<style>
.normal{
color:red;
}
.ziti{
font-family:楷体
}
</style>
<p class="normal ziti">normal:正常</p>

<p class="normal ziti" id="app">normal:{{name}}</p>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'哈哈',
a:'normal'
}
});
</script>

<p class="ziti" id="app" :class="a">normal:{{name}}</p>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'哈哈',
a:'normal'
}
});
</script>

<div id="app">
<input v-model="a">
<p>{{a}}</p>
<p class="ziti" :class="a">normal:{{name}}</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'哈哈',
a:'normal'
}
});
</script>


<div id="app">
<input v-model="a">
<p>{{a}}</p>
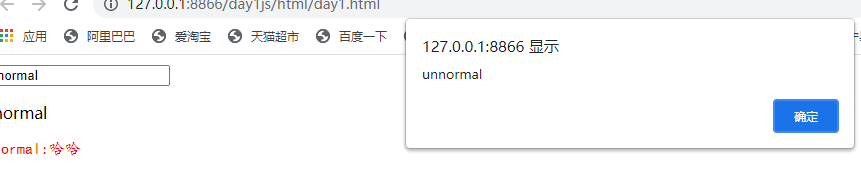
<p class="ziti" :class="a" @click="change">normal:{{name}}</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'哈哈',
a:'normal'
},
methods:{
change(){
this.a='unnormal',
alert(this.a)
}
}
});
</script>


<div id="app">
<input v-model="a">
<p>{{a}}</p>
<p class="ziti" :class="d" @click="change">normal:{{name}}</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'哈哈',
a:'normal',
b:'unnormal',
c:'ziti',
d:['normal','unnormal','ziti']
},
methods:{
change(){
this.a='unnormal',
alert(this.a)
}
}
});
</script>























 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








