目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
sync属性修饰符
属性修饰符.sync,可以实现父子数据同步。
以后在elementUI组件中出现,实现父子数据同步。

1.基础结构搭建:
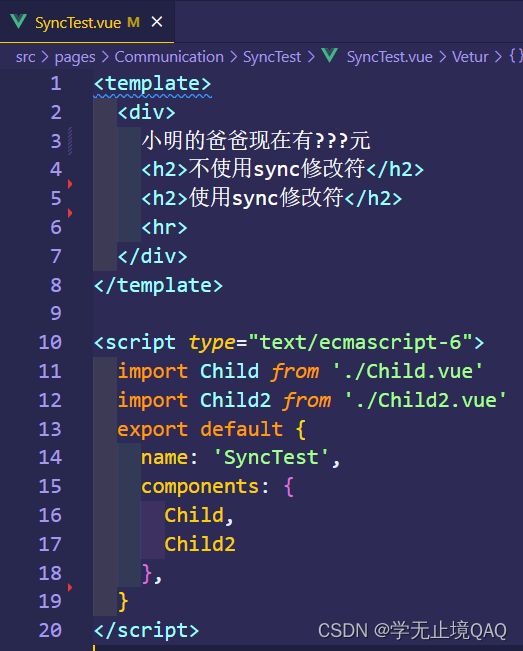
在src/pages/Communication/SyncTest/SyncTest.vue中:

效果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








