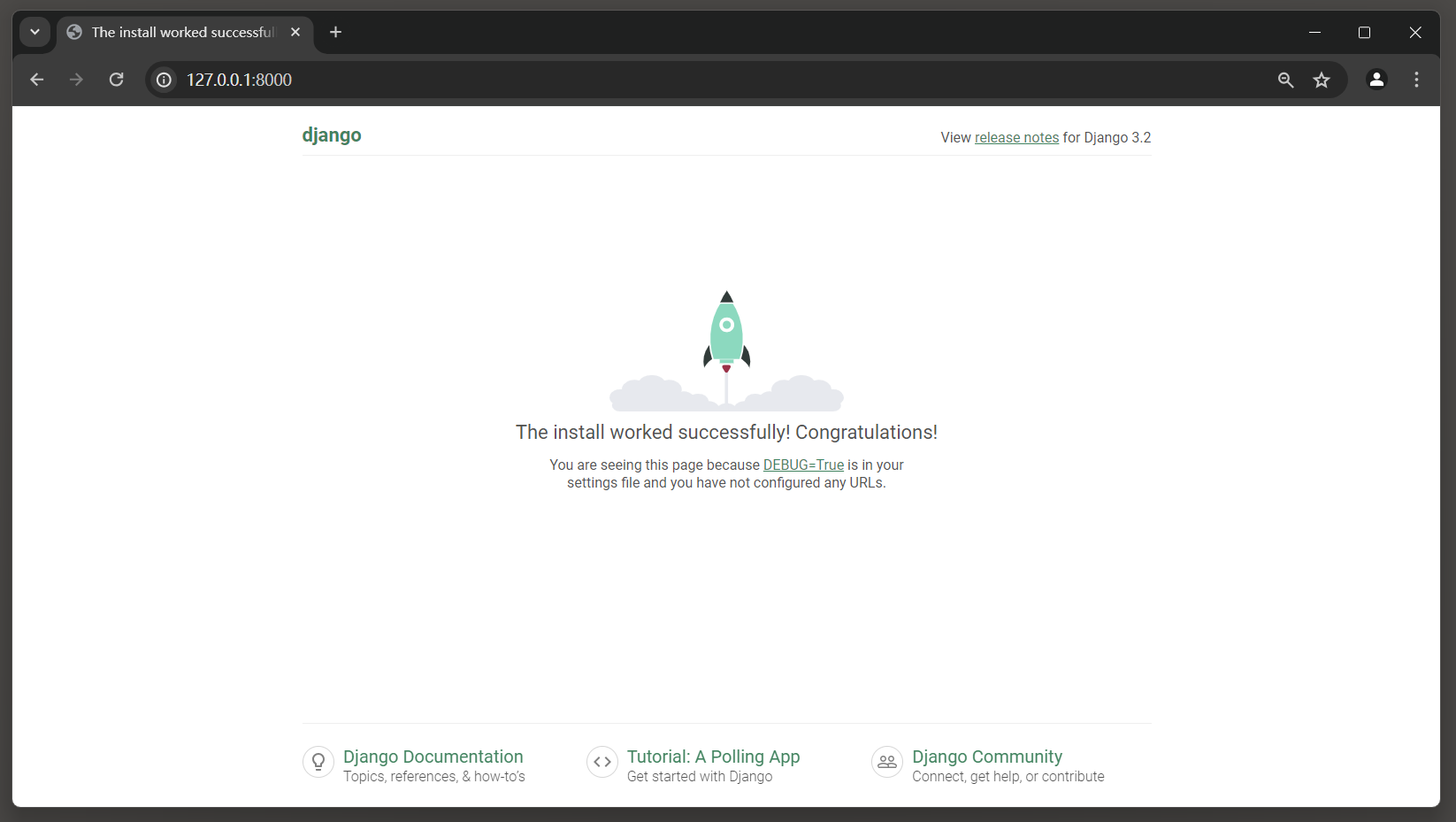
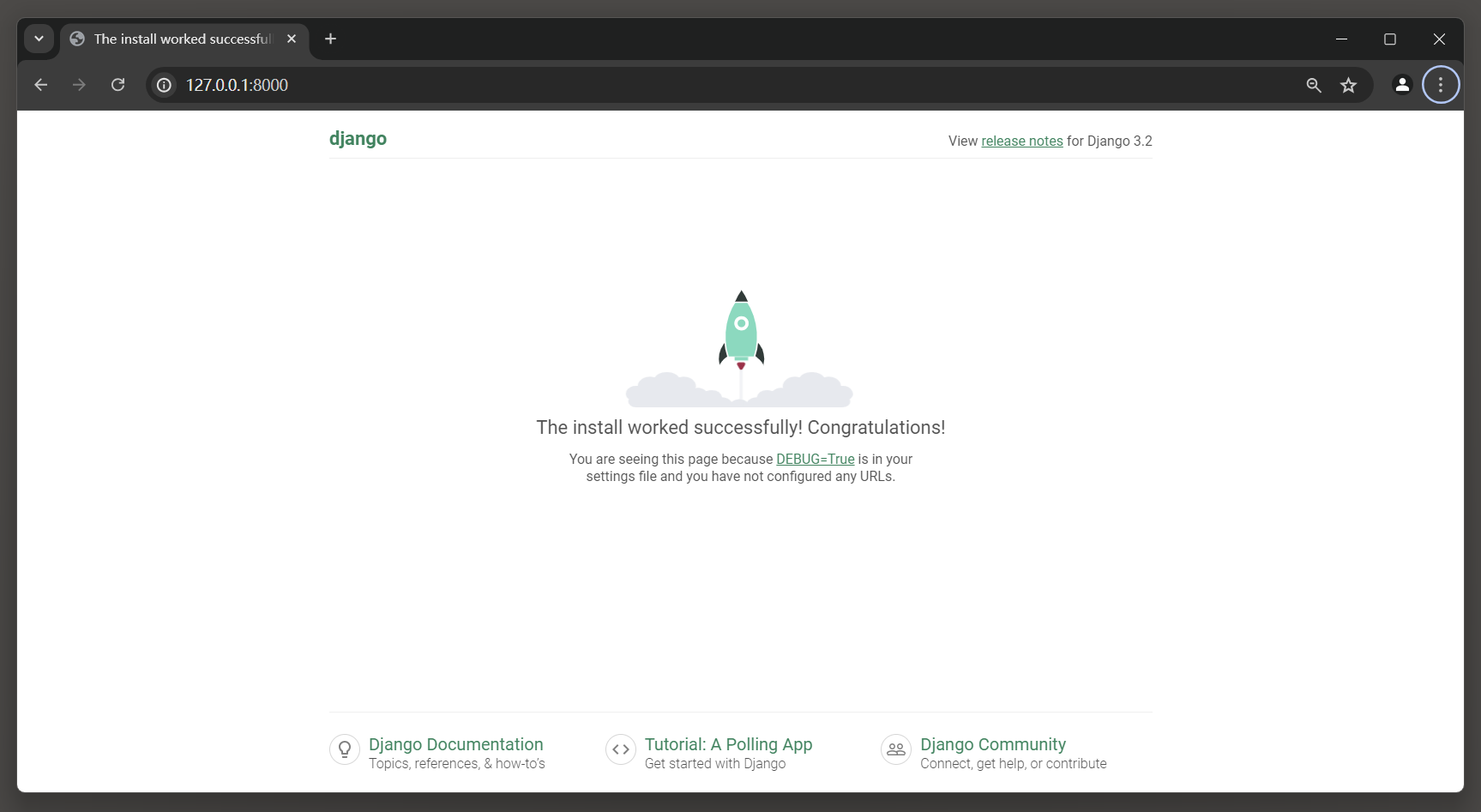
* 6. 访问服务器 : 默认情况下 , 开发服务器将运行在localhost的 8000 端口上 .
可以在浏览器中访问 : http : / / 127.0 .0 .1 : 8000 / , 来查看Django项目 .
Django本身提供了一个框架 , 或者说是一个 '空架子' , 开发者需要在这个框架上构建自己的应用 ( Django apps ) .
每个应用都是模块化的 , 可以处理特定的功能 , 如用户管理 , 博客文章 , 商品目录等 .
应用命名应该遵循 '见名知意' 的原则 , 直观地反映其功能和用途 .
在Django的语境中 , app指的是一个可复用的Web应用程序组件 , 它包含了一组相关的功能 , 比如博客 , 论坛或者电商系统中的购物车功能 .
这与通常所说的计算机 '应用程序' ( 如手机App或桌面软件 ) 有所不同 , 但在概念上有相似之处 , 即它们都是实现特定功能的软件组件 .
以下是使用Django命令行工具创建app的步骤 :
* 1. 进入项目目录 : 使用cd命令进入Django项目目录 : cd my_project .
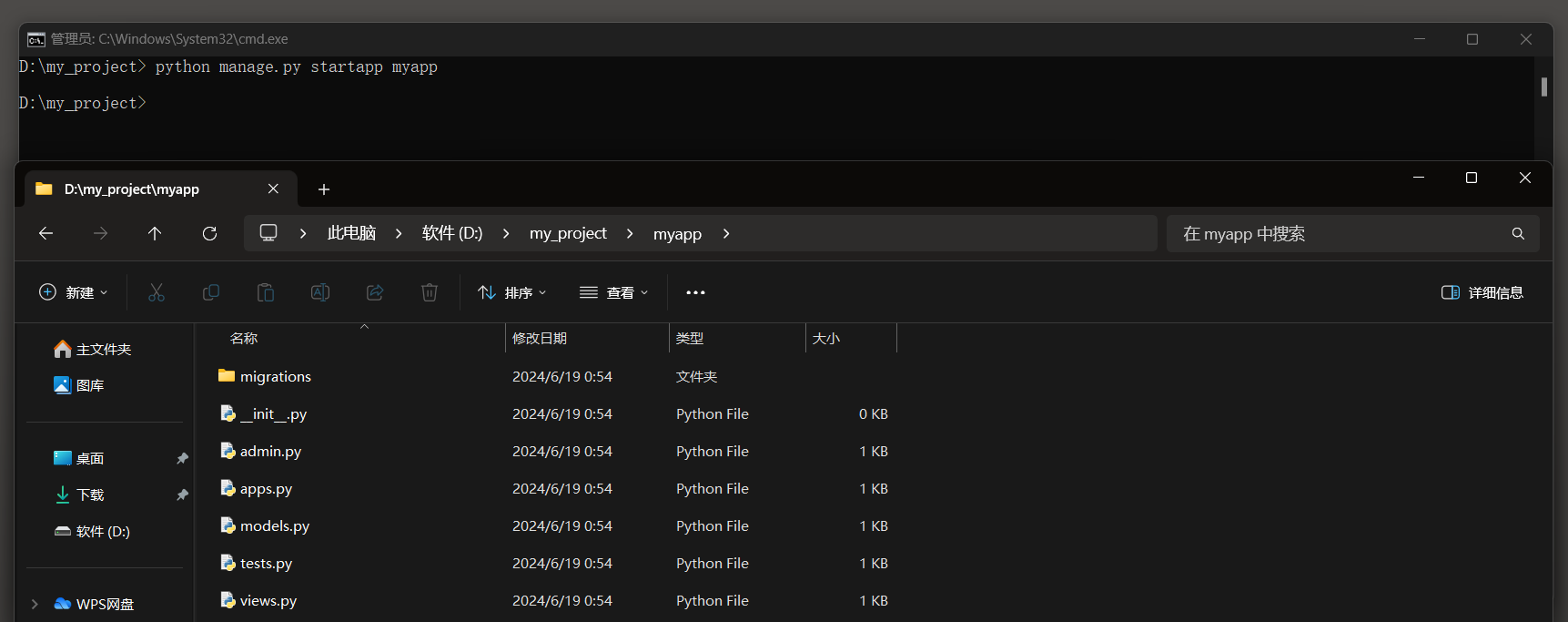
* 2. 创建应用 : 打开终端使用 : python manage . py startapp myapp , 命令来创建一个新的应用 .
这将会在当前目录下的my_project项目内部创建一个名为myapp的新目录 , 其中包含应用的基础文件和目录结构 .
