宝贝们,不打赏的话git和csdn给个小星星也好呀:)
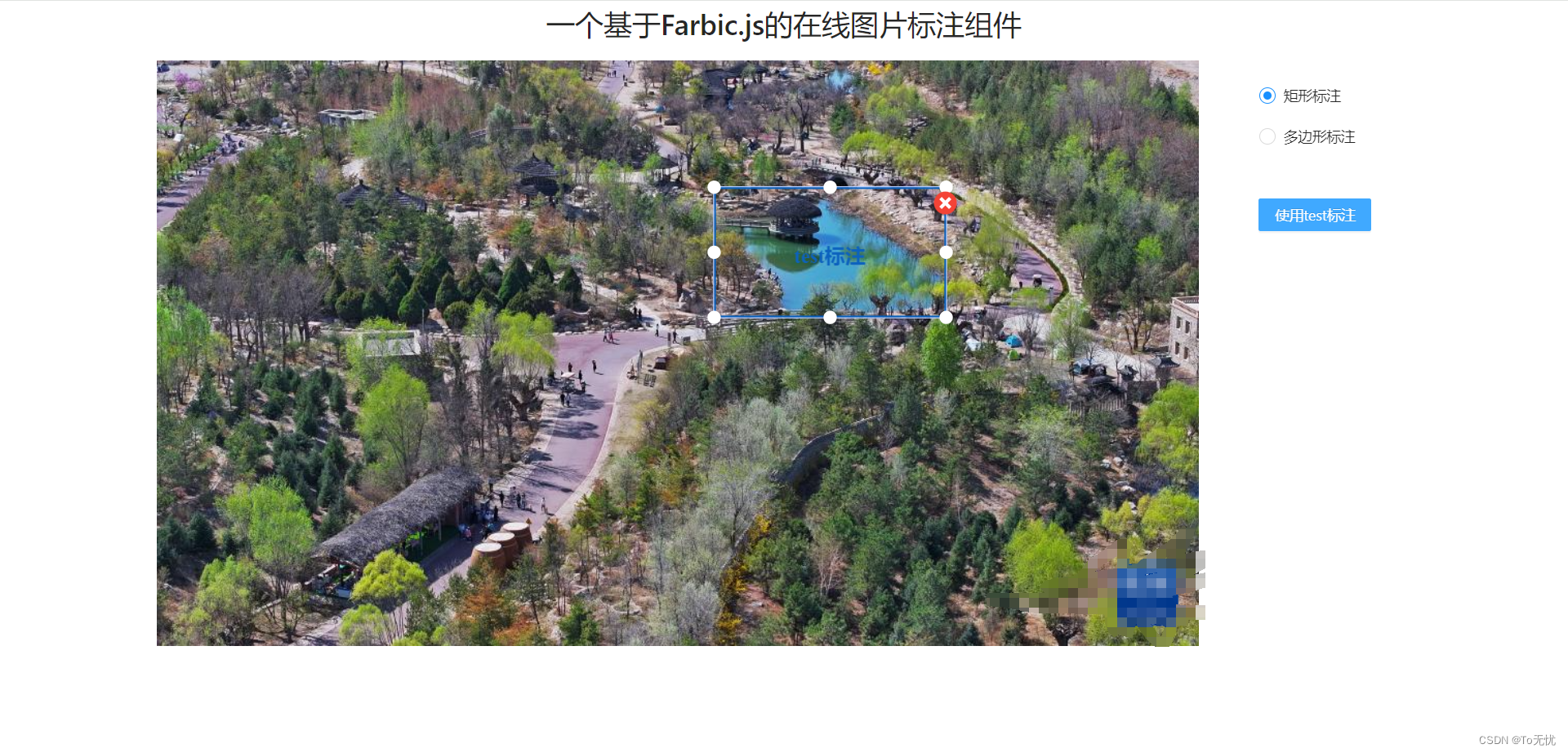
一个基于 Farbic.js 的在线图片标注组件

主要功能点
-
1.实现矩形标注、点位(不规则四边形)标注。
-
2.可拖拽、缩放、删除、居中显示标注标签。
-
3.尽可能优化大量细节:
- 输入输出数据均自动换算了比例和点位,尽量保证各种尺寸条件下标注点位的准确性。resize 事件除外 懒得做:)
- 自动添加的标注文字在标注缩放和移动后自动跟随。
- farbic.js 不支持获取移动或者缩放后的点位标注的坐标,做了处理(骄傲)。
- 处理了标注放大和移动时如果超出画布范围的预处理。
- 处理了从各个方向开始标注的。
-
4.我补了一些注释,但又懒得补了,有问题可以联系我。
需求说明:
业务需求是先选标注的标签,再进行标注,仅一一对应。
此开源项目业已最简方式重新构造了组件,开放了全部源码,仅需根据业务调整修改即可。
吸取了前人的代码,在前人基础上,进行了大量的完善和升级,感谢 CSDN 主页 https://blog.csdn.net/dongxingpeng?type=blog的绝佳代码提供了基础和主体。





















 2422
2422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








