第一步:创建video用于存放需要截取的视频文件
<video id="player01" preload="auto" width="640" height="360" playsinline webkit-playsinline>
</video>
第二步:创建canvas画布,用于绘制截取到的图片
1,定义创建一个 canvas 标签;
2,指定 canvas 标签的宽高;
3, 调用canvas元素中的 getContext() 方法(返回一个用于在画布上绘图的环境)。
var canvas = document.createElement("canvas");
canvas.width = player.clientWidth;
canvas.height = player.clientHeight;
// canvas = canvas.getContext("2d")
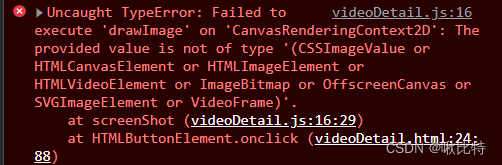
canvas.getContext("2d").drawImage(player.childNodes[0] , 0, 0, canvas.width, canvas.height);//截
要注意的是drawImage()的第一个参数不再是player而应该是**player.childNodes[0]**否则会出现如下报错:

第三步:将绘制好的图片转成base64格式
var dataURL = canvas.toDataURL("image/png");
将得到的base64格式的图片地址添加到网页中,这样就完成视频截图功能了!
完整示例代码
function screenShot() {
var player = document.getElementById("player01"); //获取video的Dom节点
player.setAttribute("crossOrigin", "anonymous"); //添加srossOrigin属性,解决跨域问题
var canvas = document.createElement("canvas");
canvas.width = player.clientWidth;
canvas.height = player.clientHeight;
// canvas = canvas.getContext("2d")
canvas.getContext("2d").drawImage(player.childNodes[0] , 0, 0, canvas.width, canvas.height);//截
var dataURL = canvas.toDataURL("image/png"); //将图片转成base64格式
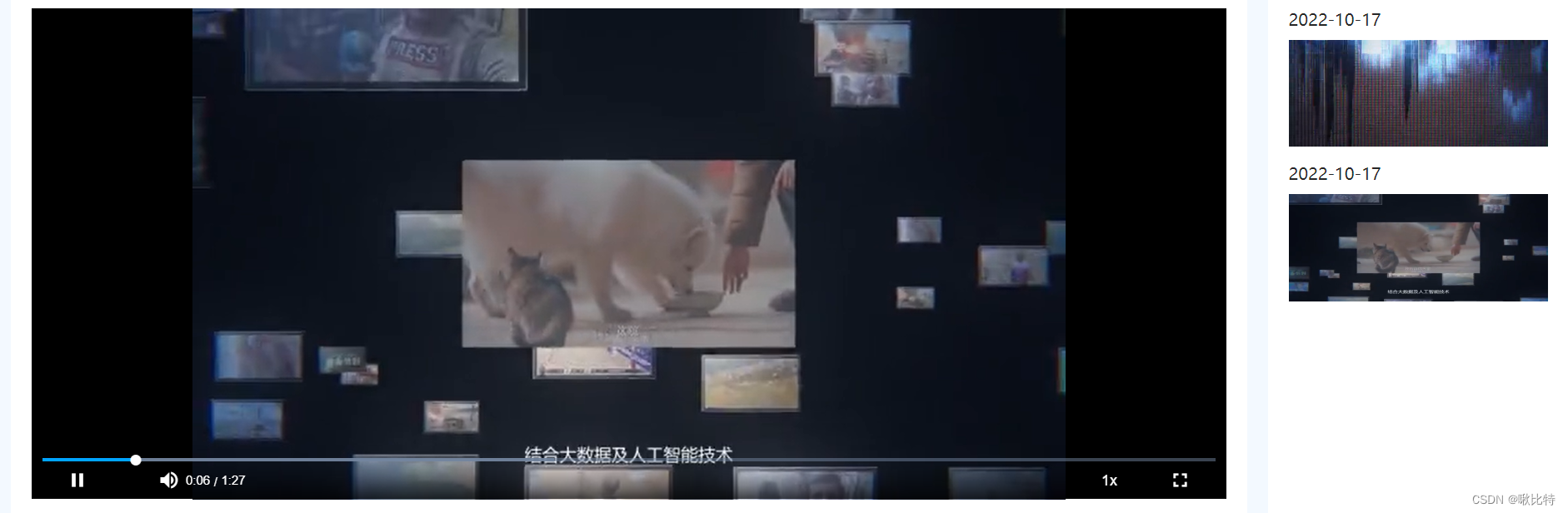
let str = ` <li class="screenshot-item">
<div class="shot-time">2022-10-17</div>
<img src="${dataURL}" alt="" class="shot-img">
</li>`
$("#screenshot-list").append(str); //显示在页面中
viewer.destroy(); //需要先销毁再渲染
viewer = new Viewer(document.getElementById(`screenshot-list`))
}























 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