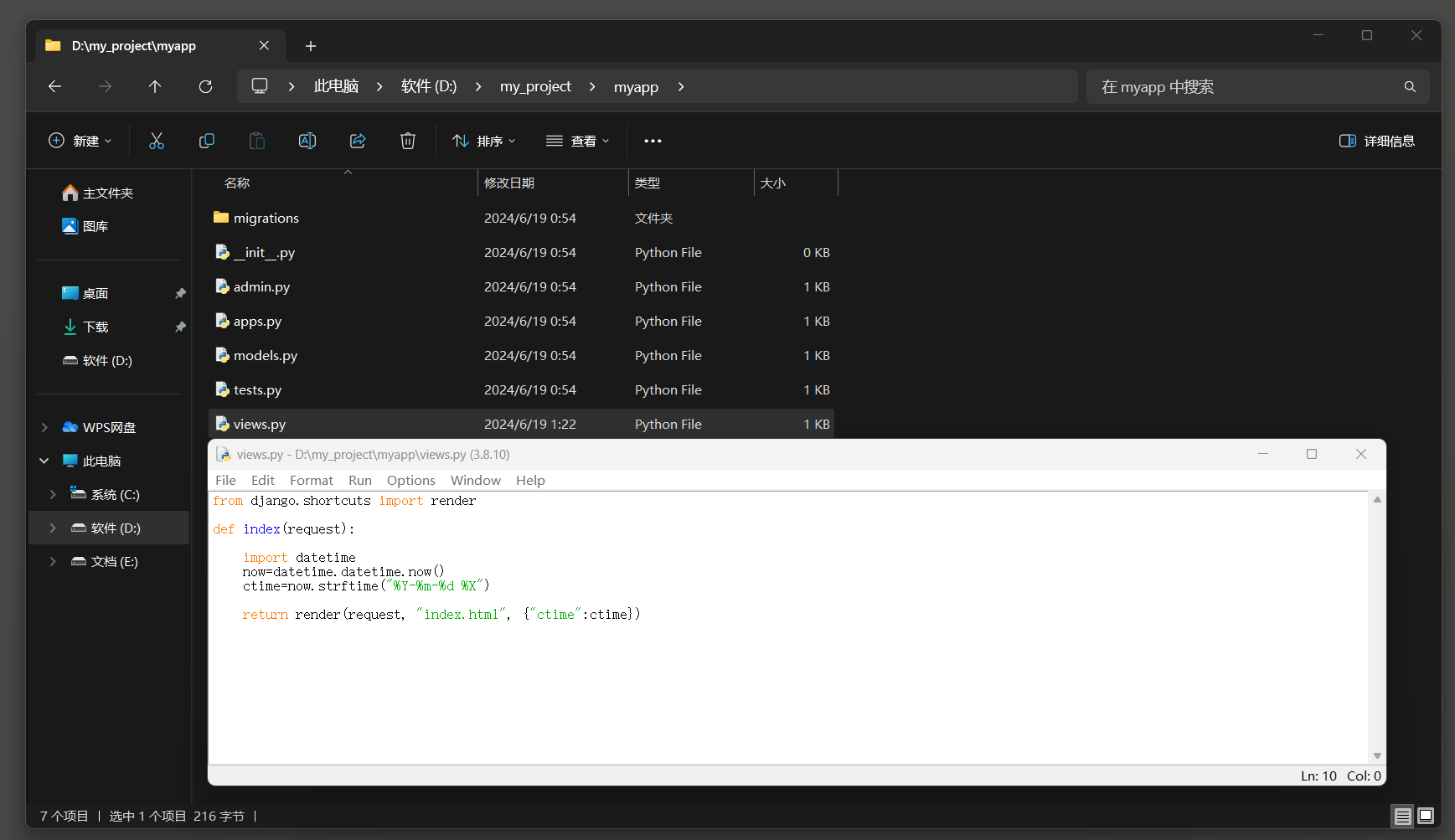
myapp
| --migrations 用于存放数据库迁移的目录
| --__init__ . py 初始化文件 , 使得该目录被视为Python包
| --admin . py Django管理后台的配置文件
| --apps . py 可选文件 , 用于配置当前应用的信息 ( 如名称 , 版本等 )
| --models . py 定义数据模型的文件
| --tests . py 存放应用的单元测试和集成测试的文件
| --views . py 编写处理HTTP请求的视图函数的文件
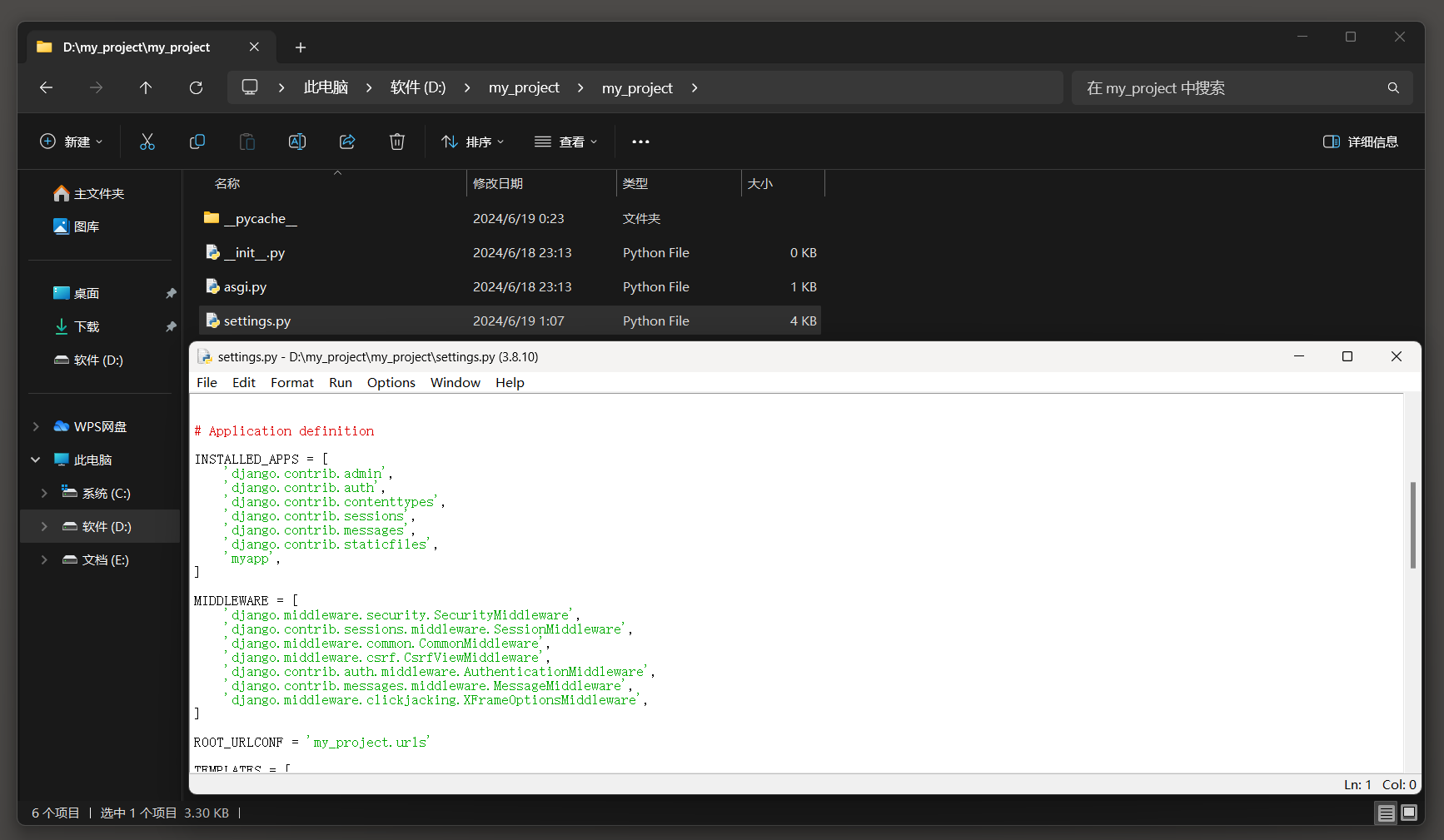
* 3. 注册应用 : 在Django项目中 , 需要将新创建的应用添加到项目的settings . py文件中的INSTALLED_APPS列表中 .
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'myapp' ,
]
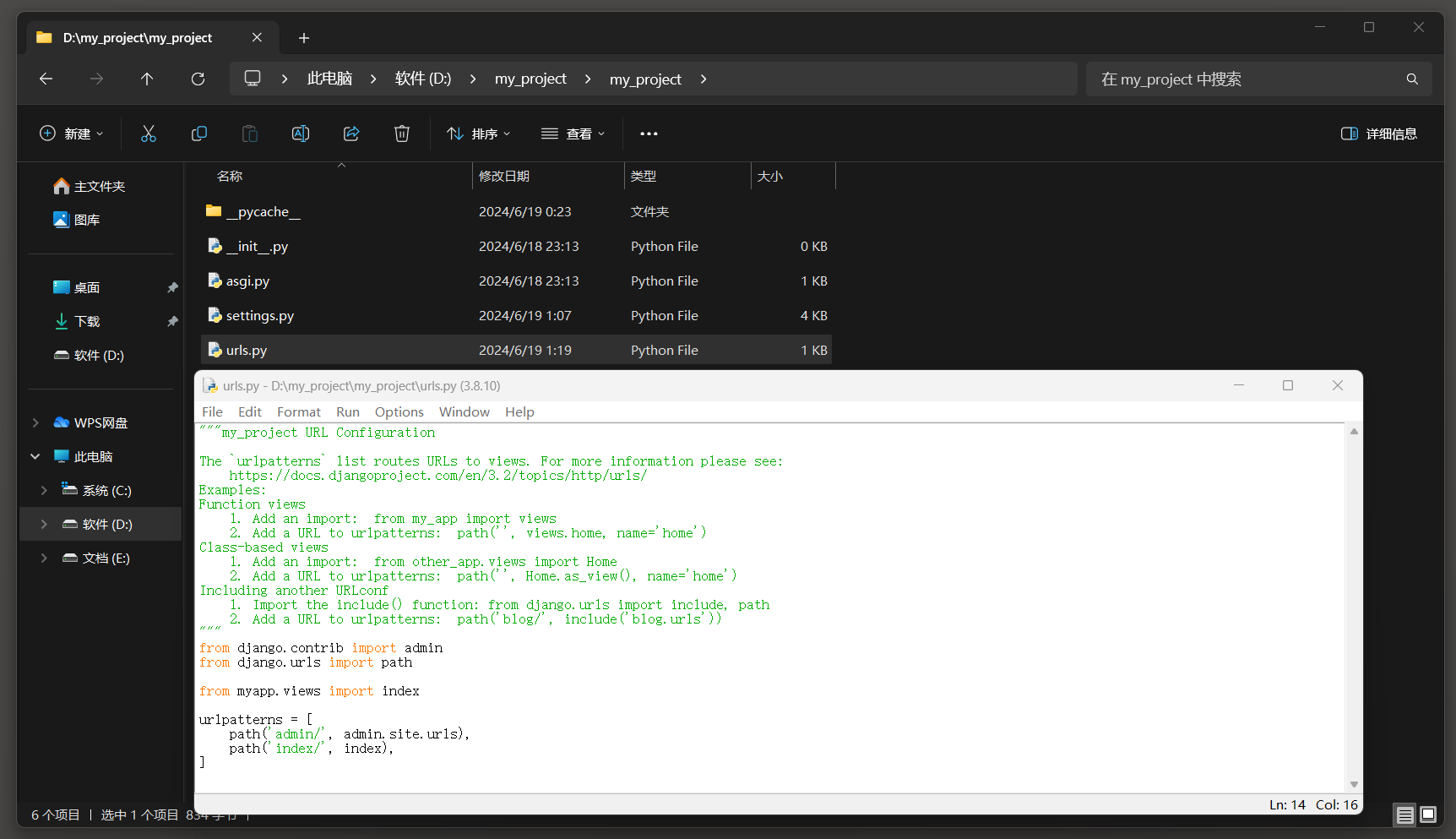
* 4. URL配置 : 定义了URL模式与视图函数或类之间的映射关系 .
