<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title></title>
<script src="../js/vue.js" type="text/javascript"></script>
<script src="../js/jquery-3.6.0.js"></script>
<style>
</style>
</head>
<body>
<script src="https://unpkg.com/vue-router@2.0.0/dist/vue-router.js"></script>
<!--
<div id="app">
<h1>Hello App!</h1>
<p>
<input type="text" v-model="yname">
<p>{{yname}}</p>
<router-link :to="{name:yname}">foo</router-link>
<button type="button" @click="test">按钮</button>
</p>
<router-view></router-view>
</div>
-->
<!--
<script>
const Foo = { template: '<div style="border:red 1px solid">foo</div>' };
const Bar = { template: '<div style="border:blue 1px solid">bar</div>' };
const router = new VueRouter({
routes: [
{ path: '/foo', name:'foo', component: Foo },
{ path: '/bar', name:'bar', component: Bar }
]
});
const app = new Vue({
router:router,
data:{
yname:'foo'
},
methods:{
test:function(){
router.push("/bar")
}
}
}).$mount('#app')
</script>
-->
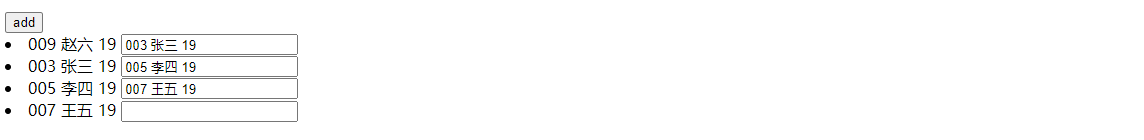
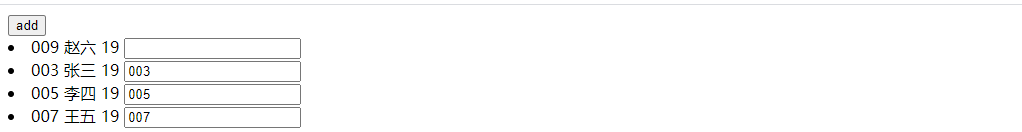
<div id="app">
<button type="button" @click="add">add</button>
<li v-for="pes,index in persons" :key="pes.id">
<a>{{pes.id}}</a>
<a>{{pes.name}}</a>
<a>{{pes.age}}</a>
<input type="text">
</li>
</div>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
persons:[
{id:"003",name:"张三",age:19},
{id:"005",name:"李四",age:19},
{id:"007",name:"王五",age:19},
]
},
methods:{
add(){
const p={id:"009",name:"赵六",age:19};
this.persons.unshift(p);
}
}
});
</script>
</body>
</html>

改为:key=“pes.id”
























 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








