文件结构:

common.js
exports.info=function(str){
document.write(str)
}
utils.js
const common=require('./common.js')
const utils=require('./utils.js')
common.info('hello'+utils.add(5,6))
main.js
const common=require('./common.js')
const utils=require('./utils.js')
common.info('hello'+utils.add(5,6))
配置文件
webpack.config.js
const path=require("path")
module.exports={
entry:'./main.js',
output:{
path:path.resolve(__dirname,'./dist'),//dist为打包到文件夹dist
filename:'bundle.js'//打包为bundle.js文件
}
}
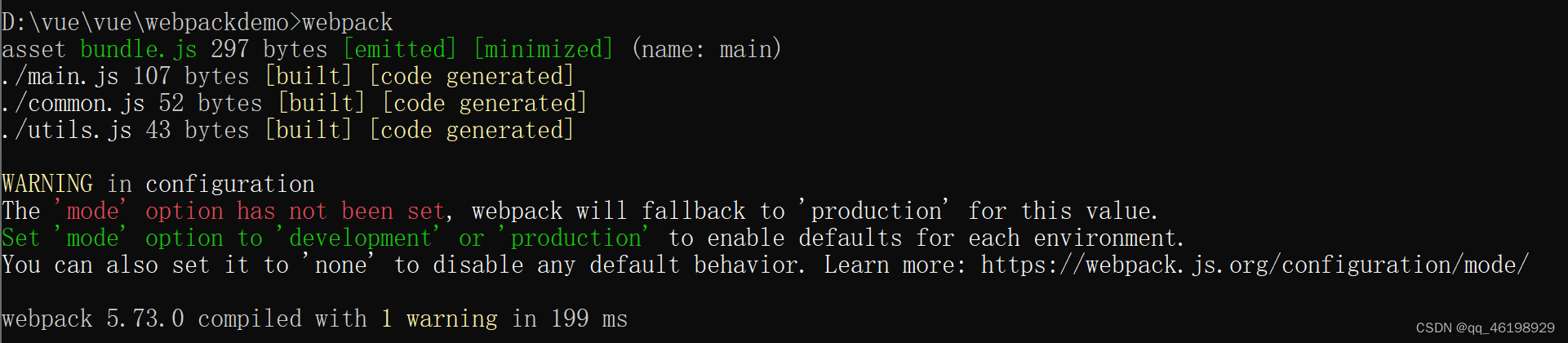
D:\vue\vue\webpackdemo>webpack

webpack --mode=development(指定模式为development)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src='dist/bundle.js'></script>
</body>
</html>
webpack1.css
body{
background-color: aqua;
}
main.js文件增加一行require(‘./webpack1.css’)
main.js
const common=require('./common.js')
const utils=require('./utils.js')
require('./webpack1.css')
common.info('hello'+utils.add(5,6))
webpack.config.js增加module:{
rules:[
{
test:/.css$/,
use:[‘style-loader’,‘css-loader’]
}
]
}
webpack.config.js
const path=require("path")
module.exports={
entry:'./main.js',
output:{
path:path.resolve(__dirname,'./dist'),
filename:'bundle.js'
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
}
}
D:\vue\vue\webpackdemo>webpack --mode=development
效果展示























 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








