目录
1、什么是JavaScript
概述
- JavaScript是一门世界上最流行的脚本语言
- JavaScript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的Web页面。在计算机、手机等设备上浏览的网页,其大多数的交互逻辑几乎都是由JavaScript实现的。
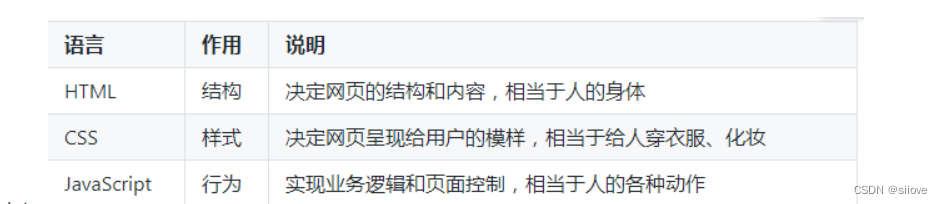
- 对于制作一个网页而言,HTML、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑,如下图所示。

JavaScript 与 HTML 和 CSS 共同构成了我们所看到的网页,其中:
- HTML 用来定义网页的内容,例如标题、正文、图像等;
- CSS 用来控制网页的外观,例如颜色、字体、背景等;
- JavaScript 用来实时更新网页中的内容,例如从服务器获取数据并更新到网页中,修改某些标签的样式或其中的内容等,可以让网页更加生动。
历史
- ECMAScript可以理解为JavaScript的一个标准
- 最新版本已经到es6
- 但是大部分浏览器还只停留在支持es5代码上
- 开发环境~线上环境,版本不一致

布兰登·艾奇,JavaScript 创始人
特点
- 解释型脚本语言:JavaScript 是一种解释型脚本语言,与 C、C++ 等语言需要先编译再运行不同,使用 JavaScript 编写的代码不需要编译,可以直接运行。
- 面向对象:JavaScript 是一种面向对象语言,使用 JavaScript 不仅可以创建对象,也能操作使用已有的对象。
- 弱类型:JavaScript 是一种弱类型的编程语言,对使用的数据类型没有严格的要求,例如您可以将一个变量初始化为任意类型,也可以随时改变这个变量的类型。
- 动态性:JavaScript是一种采用事件驱动的脚本语言,它不需要借助 Web 服务器就可以对用户的输入做出响应,例如我们在访问一个网页时,通过鼠标在网页中进行点击或滚动窗口时,通过 JavaScript 可以直接对这些事件做出响应。
- 跨平台:JavaScript不依赖操作系统,在浏览器中就可以运行。因此一个 JavaScript 脚本在编写完成后可以在任意系统上运行,只需要系统上的浏览器支持 JavaScript 即可。
2、基本使用及HelloWorld
1、引入JavaScript
(1)内部标签
<!-- script标签内,写JavaScript代码-->
<script>
// 弹窗
alert('hello world');
</script>
输出效果:

(2)外部引入
我的第一个JavaScript程序.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script标签内,写JavaScript代码-->
<!-- <script>-->
<!-- // 弹窗-->
<!-- al







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








