- 作用:实现祖孙组件间通信。
- 套路:父组件有一个provide选项来提供数据,子组件有一个.inject选项来开始使用这些数据。
- 具体写法:
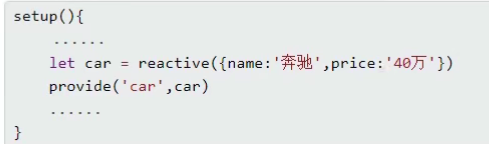
1.祖组件中:

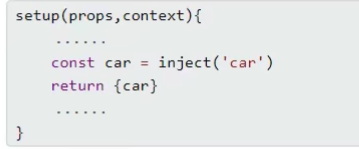
2.后代组件中:

图示:

Child.vue代码:
<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<Son/>
</div>
</template>
<script>
import { inject } from '@vue/runtime-core'
import Son from './Son.vue'
export default {
name:'Child',
components:{Son},
setup(){
let x = inject('car')
console.log(x,'Child----')
}
}
</script>
<style>
.child{
background-color: gray;
padding: 10px;
}
</style>
Son.vue代码:
<template>
<div class="son">
<h3>我是son组件(祖)</h3>
</div>
</template>
<script>
export default {
name:'Son'
}
</script>
<style>
.son{
background-color: orange;
padding: 10px;
}
</style>
App.vue代码:
<template>
<div class="app">
<h3>我是App组件(祖),{{name}} -- {{price}}</h3>
<Child/>
</div>
</template>
<script>
import {reactive,toRefs,provide} from 'vue'
import Child from './components/Child.vue'
export default{
name:'App',
components:{Child},
setup(){
let car = reactive({name:'奔驰CLA',price:'40w'})
provide('car',car) //给自己的后代组件传递数组
return {...toRefs(car)}
}
}
</script>
<style>
.app{
background-color: orchid;
padding: 10px;
}
</style>

效果:























 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








