提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
测试过程中,某些需求不关心后端逻辑计算,但是需要走前端某些逻辑(四舍五入/单位换算)等,如果使用造测试数据的方式,会浪费大量的时间和精力,此时可以考虑使用工具,绕过后端接口逻辑,来模拟接口返回数据,进而达到测试目的,以下将从市面上常用的2个工具来介绍,分析其优缺点,来分享如何实现。
提示:以下是本篇文章正文内容,下面案例可供参考
一、 Charles 简单介绍
Charles 是一款常用的抓包软件,它不但可以满足日常的pc和app端的抓包工作,他支持windows ,mac, ios 和 Android 的手机系统,主要用于http/https 接口,同时提供断言功能,本文章就将使用“断言” 功能实现,修改接口返回数据,达到绕过后端把预期数据展示在前端页面。
二、本文使用场景
例如:页面报表中增加了大数据量“万亿” 单位,或者页面某些数据存在前端计算逻辑逻辑(四舍五入/单位换算)等。
三、Charles 通过修改后端返回值,在前端展示。
1.工具安装和注册
1. 安装包下载地址: https://blog.csdn.net/guozhuanchen/article/details/105866345
2. 正常按着安装提示进行安装即可
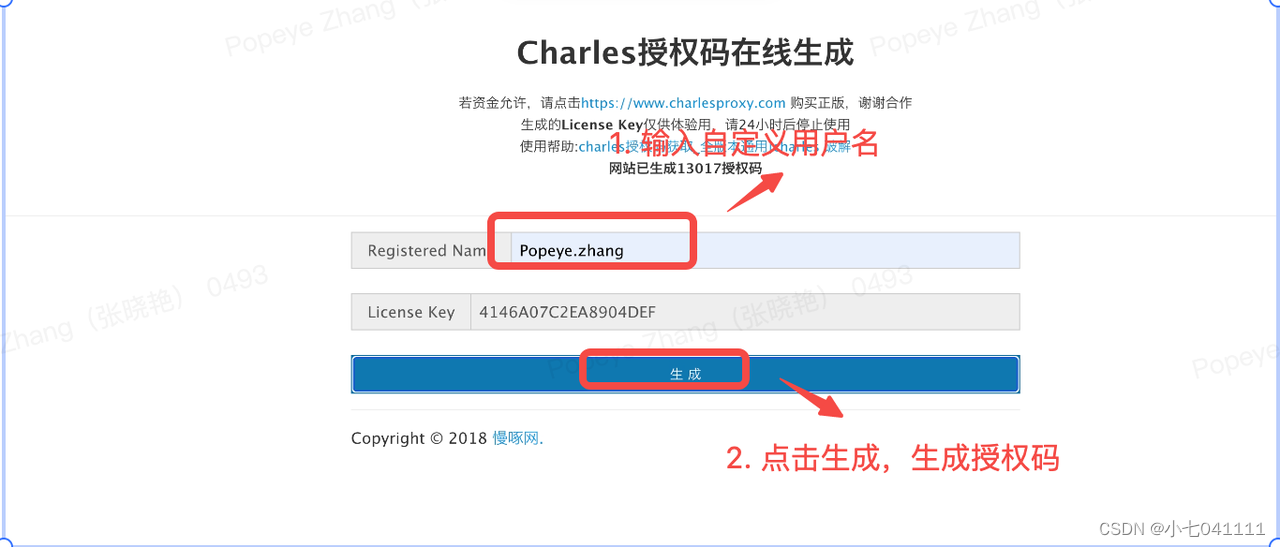
3. 注册:进入注册地址:https://www.charles.ren/, 注册用户名,并生成授权码

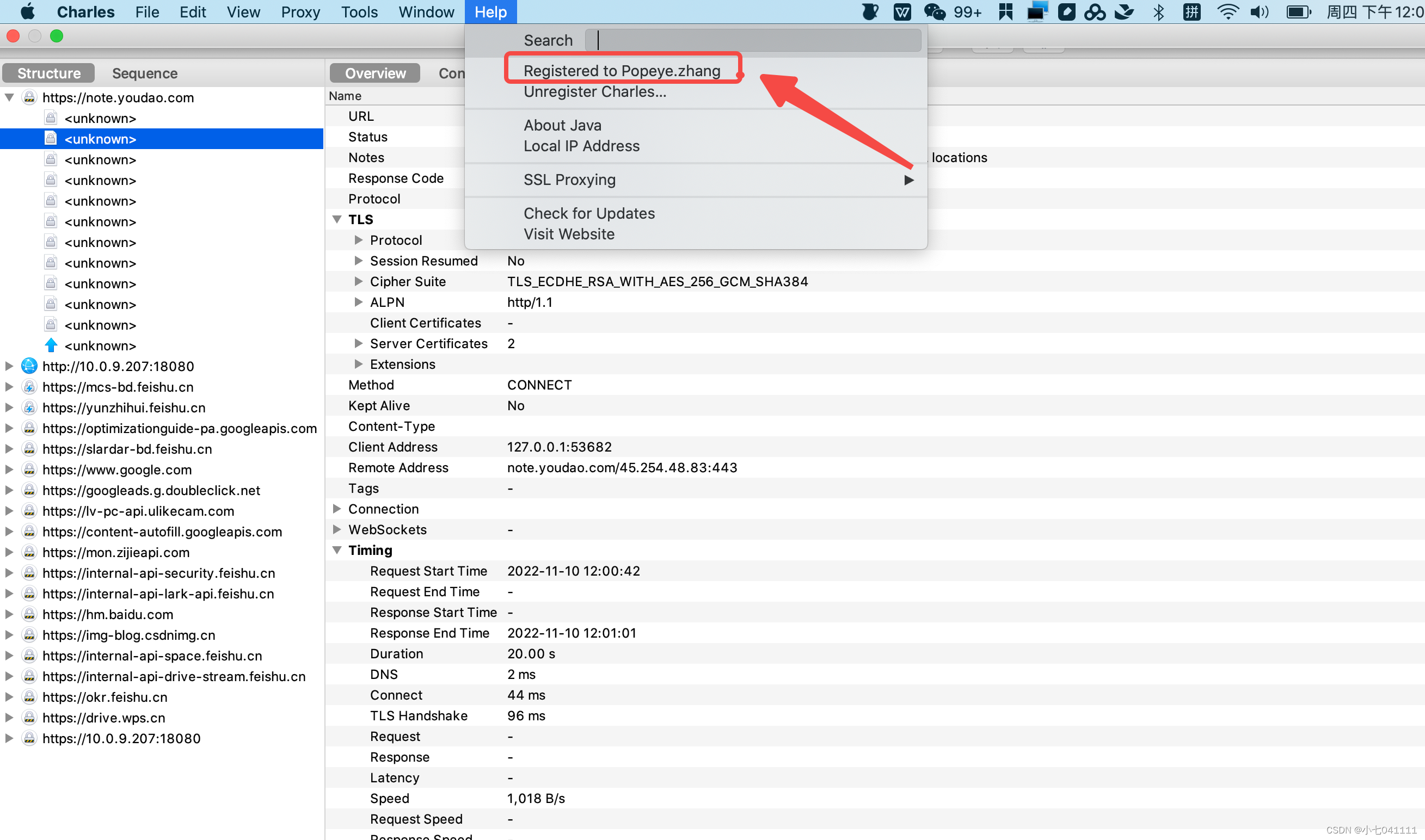
- 回到工具页面点击-help–>register Charles 进行登陆即可,登陆后需要重新打开工具。如图:工具就可以正常使用了。

提示:如果只需要抓取http协议,到此步骤就可以了,如果需要抓取https协议,需要认证。
2.使用端点功能修改接口返参数