当用户访问某个URL时 , Django会根据URL配置找到对应的视图函数或类来处理请求 .
from django. contrib import admin
from django. urls import path
from myapp. views import index
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( 'index/' , index) ,
]
* 5. 编写视图 : 处理HTTP请求并返回HTTP响应 .
from django. shortcuts import render
def index ( request) :
import datetime
now= datetime. datetime. now( )
ctime= now. strftime( "%Y-%m-%d %X" )
return render( request, "index.html" , { "ctime" : ctime} )
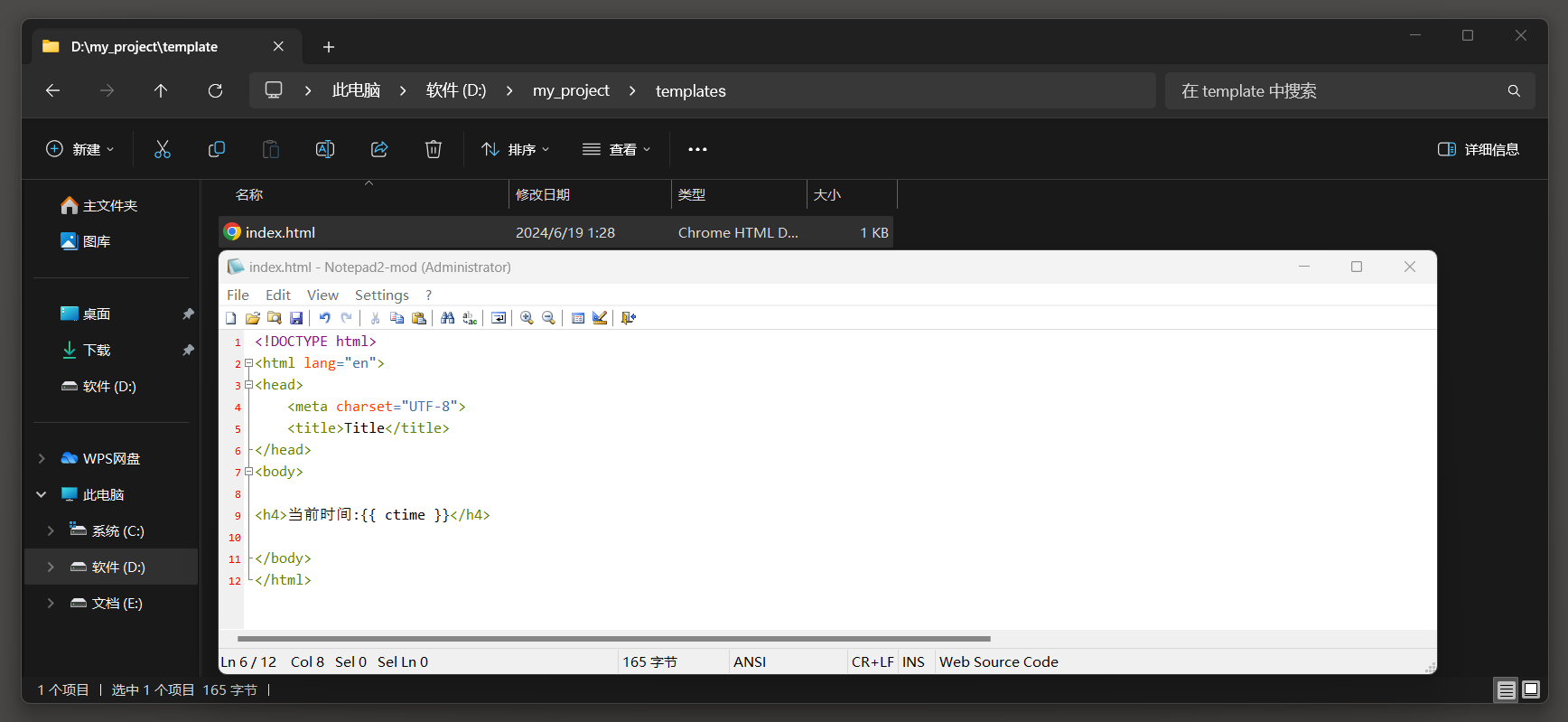
* 6. 编写模板 : 渲染最终呈现给用户的页面 .
Django项目中创建templates目录并在该目录下创建index . html文件
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < h4> </ h4> </ body> </ html>
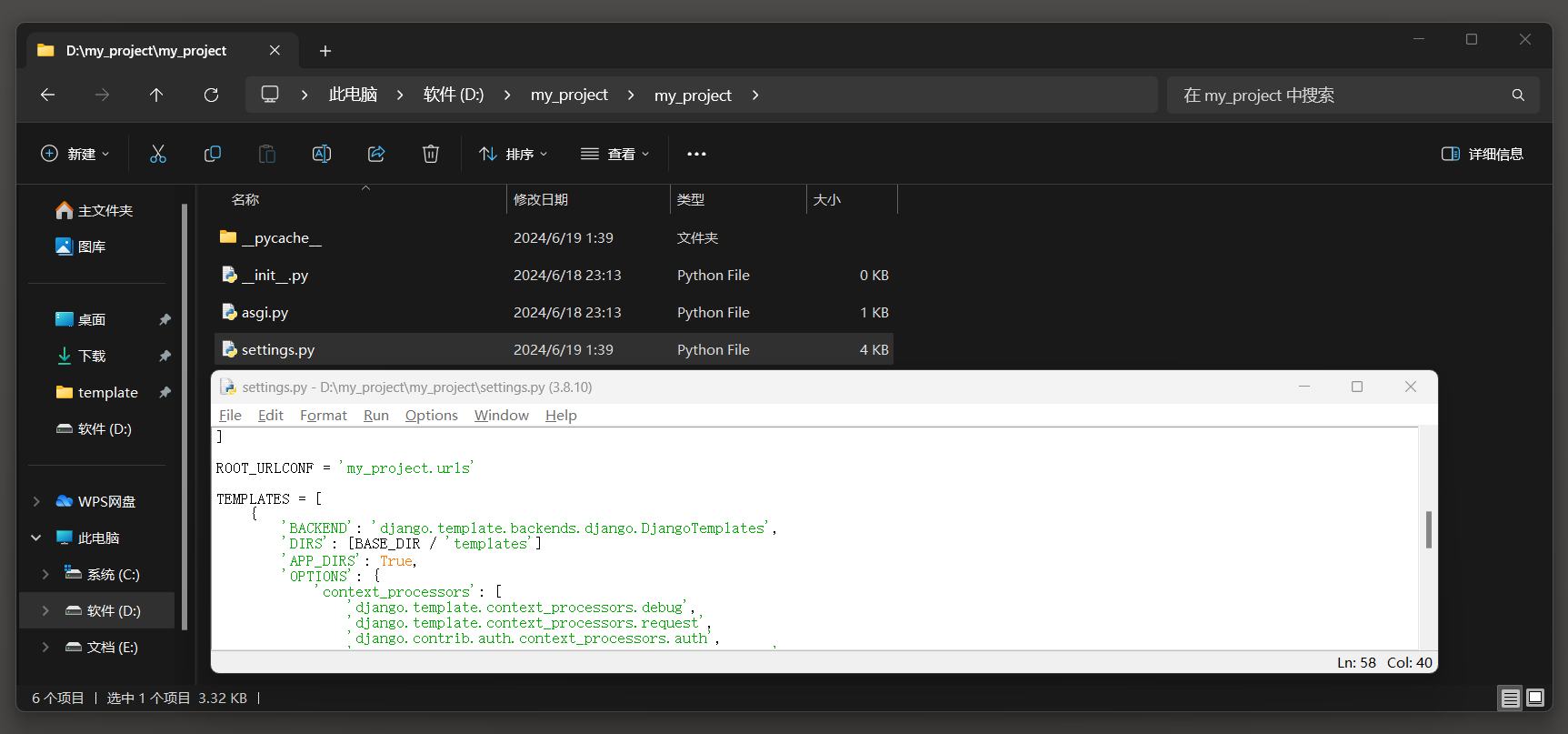
* 7. 配置模板文件路径 : 打开settings . py文件 , 找到TEMPLATES配置项 , 设置DIRS , 代码如下 :
TEMPLATES = [
{
'BACKEND' : 'django.template.backends.django.DjangoTemplates' ,
'DIRS' : [ BASE_DIR, 'templates' , ] ,
'APP_DIRS' : True ,
'OPTIONS' : {
'context_processors' : [
'django.template.context_processors.debug' ,
'django.template.context_processors.request' ,
'django.contrib.auth.context_processors.auth' ,
'django.contrib.messages.context_processors.messages' ,
] ,
} ,
} ,
]
* 8. 运行开发服务器 : 在项目目录下 , 运行以下命令 : python manage . py runserver .
然后 , 可以在浏览器中访问 : http : / / 127.0 .0 .1 : 8000 /index , 来访问Django项目的app应用 .
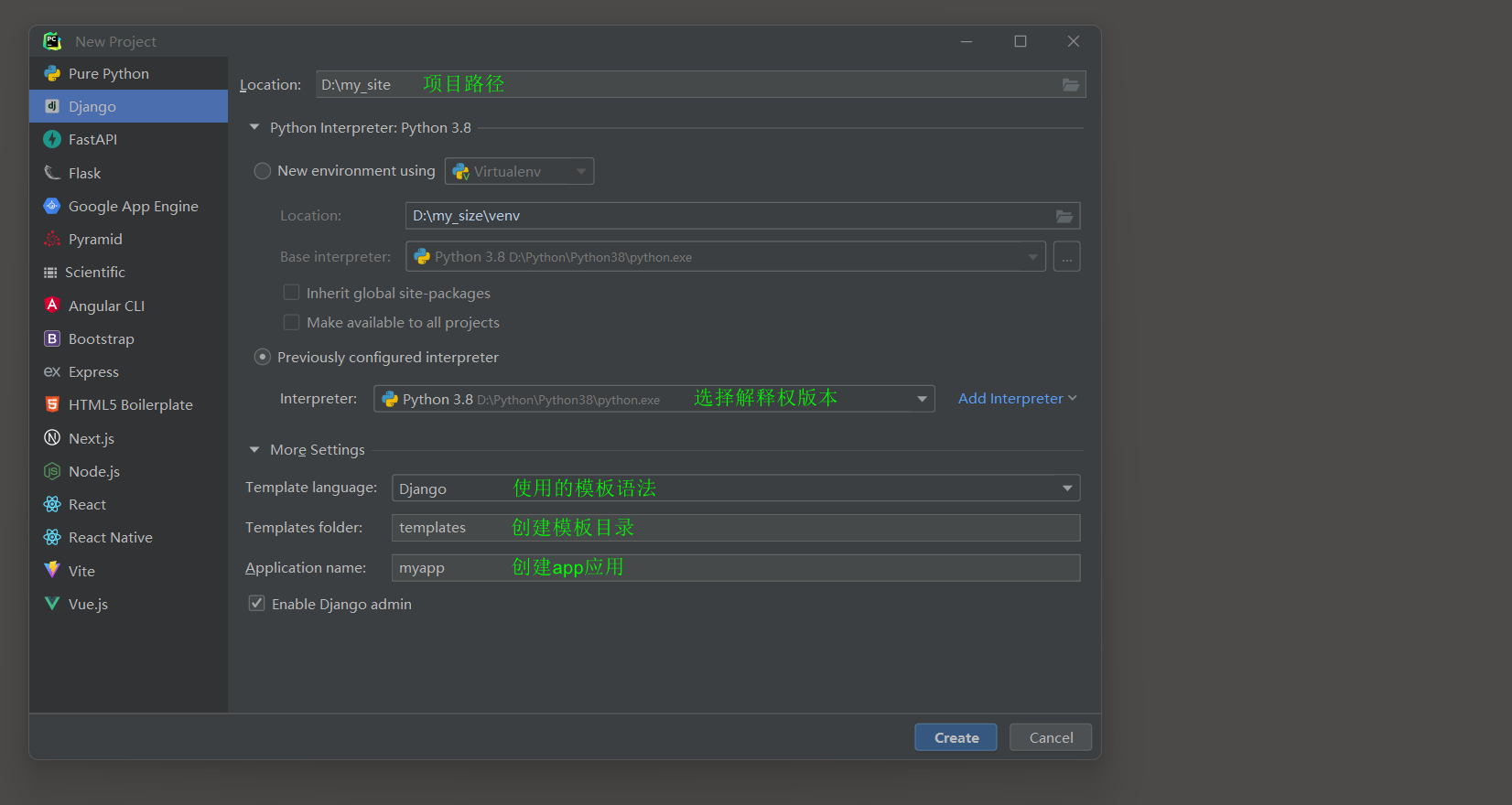
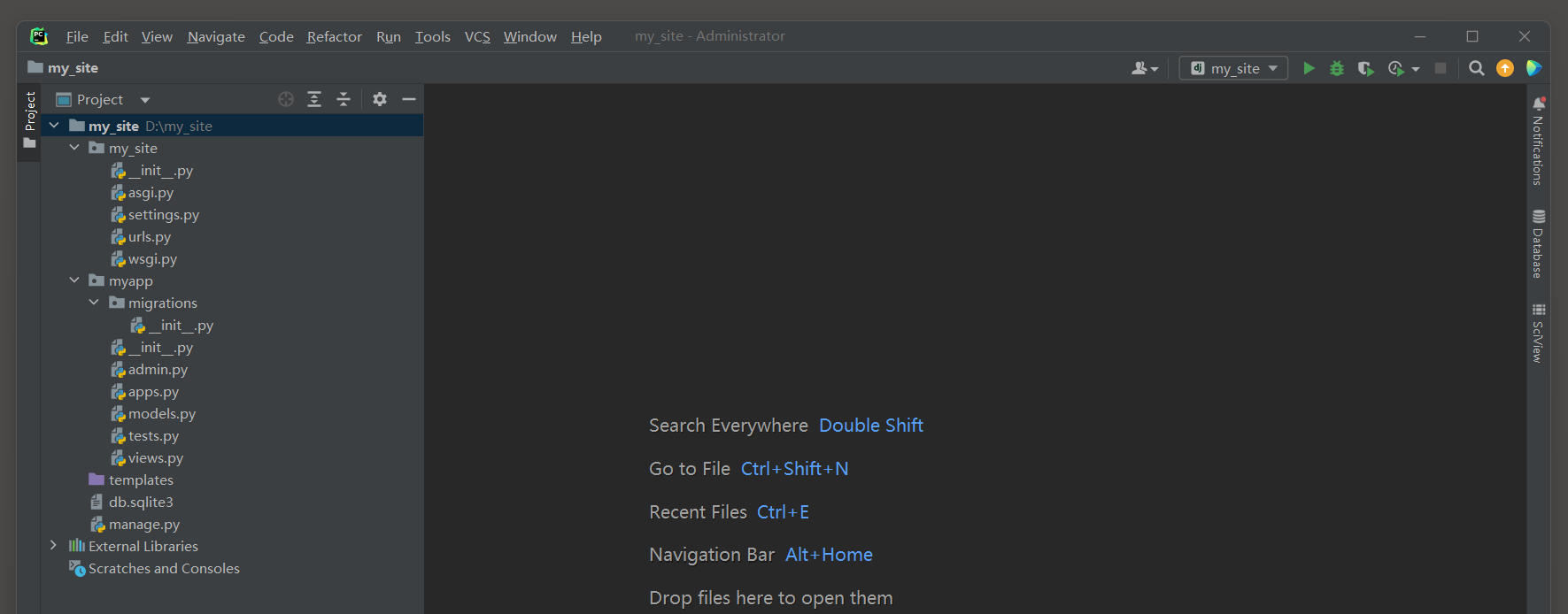
Pycharm创建项目中可以快捷的创建模板目录和app应用 , 并进行配置 .
