JavaWeb–02
目录
前言
21世纪,走进了信息时代,各种各样的软件层出不穷,但是总离不开程序开发,离不开程序开发语言,Java语言作为人们所熟知的一门语言,对于其有必要进行系统的学习。
项目搭建
创建第一个JavaWeb项目(IDEA)
(1).下载Tomcat
在配置前,需要确定,是否满足2中的四点的第一和第四点,其
中tomcat服务器需要下载并解压到磁盘中,在其bin目录下有s
tartup.bat文件,打开后可以测试端口号是否被占用,默认端
口为8080
 出现提示服务器启动,即启动成功,在浏览器输入localhost:8080即可进入如下页面
出现提示服务器启动,即启动成功,在浏览器输入localhost:8080即可进入如下页面
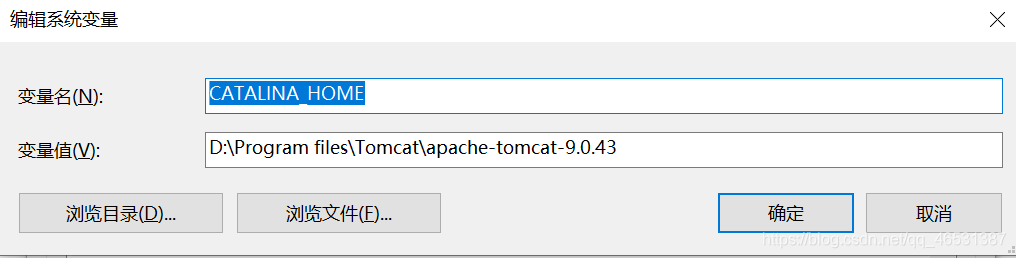
 如果启动时提示CATALINA_HOME不正确,则需要在系统环境变量中添加其变量,其变量值为tomcat目录
如果启动时提示CATALINA_HOME不正确,则需要在系统环境变量中添加其变量,其变量值为tomcat目录
 如果出现命令行窗口一闪而过,则为端口号被占用了,可以修改端口号,或者将占用的软件停用(如orcacle数据库)
如果出现命令行窗口一闪而过,则为端口号被占用了,可以修改端口号,或者将占用的软件停用(如orcacle数据库)
①修改端口号
在tomcat解压目录下进入conf目录,其中server.xml为Tomcat配置信息,在其中找到以下代码,将其中port修改为未被占用的端口号即可
<Connector port="8080" protocol="HTTP/1.1"
connec







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








