目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
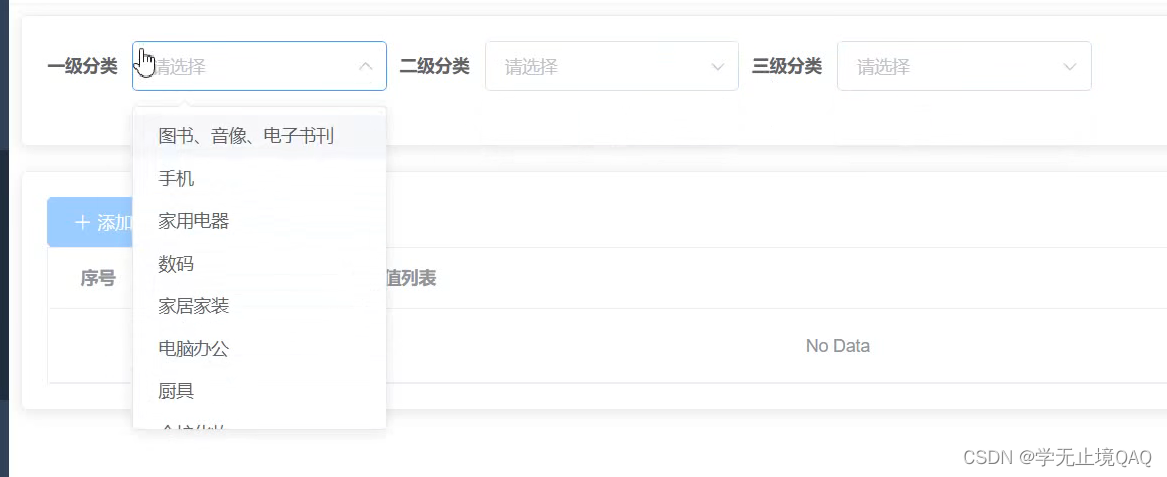
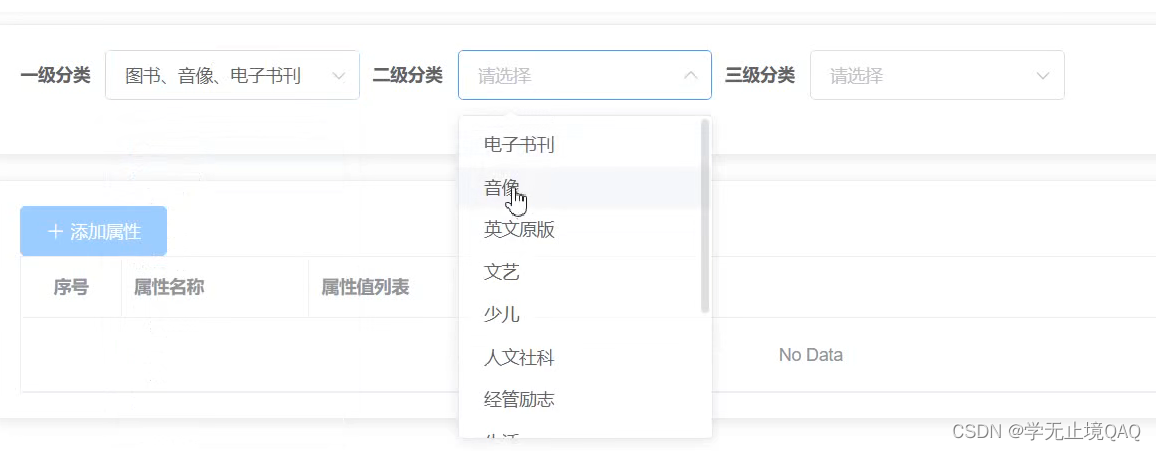
动态展示三级联动
一级分类选择后,才可以选择二级分类,二级分类选择后,才可以选择三级分类



1.书写api接口
接口文档地址:http://39.98.123.211:8416/swagger-ui.html#/218302169720998318672550921475

在api/product/attr.js中:
//平台属性管理模块请求文件
import request from '@/utils/request';
//获取一级分类数据接口
// /admin/product/getCategory1 get
export const reqCategory1List = ()=>request({url:'/admin/product/getCategory1',method:'get'});
//获取二级分类数据接口
// /admin/product/getCategory2/{category1Id} get
export const reqCategory2List = (category1Id)=>request({url:`/admin/product/getCategory2/${category1Id}`,method:'get'});
//获取三级分类数据接口
// /admin/product/getCategory3/{category2Id} get
export const reqCategory3List = (category2Id)=>request({url:`/admin/product/getCategory3/${category2Id}`,method:'get'});2.一级分类
当我们选择品台属性管理的时候,默认一级分类应该有相应的数据,当组件挂载完成的时候,就应该获取到一级分类的数据,以及展示数据,当我们选中一级分类某一个产品的时候,才会获取二级分类的数据,选中二级分类某一个产品,才会获取三级分类数据
2.1拿到一级分类的数据
在管理三级联动的全局组件中:
components/CategorySelect/index.vue中:
<script>
export default {
name: "CategorySelect",
//组件挂载完毕:向服务器发请求,获取相应的一级分类的数据
mounted() {
//获取一级分类的数据







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5795
5795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