( 只在创建项目里提供了图形化操作创建app应用 , 后续创建只能使用命令 . )
Pycharm创建项目中可以快捷的创建模板目录和app应用 , 并进行配置 .
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'myapp.apps.MyappConfig' ,
]
TEMPLATES = [
{
'BACKEND' : 'django.template.backends.django.DjangoTemplates' ,
'DIRS' : [ BASE_DIR / 'templates' ]
,
'APP_DIRS' : True ,
'OPTIONS' : {
'context_processors' : [
'django.template.context_processors.debug' ,
'django.template.context_processors.request' ,
'django.contrib.auth.context_processors.auth' ,
'django.contrib.messages.context_processors.messages' ,
] ,
} ,
} ,
]
在Django框架中 , 'myapp.apps.MyappConfig' 是一个应用配置类的字符串表示 .
使用自定义的应用配置类 , 可以执行一些在Django启动时的初始化操作 , 例如连接信号 , 注册模板标签库等 .
也可以在配置类中重写某些方法或属性 , 以更改Django的默认行为 .
如果只是简单地想添加你的应用到INSTALLED_APPS列表 , 并且不需要使用特定的配置类 , 则直接写应用的名称 'myapp' 即可 .
( 现在不用关注 , 默认这样就行 , 后续详细说 . )
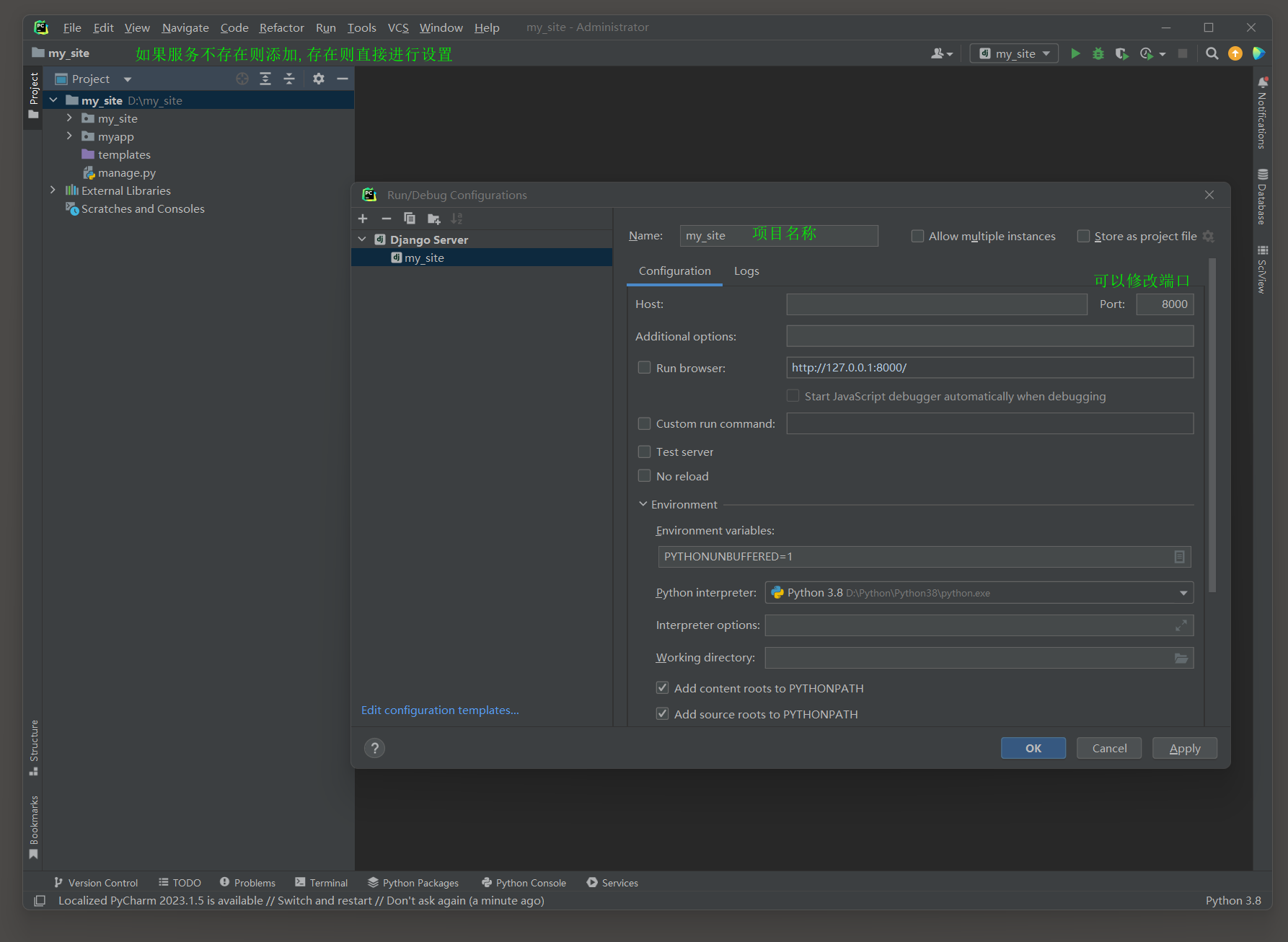
PyCharm为Django项目提供了快捷启动的方式 .
如果项目没有显示在可运行的列表中或者存在显示 'x' , 则需要手动配置Run / Debug配置 .
* 1. 可运行列表中 , 选择 'Edit Configurations' .
* 2. 在Run / Debug配置页面上 , 点击左上角的 '+' 号 , 然后选择 'Django Server' .
* 3. 在新创建的Django Server配置中 , 指定Python解释器 , Django项目的manage . py文件路径等 .
* 4. 点击 'OK' 保存配置 , 之后就可以通过PyCharm的Run / Debug工具栏或右键菜单来运行和调试Django应用程序了 .
* 如果服务不存在则添加 , 存在则直接进行设置 .
运行项目 , 在浏览器中输入 : http : / / 127.0 .0 .1 : 8000 / .
目录结构如下 :
以下是一个Django项目的settings . py文件的开头注释部分 .
'''
Django settings for my_site project.
Generated by 'django-admin startproject' using Django 3.2.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
'''
这个文件是Django项目配置的核心 . 它包含了项目的各种设置 , 如数据库配置 , 中间件 , 模板设置 , 应用配置等 .
下面是对这段注释的解释 :
* 1. Django settings for my_site project .
这句说明这个文件是my_site这个Django项目的设置文件 .
* 2. Generated by 'django-admin startproject' using Django 3.2 .
这说明settings . py文件是通过django-admin startproject命令生成的 , 使用的是Django 3.2 版本 .
首次通过django-admin startproject my_site创建一个新的Django项目时 ,
Django会自动为你生成一个包含settings . py文件的目录结构 .
* 3. For more information on this file , see [ 链接到Django文档 ] 这句话建议用户去Django的官方文档查看更多关于这个设置文件的详细信息 .
这个链接通常会指向一个特定版本的Django文档中关于设置的部分 .
* 4. For the full list of settings and their values , see [ 另一个链接到Django文档 ] 这句话提供了一个链接 , 该链接指向Django文档中完整的设置列表和它们的默认值 .
这个列表对于了解Django的所有可用设置和它们的用途非常有用 .
这段注释是为了帮助用户理解settings . py文件的作用 , 并引导他们去Django的官方文档查找更多关于这个文件和Django设置的信息 .
from pathlib import Path
BASE_DIR = Path( __file__) . resolve( ) . parent. parent
SECRET_KEY = 'django-insecure-pg*ezq_s)yc4jq!ny+f%v-r&-4lde9&6o3vq9^iyr^_t*m!3r9'
DEBUG = True
ALLOWED_HOSTS = [ ]
下面这段代码是Django项目settings . py文件的一部分 , 它包含了Django项目的基础配置 , 用于控制项目的安全性 , 调试和其他一些基础行为 .
* 1. from pathlib import Path
这行代码从pathlib模块中导入了Path类 .
Path是Python 3.4 及以后版本中用于处理文件系统路径的面向对象的方法 .
* 2. BASE_DIR = Path ( __file__ ) . resolve ( ) . parent . parent
这行代码设置了项目的BASE_DIR ( 基础目录 ) .
__file__是一个特殊的变量 , 它表示当前执行脚本的文件名 ( 在这个情况下是settings . py ) .
resolve ( ) 方法返回文件的绝对路径 , parent则指向上一级目录 .
因为settings . py通常位于项目的一个子目录 ( 比如my_project / my_project / settings . py ) , 所以使用两次parent来得到项目的根目录 .
* 3. 快速开发设置 .
# Quick-start development settings - unsuitable for production
这是一个注释 , 提醒用户这些设置是为了快速开发而准备的 , 不适合在生产环境中使用 .
* 4. SECRET_KEY = 'django-insecure-pg*ezq_s)yc4jq!ny+f%v-r&-4lde9&6o3vq9^iyr^_t*m!3r9'
SECRET_KEY是一个用于加密签名Django项目的密钥 .
这个密钥在开发环境中通常只是一个示例值 , 但在生产环境中必须替换为一个安全 , 随机 , 复杂的字符串 .
这个字符串用于会话管理 , CSRF保护等 .
* 5. DEBUG = True
DEBUG是一个布尔值 , 当设置为True时 , Django会显示详细的错误页面 , 这在开发过程中非常有用 .
但是 , 在生产环境中 , 应该将其设置为False , 以避免暴露潜在的敏感信息给最终用户 .
* 6. ALLOWED_HOSTS = [ ]
ALLOWED_HOSTS是一个字符串列表 , 它包含了Django项目应该响应的主机名 / IP地址 .
在开发环境中 , 这个列表通常是空的 , Django会允许任何请求 .
但在生产环境中 , 应该明确列出所有应该接受请求的主机名或IP地址 , 以增强安全性 .
在生产环境中 , 需要确保这些设置是安全的 , 并且符合项目需求 .
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'myapp.apps.MyappConfig' ,
]
INSTALLED_APPS列表包含了项目中所有已激活的Django应用程序 .
这个列表告诉Django哪些应用程序是项目的一部分 , 并因此 , Django将包含这些应用程序的模板标签 , 静态文件 , 数据库模型等 .
以下是各个条目的简要说明 :
'django.contrib.admin' : 启用了Django的管理界面 .
'django.contrib.auth' : 提供了用户认证和权限系统 .
'django.contrib.contenttypes' : 提供了内容类型框架 , 允许框架和其他应用程序关联模型 .
'django.contrib.sessions' : 提供了会话框架 , 允许跟踪用户的会话信息 .
'django.contrib.messages' : 提供了一个消息框架 , 用于在视图中添加用户消息 , 并在模板中显示它们 .
'django.contrib.staticfiles' : 提供了帮助管理和服务静态文件的工具 .
'myapp.apps.MyappConfig' : 自定义的应用程序的入口点 .
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware' ,
'django.contrib.sessions.middleware.SessionMiddleware' ,
'django.middleware.common.CommonMiddleware' ,
'django.middleware.csrf.CsrfViewMiddleware' ,
'django.contrib.auth.middleware.AuthenticationMiddleware' ,
'django.contrib.messages.middleware.MessageMiddleware' ,
'django.middleware.clickjacking.XFrameOptionsMiddleware' ,
]
MIDDLEWARE列表包含了用于处理每个请求和响应的中间件类 .
中间件允许你在视图函数处理请求之前或之后执行代码 , 比如进行身份验证 , 日志记录 , 会话管理等操作 .
下面是对每个中间件类的简要说明 :
* 1. 'django.middleware.security.SecurityMiddleware' : 这个中间件提供了几个安全相关的特性 .
主要是添加安全相关的HTTP头部 , 如Content-Security-Policy , X-Content-Type-Options , Referrer-Policy等 ,
以及处理HTTPS重定向和某些其他与安全相关的任务 .
* 2. 'django.contrib.sessions.middleware.SessionMiddleware' : 这个中间件负责启用会话支持 .
可以在视图函数中使用request . session字典来存储和检索用户的会话数据 .
* 3. 'django.middleware.common.CommonMiddleware' : 这个中间件提供了几个常用的功能 .
比如基于URL的会话失效警告 , 响应伪造检查 ( 防止一些类型的跨站请求伪造攻击 ) ,
以及根据APPEND_SLASH和PREPEND_WWW设置来重定向URL .
* 4. 'django.middleware.csrf.CsrfViewMiddleware' : 这个中间件提供了跨站请求伪造 ( CSRF ) 保护 .
它通过在表单中添加一个隐藏的字段和相应的cookie来确保表单提交是来自同一站点的 .
* 5. 'django.contrib.auth.middleware.AuthenticationMiddleware' : 这个中间件将用户对象附加到每个传入的HttpRequest对象上 ,
从而允许视图函数访问request . user . 它还处理用户登录和注销 .
* 6. 'django.contrib.messages.middleware.MessageMiddleware' : 这个中间件可以在视图中添加消息 , 并在模板中显示这些消息 .
这对于一次性通知 ( 如成功保存表单 ) 非常有用 .
* 7. 'django.middleware.clickjacking.XFrameOptionsMiddleware' : 这个中间件提供了点击劫持 ( clickjacking ) 保护 .
它通过添加一个 'X-Frame-Options' HTTP头来防止你的网站被嵌入到他人的页面中 , 从而防止潜在的恶意行为 .
在开发Django应用时 , 可能会根据自己的需求添加或删除某些中间件 .
但通常 , 上述列表中的中间件对于大多数Django应用来说都是必要的 .
ROOT_URLCONF = 'my_site.urls'
ROOT_URLCONF : 这个设置项告诉Django的URL配置在哪里 .
'my_site.urls' 意味着Django将在my_site应用的urls . py文件中查找URL配置 .
这个文件通常包含URL模式到视图函数的映射 .
TEMPLATES = [
{
'BACKEND' : 'django.template.backends.django.DjangoTemplates' ,
'DIRS' : [ BASE_DIR / 'templates' ]
,
'APP_DIRS' : True ,
'OPTIONS' : {
'context_processors' : [
'django.template.context_processors.debug' ,
'django.template.context_processors.request' ,
'django.contrib.auth.context_processors.auth' ,
'django.contrib.messages.context_processors.messages' ,
] ,
} ,
} ,
]
WSGI_APPLICATION = 'my_site.wsgi.application'
TEMPLATES列表定义了Django如何加载和渲染模板 .
这个列表通常包含一个或多个字典 , 每个字典代表一个模板引擎的配置 .
对于默认的Django模板引擎 ( django . template . backends . django . DjangoTemplates ) , 这个字典可以包含以下键 :
* 1. 'BACKEND' : 指定了Django应使用的模板引擎 .
在这个例子中 , 它使用的是Django自带的模板引擎 .
* 2. 'DIRS' : 是一个列表 , 指定了模板的搜索路径 .
在这里 , 使用BASE_DIR / 'templates' 来告诉Django在项目的templates目录中查找模板 .
( 这是Django 3.1 及以后版本引入的Pathlib路径语法 ) .
* 3. 'APP_DIRS' : 设置为True时 , Django将在每个应用的templates目录中也查找模板 .
这意味着可以在应用内组织模板 , 而不仅仅是在项目的根templates目录中 .
* 4. 'OPTIONS' : 包含了模板引擎的选项 .
'context_processors' 是一个列表 , 它定义了额外的上下文处理器 .
这些处理器可以在每个模板的上下文中添加额外的变量 .
在这个例子中 , 包含了Django的默认上下文处理器 , 用于添加调试信息 , 请求对象 , 认证信息和消息 .
WSGI_APPLICATION = 'my_site.wsgi.application'
WSGI_APPLICATION : 这个设置项指定了WSGI应用对象 , 该对象可以作为Web服务器与Django之间的接口 .
'my_site.wsgi.application' 意味着Django将在my_site应用的wsgi . py文件中查找这个WSGI应用对象 .
这个对象负责处理所有传入的HTTP请求 , 并将它们路由到相应的Django视图函数或类视图。
这个文件通常是由Django的startproject命令自动生成的 ,
并且它配置了WSGI服务器 ( 如Gunicorn , uWSGI或mod_wsgi ) 与Django之间的交互 .
DATABASES = {
'default' : {
'ENGINE' : 'django.db.backends.sqlite3' ,
'NAME' : BASE_DIR / 'db.sqlite3' ,
}
}
DATABASES字典用于配置数据库连接 .
以下是该配置项的详细解 :
* 1. 'default' : 这是数据库连接的名称 .
在Django中 , 可以配置多个数据库连接 , 但 'default' 是Django在没有指定其他数据库时使用的默认连接 .
* 2. 'ENGINE' : 这是数据库后端引擎的名称 .
在这个例子中 , 它使用的是 'django.db.backends.sqlite3' , 这表示Django将使用SQLite3数据库作为其后端 .
SQLite 是一个轻量级的数据库 , 它不需要单独的服务器进程或操作系统特定的配置 . 它非常适合于开发和小型部署 .
* 3. 'NAME' : 这是数据库的名称或路径 .
在这个例子中 , 它指向项目目录下的一个名为db . sqlite3的文件 ( BASE_DIR / 'db.sqlite3' 表示在项目目录下创建这个文件 ) .
Django将在这个文件中存储所有的数据库数据 .
当你运行Django的迁移命令 ( 如python manage . py migrate ) 时 , Django会根据这个配置连接到SQLite数据库 ,
并应用任何未应用的迁移 , 从而创建或修改数据库表 .
虽然SQLite对于开发和测试来说很方便 , 但在生产环境中 , 可能需要考虑使用更强大 , 更可伸缩的数据库系统 ,
如 : PostgreSQL , MySQL或Oracle . 可以通过修改DATABASES配置来切换到这些数据库系统 .
AUTH_PASSWORD_VALIDATORS = [
{
'NAME' : 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator' ,
} ,
{
'NAME' : 'django.contrib.auth.password_validation.MinimumLengthValidator' ,
} ,
{
'NAME' : 'django.contrib.auth.password_validation.CommonPasswordValidator' ,
} ,
{
'NAME' : 'django.contrib.auth.password_validation.NumericPasswordValidator' ,
} ,
]
AUTH_PASSWORD_VALIDATORS定义了密码验证器 ( Password Validators ) 的列表 , 用于在创建或更改用户密码时强制执行某些安全策略 .
下面是对每个验证器的详细解释 :
* 1. UserAttributeSimilarityValidator : 这个验证器会检查新密码是否与用户的一些个人信息 ( 如用户名 , 电子邮件等 ) 相似 .
如果新密码与这些个人信息过于相似 , 验证会失败 , 从而避免用户因个人信息泄露而面临密码被猜测的风险 .
* 2. MinimumLengthValidator : 这个验证器确保密码达到一定的最小长度 .
Django默认没有设定具体的最小长度 , 但你可以在这个验证器的配置中指定 .
如果未指定 , 它将使用AUTH_PASSWORD_MIN_LENGTH设置 ( 如果存在的话 ) ) 作为最小长度 .
这个设置可以帮助防止过于简单的短密码 .
* 3. CommonPasswordValidator : 这个验证器会检查新密码是否是一个常见的 , 容易被猜测的密码 ( 如 "123456" ) .
它会使用一个内置的常见密码列表来进行检查 . 这有助于防止用户使用那些众所周知的不安全密码 .
* 4. NumericPasswordValidator : 这个验证器检查密码是否全部由数字组成 .
如果密码只包含数字 , 验证会失败 . 这是为了防止用户使用纯数字密码 , 因为这类密码相对容易被猜测或暴力破解 .
在默认情况下 , Django使用这些验证器来确保用户密码的安全性 .
当然 , 可以根据需要添加或删除验证器 , 或者调整它们的配置 .
例如,如果不想使用NumericPasswordValidator , 可以从列表中删除它 .
同样 , 也可以通过修改或添加额外的设置来调整验证器的行为 .
注意 : 虽然这些验证器提供了一定的安全性 , 但它们并不能完全保证密码的安全 .
在设计和实施密码策略时 , 还需要考虑其他因素 , 如密码的复杂度要求 , 定期更换密码的策略 , 以及用户教育和培训等 .
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
这段代码用于配置国际化 ( i18n ) 和本地化 ( l10n ) 设置 .
下面是对这些设置的详细解释 :
* 1. LANGUAGE_CODE : 这项设置指定了默认语言代码 .
'en-us' 表示使用美国英语作为默认语言 .
Django会根据这个设置来提供默认的消息 , 日期格式等 .
* 2. TIME_ZONE : 这项设置指定了项目的默认时区 .
'UTC' 表示使用协调世界时 ( Coordinated Universal Time ) .
所有日期和时间都将基于这个时区进行存储和显示 , 除非特别指定了其他时区 .
* 3. USE_I18N : 这是一个布尔值设置 , 用于确定是否启用国际化 ( i18n ) .
True表示启用国际化 , 这意味着Django将查找并翻译 . po文件中的字符串 ( 这些文件是通过 django-admin makemessages 命令生成的 ) .
这允许你为不同的语言提供不同的翻译 .
* 4. USE_L10N : 这是一个布尔值设置 , 用于确定是否启用本地化 ( l10n ) .
True表示启用本地化 , 这意味着Django将使用特定的地区设置来格式化日期 , 时间和数字 .
例如 , 某些地区可能使用逗号作为千位分隔符 , 而不是点 .
* 5. USE_TZ : 这是一个布尔值设置 , 用于确定是否使用时区支持 .
True表示Django将使用数据库中的时区信息来显示日期和时间 .
这意味着如果你存储了一个日期时间对象 , 并且知道它属于哪个时区 ,
Django将能够正确地在前端显示该日期时间 , 而无需进行额外的转换 .
这些设置对于需要支持多语言或多地区的应用程序非常重要 .
通过正确配置这些设置 , 可以确保你的Django项目能够为不同的用户群体提供适当的语言 , 日期和时间格式 .
STATIC_URL = '/static/'
STATIC_URL用于指定静态文件 ( 如CSS , JavaScript和图片 ) 服务的基础URL的设置项 .
静态文件通常指的是不会通过Python代码生成或修改的文件 , 而是直接由Web服务器提供给客户端 ( 如浏览器 ) 的文件 .
STATIC_URL的值是一个字符串 , 它定义了Django如何在生成的HTML中引用静态文件 .
在这个例子中 , STATIC_URL = '/static/' 这表示所有的静态文件都将从 / static / 路径下提供 .
例如 , 如果有一个名为styles . css的CSS文件 , 它应该被放在项目的静态文件目录中 ( 通常是一个名为static的文件夹 ) ,
并且可以通过URL '/static/styles.css' 来访问 .
为了让Django开发服务器能够正确地提供这些静态文件 .
静态文件通常放置在每个应用内部的static文件夹 , 或者是在项目根目录下的static文件夹 .
如果在生产环境中 , 需要配置Web服务器 ( 如Nginx或Apache ) 来直接提供这些静态文件 , 而不是通过Django .
请注意 , STATIC_URL只定义了如何引用静态文件 , 而不是如何收集或管理它们 .
在部署到生产环境之前 , 可能还需要使用collectstatic命令来收集所有应用的静态文件到一个集中的位置 .
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
在Django中 , 每个模型通常都有一个主键字段 , 它默认是一个自增长的整数字段 .
然而 , 随着项目的增长和数据的增加 , 传统的AutoField ( 即基于int的字段 ) 可能会达到其最大值 .
( 对于 32 位系统 , int的最大值是 2 , 147 , 483 , 647 ) .
为了避免这个问题 , Django提供了其他类型的主键字段 , 如BigAutoField ( 基于bigint ) , 它可以存储更大的数值 .
在Django 3.2 及更高版本中 , 可以通过设置DEFAULT_AUTO_FIELD来改变默认的主键字段类型 .
在例子中 : DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' ,
这表示当你定义一个模型并且没有显式指定主键字段时 , Django将自动创建一个BigAutoField作为主键 .
这确保了主键字段可以存储更大的数值 , 从而避免了在未来因为主键值溢出而出现的问题 .
在设置了DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' 之后 , Django会自动为这个模型添加一个BigAutoField作为主键 .
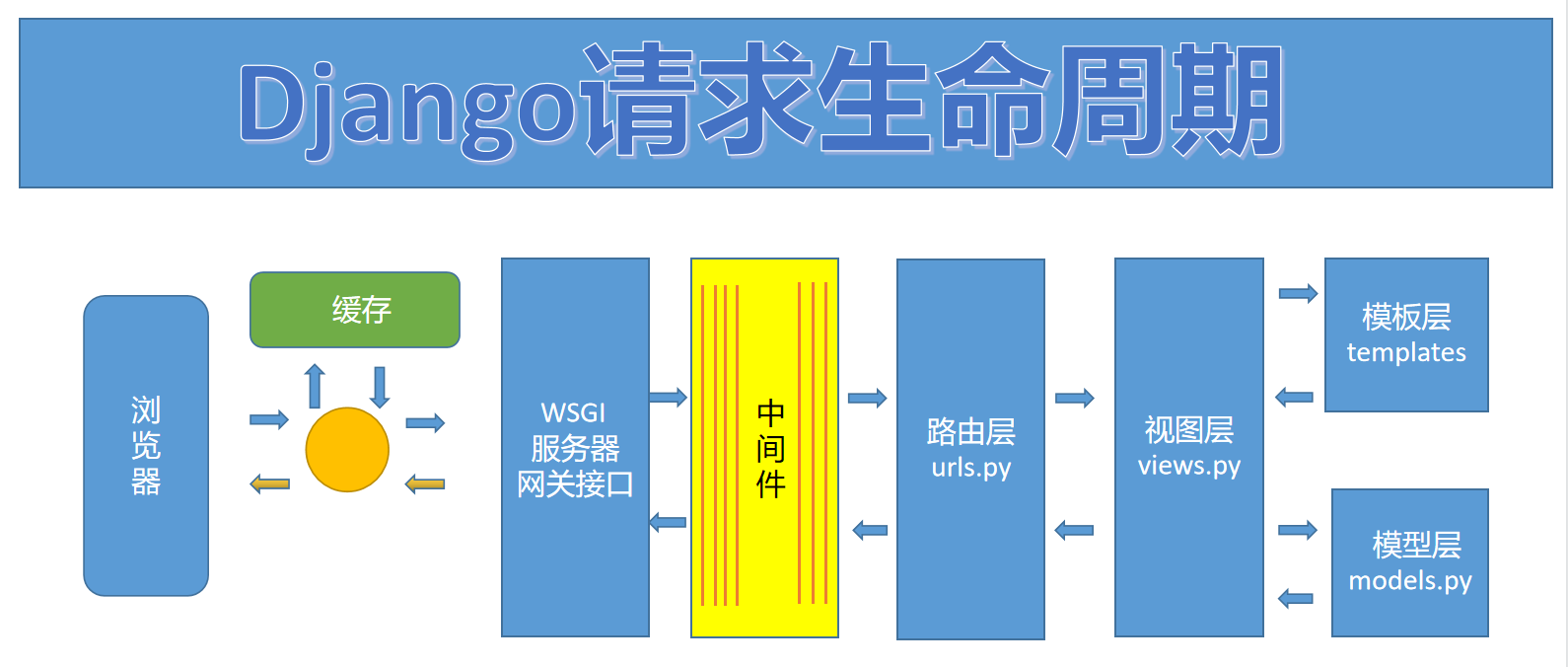
Django的请求生命周期涉及从客户端发送HTTP请求到服务器 , 服务器处理这个请求 , 然后发送HTTP响应回客户端的整个过程 .
以下是Django请求生命周期的一个简化概述 :
* 1. 接收请求 : 客户端 ( 如Web浏览器 ) 发送一个HTTP请求到Django服务器 .
Django的WSGI服务器 ( 如Gunicorn , uWSGI等 ) 或开发服务器 ( 如Django自带的开发服务器 ) 接收到这个请求 .
* 2. 中间件处理 : Django的中间件 ( Middleware ) 在请求到达视图函数之前和响应返回客户端之前提供额外的处理逻辑 .
中间件可以执行各种任务 , 如身份验证 , 权限检查 , 日志记录 , 会话管理等 .
如果有多个中间件 , 它们将按照在settings . py文件中定义的顺序执行 .
* 3. 路由匹配 : Django的URL路由系统检查请求的URL , 并尝试将其与urls . py文件中定义的URL模式进行匹配 .
如果找到匹配的URL模式 , Django将调用与该模式关联的视图函数或类视图 ( 如基于类的视图 ) .
* 4. 视图处理 : 视图函数或类视图接收请求对象作为参数 , 并返回一个响应对象 .
在这个过程中 , 视图可能会查询数据库 , 执行其他业务逻辑或调用其他组件 .
Django的ORM ( 对象关系映射 ) 系统通常用于与数据库进行交互 .
* 5. 模板渲染 ( 如果适用 ) : 如果视图需要渲染HTML模板 ,
它将使用Django的模板引擎 ( 通常是Django Template Language ) 来加载并渲染模板 .
模板引擎将模板文件 ( 如HTML文件 ) 与视图传递的上下文数据 ( 如变量 , 对象等 ) 合并 , 生成最终的HTML内容 .
* 6. HTTP响应 : 视图函数或类视图返回一个HTTP响应对象 , 该对象包含要发送回客户端的HTTP响应数据 .
响应对象通常包含状态码 ( 如 200 OK , 404 Not Found等 ) , 响应头 ( 如Content-Type ) 和响应体 ( 如HTML内容 , JSON数据等 ) .
* 7. 中间件再次处理 : 在响应返回客户端之前 , Django的中间件可以再次对其进行处理 .
这允许中间件在响应离开服务器之前执行额外的任务 , 如设置额外的响应头 , 修改响应内容等 .
* 8. 发送响应 : Django将HTTP响应对象发送回客户端 .
* 9. 客户端接收到响应后 , 将其解析并显示给用户 ( 如在Web浏览器中 ) .
上述就是Django请求生命周期的一个基本概述 .
在实际应用中 , 根据项目的具体需求 , 这个过程可能会涉及更多的组件和步骤 .
后续小节上述各个层次进行简单的了解 , 在后续章节中详细说明使用方法 .
当浏览器需要访问一个资源时 , 它可能会从缓存中获取 , 如果缓存中没有 , 则会向服务器发送请求 .
目的是为了优化网页的加载速度和减少服务器的负载 , 浏览器缓存机制的简化版本如下 :
* 1. 检查缓存 : 当浏览器请求一个资源 ( 例如 , 一个图片 , 一个CSS文件或一个JavaScript文件 ) 时 , 它首先会在其本地缓存中查找这个资源 .
* 2. 确定缓存是否有效 : 如果资源在缓存中存在 , 浏览器不会立即从服务器获取资源 .
相反 , 它会检查缓存中的资源是否仍然有效 .
这通常是通过检查资源的HTTP头部信息 ( 如Expires , Cache-Control和ETag ) 来完成的 .
如果缓存的资源仍然有效 ( 即 , 未过期 , 并且没有与服务器上的版本冲突 ) , 那么浏览器将使用缓存中的资源 , 而不会从服务器重新下载 .
* 3. 如果缓存无效或不存在 : 如果缓存中的资源无效或根本不存在 , 浏览器将向服务器发送一个请求来获取资源 .
服务器将资源发送给浏览器 , 并在HTTP响应中包含一些关于缓存的信息 ( 如Expires , Cache-Control和ETag ) ,
以指示浏览器如何缓存这个资源 .
* 4. 更新缓存 : 当浏览器从服务器获取资源后 , 它会根据服务器在HTTP响应中提供的缓存控制信息来更新其本地缓存 .
如果资源被成功缓存 , 那么下一次请求相同的资源时 , 浏览器可能会直接从缓存中加载 , 而无需再次与服务器通信 .
缓存的副作用 : 缓存可以显著提高网页的加载速度 , 但它也可能导致一些问题 , 如 '缓存污染' 或 '缓存不一致' .
当服务器上的资源被更新 , 但用户的浏览器缓存中仍然保存着旧版本的资源时 , 就可能出现这种情况 .
为了解决这些问题 , 开发者通常会使用版本控制 ( 如文件名中的时间戳或哈希值 ) ,
或特殊的缓存控制策略 ( 如no-cache或no-store ) 来确保用户始终获取到最新的资源 .
在开发中 , 推荐开启禁用缓存功能 , 以确保在开发和调试过程中能够实时查看最新的网页更改 , 避免由于缓存导致的旧数据干扰 .
要关闭浏览器的缓存 , 有多种方法可以实现 . 以下是几种常见且清晰的方法 , 以谷歌浏览器为例 :
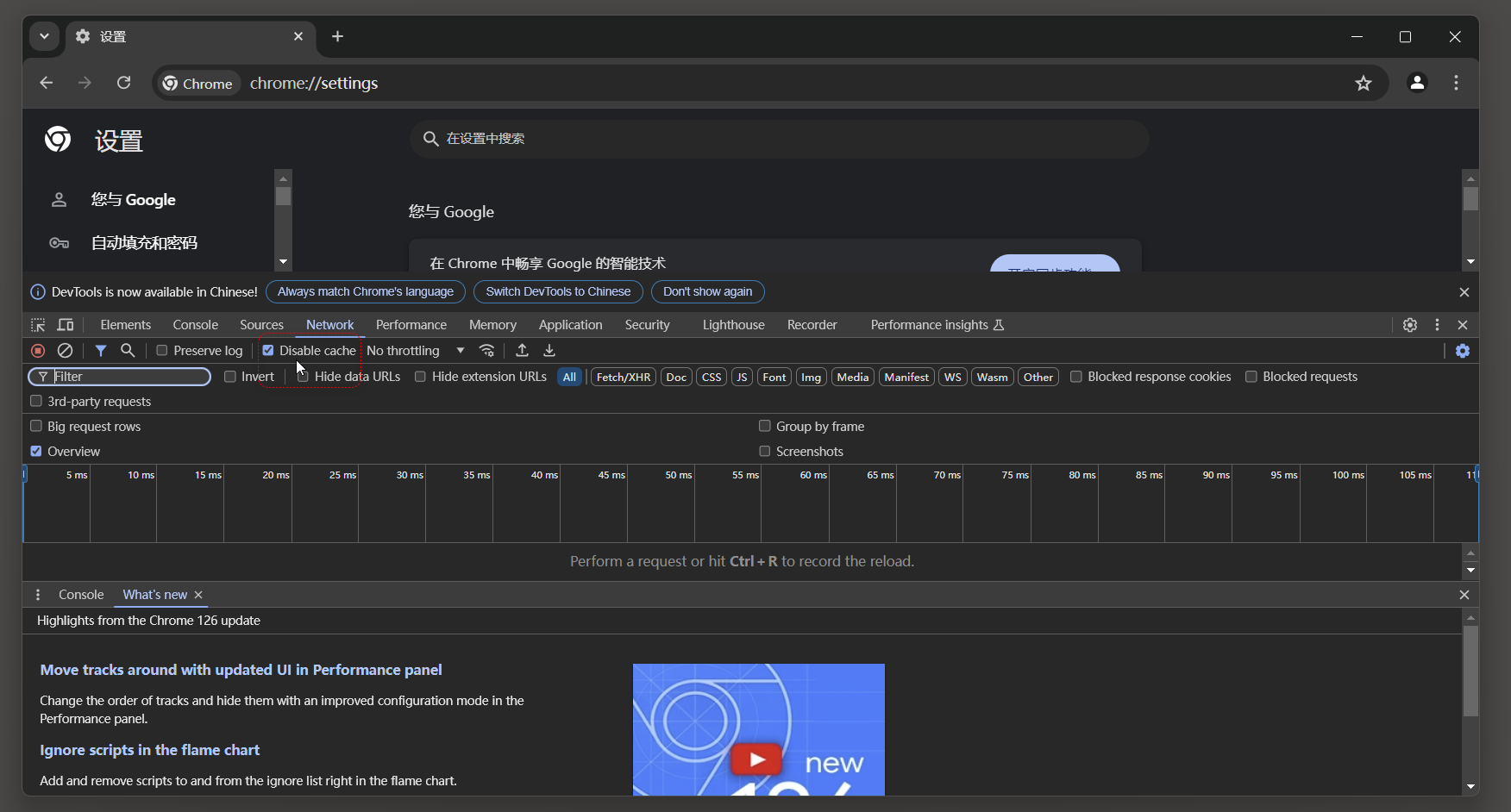
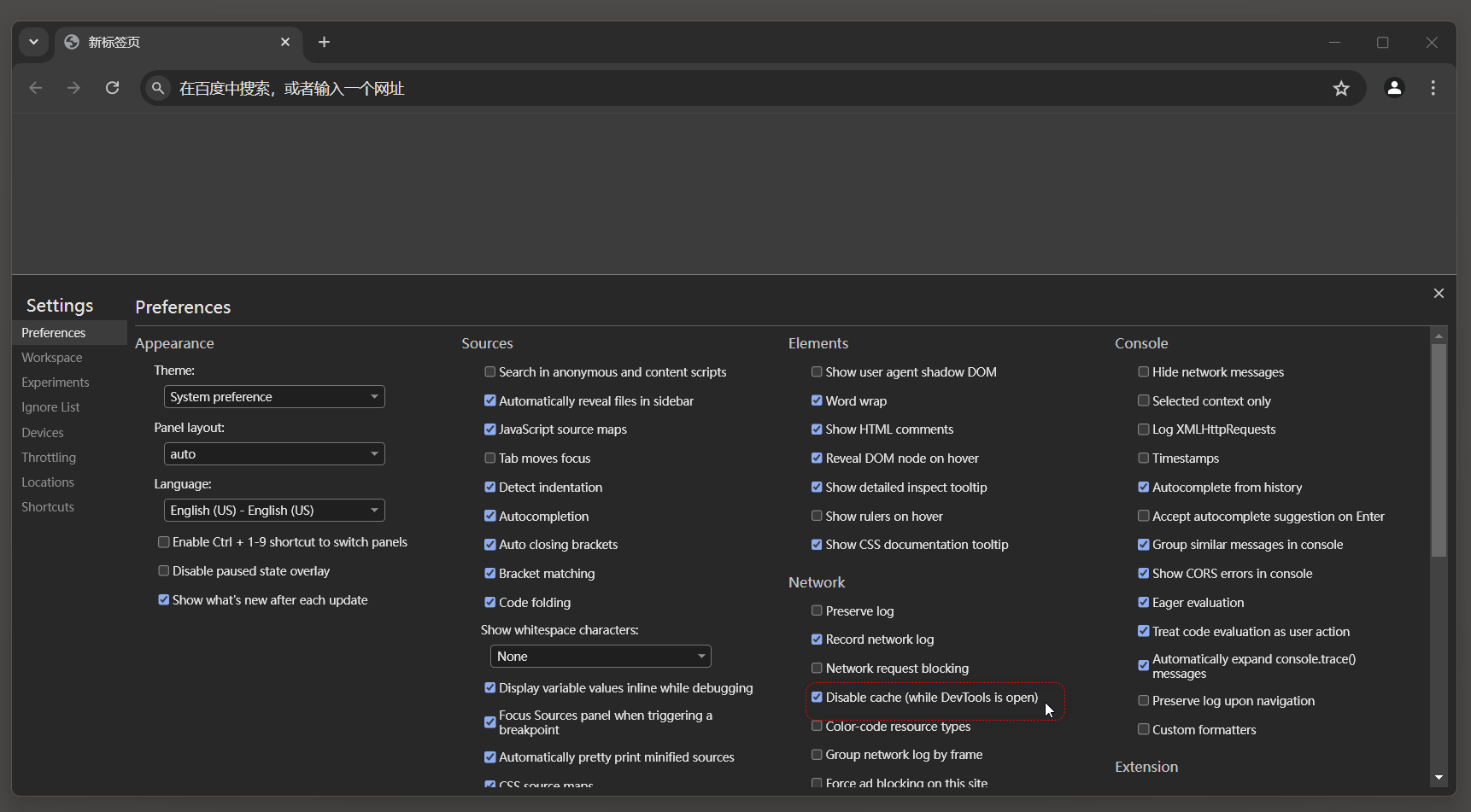
* 1. 使用开发者工具禁用缓存 .
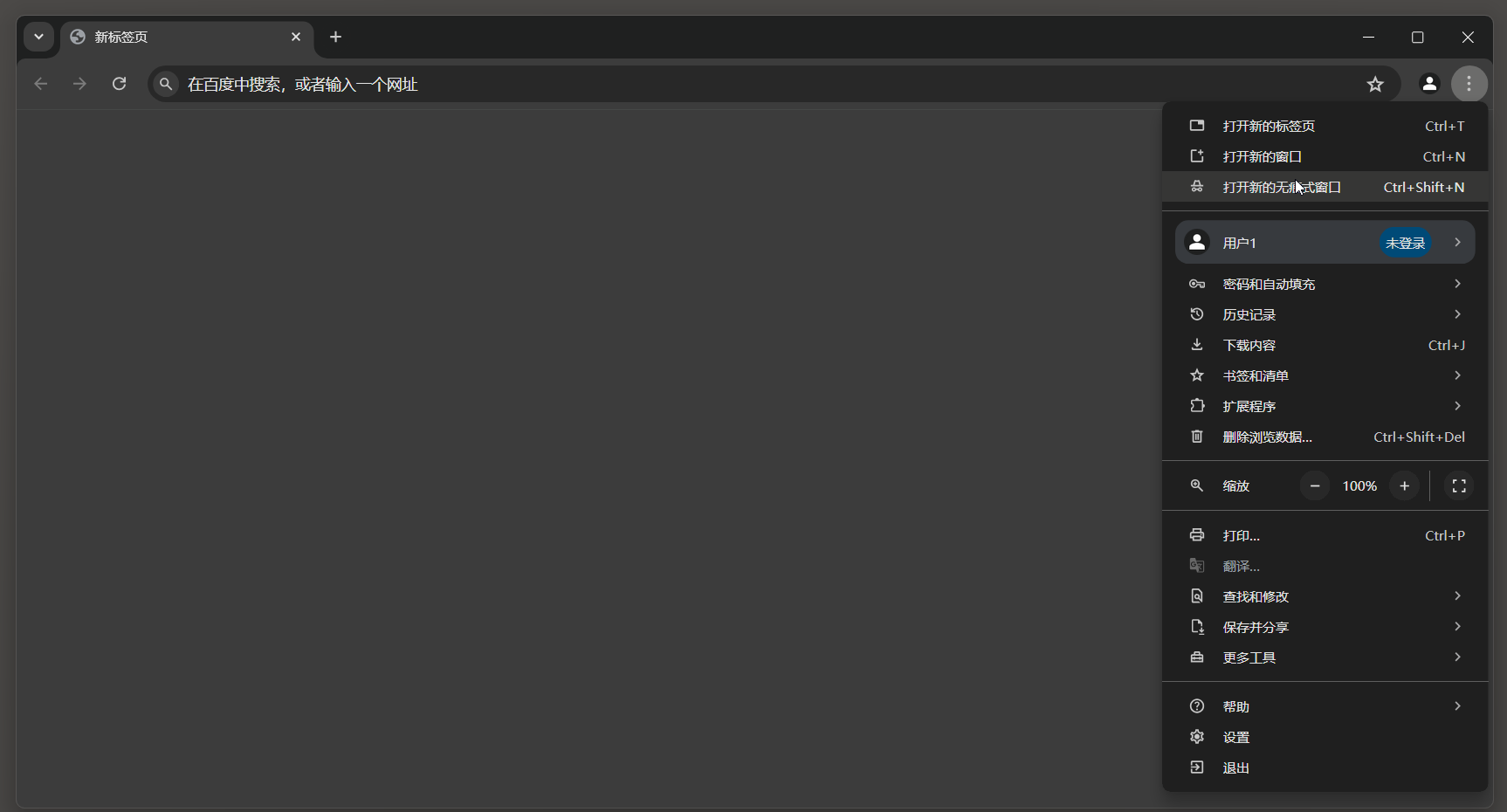
打开谷歌浏览器 , 并找到右上角的三个点图标 .
点击该图标 , 从下拉菜单中选择 '更多工具' - > '开发者工具' .
在弹出的开发者工具界面中 , 切换到 'Network' 选项卡 .
在此选项卡中 , 找到 'disable cache' 选项 , 并勾选它 .
这样 , 当开发者工具打开时 , 浏览器将不会缓存页面 .
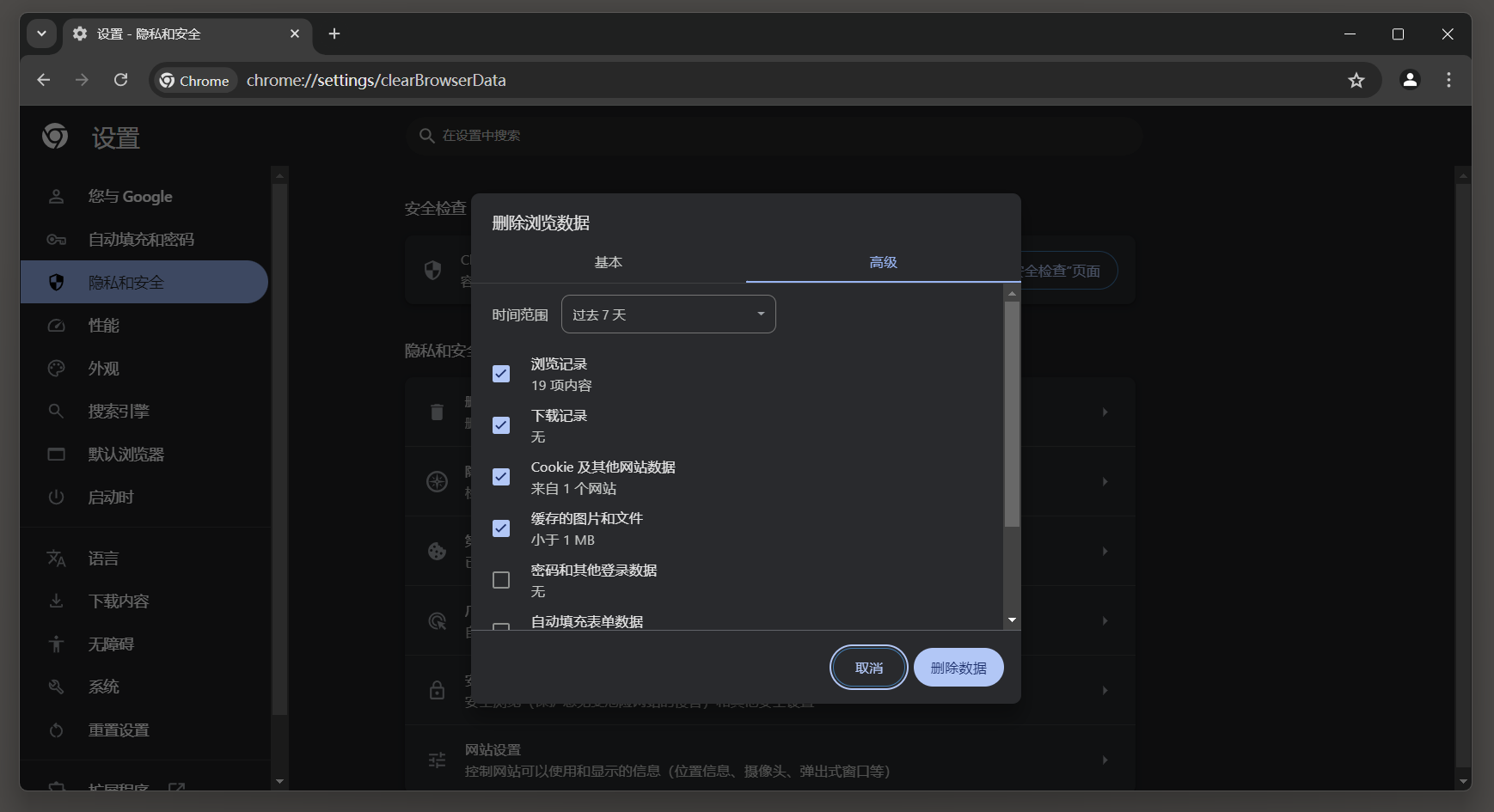
* 2. 使用快捷键清除缓存 .
按下Ctrl + Shift + Delete 快捷键 , 进入清除浏览数据的界面 .
在弹出的窗口中 , 选择想要清除的时间范围 ( 如 '全部时间' ) 和要清除的数据类型 ( 勾选 '缓存的图片和文件' ) .
点击 '清除数据' 按钮 , 以清除所选时间范围内的缓存 .
* 3. 使用快捷键强制刷新页面 .
在谷歌浏览器中打开需要强制刷新的页面 .
按下Ctrl + F5 快捷键 , 这将强制浏览器重新加载页面 , 而不使用缓存 .
* 4. 在控制台中禁用缓存 .
打开谷歌浏览器 , 并按下F12键打开控制台界面 .
在控制台界面的右上角 , 找到类似于小螺母的设置图标并点击它 .
在弹出的设置窗口中 , 找到 'Disable cache (when DevTools is open)' 选项 , 并勾选它 .
这样 , 当控制台 ( DevTools ) 打开时 , 浏览器将不会缓存页面 .
* 5. 开启浏览器无痕模式 .
浏览器无痕模式是一种互联网浏览方式 , 其主要目的是保护用户的个人隐私 .
按下Ctrl + Shift + N 快捷键 , 开启浏览器无痕模式 .
在无痕模式下 , 浏览器不会保存用户的浏览历史 , 搜索历史 , 下载历史 , 表单历史 , cookies或Internet临时文件 .
使用开发者工具禁用缓存 :
清除缓存 :
在控制台中禁用缓存 :
开启浏览器无痕模式 :
WSGI ( Web Server Gateway Interface ) : 是一个Python Web服务器和Web应用程序或框架之间的标准接口 .
它定义了一种简单的调用约定 , 使得Web服务器可以将请求传递给Python应用程序 , 并从Python应用程序获取响应 .
使用WSGI , Web服务器 ( 如Gunicorn , uWSGI , mod_wsgi等 ) 可以独立于特定的Python Web框架 ( 如Django , Flask , Pyramid等 ) 运行 .
在生产环境中 , 通常使用更高效的WSGI服务器 , 如Gunicorn , uWSGI , mod_wsgi ( 与Apache一起使用 ) 等 .
uWSGI : 是一个流行的 , 高效的WSGI服务器 , 特别适用于生产环境 . 它使用异步编程技术来提供出色的性能和并发性 .
uWSGI允许你部署Python Web应用程序 , 并可以直接与Django , Flask等框架一起使用 .
它提供了许多功能 , 如静态文件服务 , 路由 , 进程管理等 .
请求和响应的处理 :
当请求到达WSGI服务器时 , 服务器会解析HTTP请求并将其转换为WSGI环境对象和一个回调函数 .
然后 , 它将这些传递给WSGI应用程序 ( 如Django ) .
WSGI应用程序处理请求并生成一个响应 , 该响应是一个可迭代对象 ( 如字符串列表 ) .
WSGI服务器将这个响应转换为HTTP响应并发送回客户端 .
在这个过程中 , uWSGI等WSGI服务器负责处理底层的网络I / O , 并发等任务 ,
而Django或其他框架则专注于处理应用程序逻辑和生成响应 .
Django的默认中间件提供了多种功能和优化 , 它们在处理HTTP请求和响应时起着关键作用 .
以下是Django默认中间件的一些简单介绍和它们的主要效果 :
* 1. django . middleware . security . SecurityMiddleware : 提供了几种针对XSS ( 跨站脚本 ) 脚本过滤的安全改进 .
帮助保护应用程序免受常见的Web安全漏洞的影响。
* 2. django . contrib . sessions . middleware . SessionMiddleware : 开启会话 ( session ) 支持 , 可以在用户的不同请求之间跟踪和存储信息 .
允许在视图中访问会话相关的数据 .
* 3. django . middleware . common . CommonMiddleware : 禁止settings . py中DISALLOWED_USER_AGENTS列表中所设置的user agent访问 .
根据settings配置文件中的APPEND_SLASH和PREPEND_WWW设置执行URL重写 , 以规范化URL .
如果USE_ETAGS属性设置为True , 则启用基于缓存的优化机制 .
* 4. django . middleware . csrf . CsrfViewMiddleware : 添加跨站点请求伪造 ( CSRF ) 保护 .
通过向POST表单添加一个隐藏的表单字段 , 并检查请求中是否有正确的值来防止CSRF攻击 .
* 5. django . contrib . auth . middleware . AuthenticationMiddleware :
在视图函数执行前向每个接收到的user对象添加HttpRequest属性 , 表示当前登录的用户 .
可以在视图中通过request . user访问当前登录用户的信息 .
* 6. django . contrib . messages . middleware . MessageMiddleware : 开启基于Cookie和会话的消息支持 .
允许在视图中添加消息 , 并在后续的请求中显示这些消息 ( 例如 , 在成功登录后显示一条欢迎消息 ) .
* 7. django . middleware . clickjacking . XFrameOptionsMiddleware : 对点击劫持 ( clickjacking ) 提供保护 .
通过设置HTTP响应头中的X-Frame-Options来防止你的网站被嵌入到其他网站中 , 从而防止潜在的恶意行为 .
这些中间件按照它们在settings . py文件中的MIDDLEWARE列表中的顺序执行 .
在处理HTTP请求时 , 中间件按照从上到下的顺序执行 ;
而在处理HTTP响应时 , 它们按照从下到上的顺序执行 ( 因为响应会先通过视图函数 , 然后返回给中间件 ) .
Django的路由层是Django框架中用于将HTTP请求映射到相应的视图函数或类的一部分 .
它负责根据请求的URL确定应该调用哪个视图来处理该请求 .
在Django中 , 路由配置通常在项目的urls . py文件中进行 .
以下是一个简单的示例 , 展示了如何配置Django的路由 :
from django. contrib import admin
from django. urls import path
from myapp. views import index
urlpatterns = [
path( 'admin/' , admin. site. urls) ,
path( 'index/' , index) ,
]
在上面的示例中 , urlpatterns是一个列表 , 定义URL模式和对应的视图之间的映射关系 .
其中包含了多个path对象 , 每个path对象都定义了一个URL模式和一个对应的视图函数 .
* 1. 第一个path对象将URL模式 'admin/' 映射到admin . site . urls , URL配置对象 ( 一个URLconf ) , 它包含了admin应用的所有路由 .
当用户访问以 'admin/' 结尾的URL时 , Django将查找这个URLconf , 并根据其中的路由配置来确定如何响应请求 .
* 2. 第二个path对象将URL模式 'index/' 映射到index视图函数 .
当用户访问以 'index/' 结尾的URL时 , Django将调用index函数来处理请求 .
在Django中 , 视图层 ( View Layer ) 是处理HTTP请求并返回HTTP响应的核心逻辑部分 .
视图层负责接收Web服务器传递过来的HTTP请求 , 然后执行相应的Python代码 ( 即视图函数或视图类 ) ,
最后返回一个HTTP响应给Web服务器 , 再由Web服务器将响应返回给客户端 ( 如浏览器 ) .
视图函数通常位于应用的views . py文件中 , 它们接受一个HttpRequest对象作为参数 , 并返回一个HttpResponse对象 .
Django的视图函数 ( function-based views ) 或视图类 ( class-based views ) 的方法必须接收一个request参数作为第一个参数 .
这个request对象是一个HttpRequest的实例 , 它包含了客户端发送的HTTP请求的所有信息 ,
比如请求头 ( headers ) , 请求体 ( body ) , 查询参数 ( GET parameters ) , POST数据等 .
下面是一个简单的基于函数的视图示例 :
from django. shortcuts import render
def index ( request) :
import datetime
now = datetime. datetime. now( )
ctime = now. strftime( "%Y-%m-%d %X" )
return render( request, "index.html" , { "ctime" : ctime} )
在这个视图函数中 :
首先 , 导入了datetime模块和render函数 .
datetime模块用于处理日期和时间 , 而render函数用于渲染模板并返回HTTP响应 .
然后 , 定义了index视图函数 , 它接收一个参数request , 这个参数是一个HttpRequest对象 , 包含了客户端发送的HTTP请求的所有信息 .
在函数内部 , 使用datetime . datetime . now ( ) 获取了当前时间 , 并将其格式化为一个字符串ctime .
最后 , 使用render函数渲染了一个名为index . html的模板 , 并将ctime作为上下文传递给了模板 .
这意味着在index . html模板中 , 可以使用 { { ctime } } 来显示当前时间 .
需要注意的是 , 这个index . html模板文件应该位于某个Django应用中的templates目录下 ( 或者是通过TEMPLATES配置项指定的其他位置 ) ,
并且该目录需要被Django的模板加载器配置为可查找的 .
在Django中 , 模型 ( Model ) 是数据的唯一且权威的信息源 , 它包含了存储数据所需的字段和行为 .
Django的模型是基于Python类来实现的 , 这些类映射到数据库中的表 .
Django应用的models . py文件通常位于应用的根目录下 .
例如 , 如果有一个名为myapp的应用 , 那么它的模型将定义在myapp / models . py文件中 .
以下是一个简单的Django模型示例 , 它定义了一个Person模型 :
from django. db import models
class Person ( models. Model) :
first_name = models. CharField( max_length= 30 )
last_name = models. CharField( max_length= 30 )
email = models. EmailField( )
def __str__ ( self) :
return f' { self. first_name} { self. last_name} ' 在这个示例中 :
Person类继承了django . db . models . Model .
first_name和last_name字段都是CharField类型 , 并指定了最大长度为 30 个字符 .
email字段是EmailField类型 , 这是一个特殊的CharField , 用于验证电子邮件地址 .
__str__方法是一个Python特殊方法 , 用于在Django的管理界面或模板中显示对象的可读名称 .
CREATE TABLE "myapp_person" (
"id" serial NOT NULL PRIMARY KEY ,
"first_name" varchar ( 30 ) NOT NULL ,
"last_name" varchar ( 30 ) NOT NULL ,
"email" varchar ( 254 ) NOT NULL ,
) ;
在上面的SQL中 , myapp_person是表名 , 它是根据应用的名称 ( myapp ) 和模型的名称 ( Person , 转换为小写并加上下划线 ) 自动生成的 .
同时 , Django可能会为模型添加一个自动增长的id字段作为主键 , 除非你明确指定了其他的主键字段 .
这是由配置文件中DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' , 实现的 .
此外 , 字段类型 ( 如varchar ) 和长度也可能因数据库后端的不同而有所变化 .
在Django的模型定义中 , 会默认为字段添加NOT NULL约束 .
Django的模型还提供了丰富的API来执行数据库查询 , 数据验证 , 数据更新等操作 .
例如 , 可以这样查询数据库中的所有Person对象 :
from . models import Person
persons = Person. objects. all ( )
for person in persons:
print ( person. first_name, person. last_name, person. email)
这段代码是Django项目的某个视图或脚本中摘取出来的 , 它涉及到Django的ORM系统 , 用于从数据库中查询和显示Person模型的数据 .
下面是对这段代码的逐行解释 :
* 1. from . models import Person : 这行代码从当前应用 ( . 表示当前目录 ) 的models . py文件中导入了Person模型 .
* 2. persons = Person . objects . all ( ) : 这行代码执行了一个数据库查询 , 获取Person模型对应的数据库表中所有的记录 .
Person . objects . all ( ) 是Django ORM提供的一个方法 , 用于获取模型对应的所有对象 .
查询结果是一个QuerySet对象 , 它类似于一个列表 , 但提供了更多的数据库操作功能 .
在这个例子中 , 查询结果被赋值给变量persons .
* 3. for person in persons : 这是一个for循环 , 用于遍历persons ( 即Person模型的所有对象 ) 中的每一个对象 .
在每次循环中 , person变量会被赋值为persons列表中的一个Person对象 .
* 4. print ( person . first_name , . . . ) : 在循环体内部 , 打印出当前person对象的first_name , last_name和email字段的值 .
Django的模板层主要负责动态内容的渲染 , 它将数据和静态文件 ( 如HTML , CSS , JavaScript ) 结合起来 , 生成最终的网页内容 .
以下是关于Django模板层的一些关键点 :
* 1. 模板文件 : Django使用 . html文件作为模板 . 这些文件通常放在项目的templates目录下 ( 这取决于配置配置文件 ) .
模板文件可以包含静态内容 ( 如HTML标签 , CSS 样式 , JavaScript代码 ) 和动态内容 ( 如变量 , 标签和过滤器 ) .
* 2. 变量 : 在模板中 , 可以使用双大括号 { { } } 来引用变量 . 这些变量在视图函数中定义 , 并通过上下文 ( context ) 传递给模板 .
可以通过点符号来访问对象的属性或列表的项 , 如 { { my_object . property } } 或 { { my_list . 2 } } .
* 3. 标签 : Django提供了一系列的模板标签 , 这些标签可以控制模板的逻辑流 .
例如 , 可以使用 { % for % } 标签来迭代列表或查询集 , 或使用 { % if % } 标签来执行条件判断 .
标签使用 { % % } 语法 .
* 4. 过滤器 : 过滤器用于修改变量的输出格式 .
例如 , 可以使用 | length 过滤器来获取字符串的长度 , 或使用 | upper 过滤器将字符串转换为大写 .
过滤器应用于变量之后 , 如 { { my_string | upper } } .
* 5. 模板继承 : Django 允许通过继承来创建模板 .
这意味着你可以定义一个基础模板 ( 包含网站的通用部分 , 如页眉和页脚 ) , 并在其他模板中继承它 .
通过继承 , 可以定义 '块' 或 '占位符' , 这些可以在子模板中被覆盖或扩展 .
* 6. 模板加载器 : Django的模板加载器负责查找和加载模板文件 .
可以通过配置TEMPLATES设置来自定义模板加载器的行为 , 包括搜索路径和文件后缀 .
* 7. 静态文件和媒体文件 : 虽然模板层本身不直接处理静态文件 ( 如CSS , JavaScript和图片 ) ,
但Django提供了一种方便的方式来引用和服务这些文件 .
静态文件通常放在应用的static目录下 , 而媒体文件 ( 如用户上传的文件 ) 则放在MEDIA_ROOT设置指定的目录下 .
* 8. 模板引擎 : Django使用自己的模板引擎 , 即Django模板语言 ( DTL ) . 这个引擎非常灵活 , 可以轻松地实现各种复杂的渲染需求 .
除了Django模板语言之外 , 还可以使用第三方模板引擎 ( 如Jinja2 ) . 但需要注意 , 这可能需要额外的配置和安装步骤 .
* 9. 自定义模板标签和过滤器 : Django允许创建自定义的模板标签和过滤器 , 以满足特定的渲染需求 .
这可以通过编写Python代码并在模板加载器中进行注册来实现 .
* 10. 模板缓存 : 为了提高性能 , Django提供了对模板缓存的支持 .
这意味着在开发过程中 , 更改模板文件时 , Django会自动重新加载和编译它们 .
但在生产环境中 , 可以配置Django以缓存编译后的模板 , 从而减少加载时间 .
















































 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