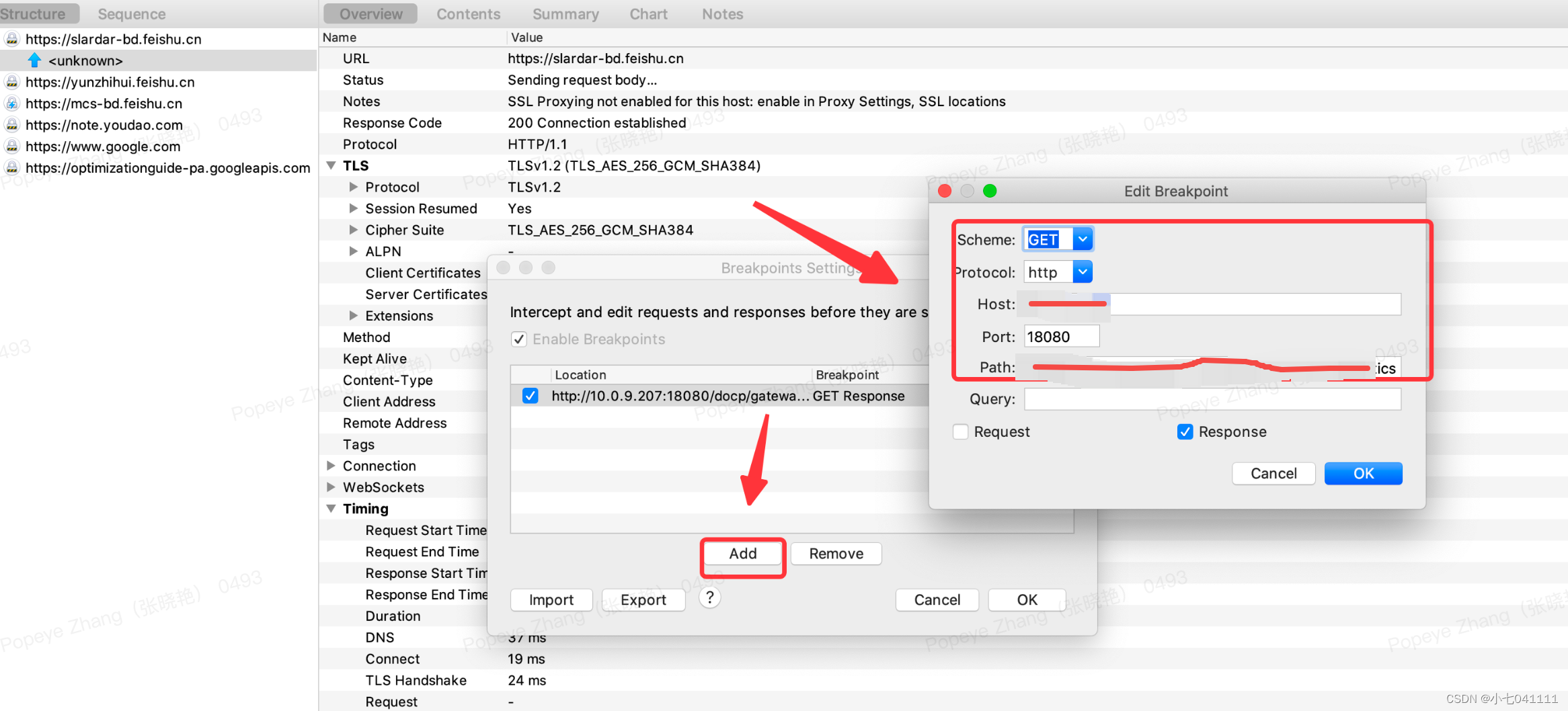
- 添加需要修改接口断点设置
在工具栏中Proxy–>Breakpoint Settings。
提示:不要添加Query 中的内容,不然会住去不到接口。

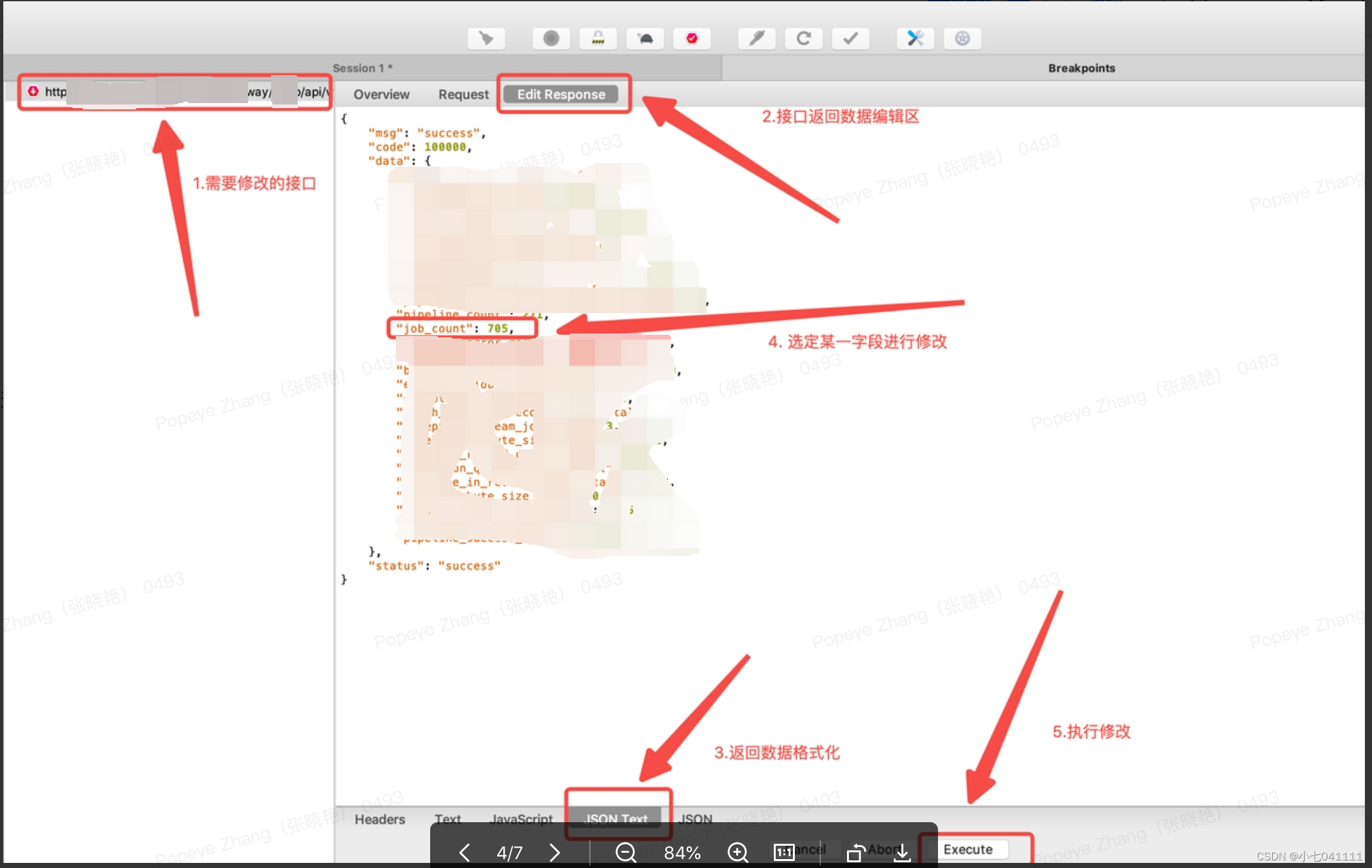
- 添加完成后,可以从页面触发想要修改的接口,Charles 会抓取接口。

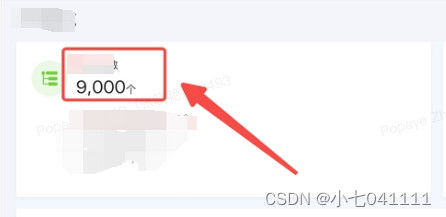
- 查看修改修改结果:job_count字段值修改为9000,执行完成后,在页面上查看数据结果

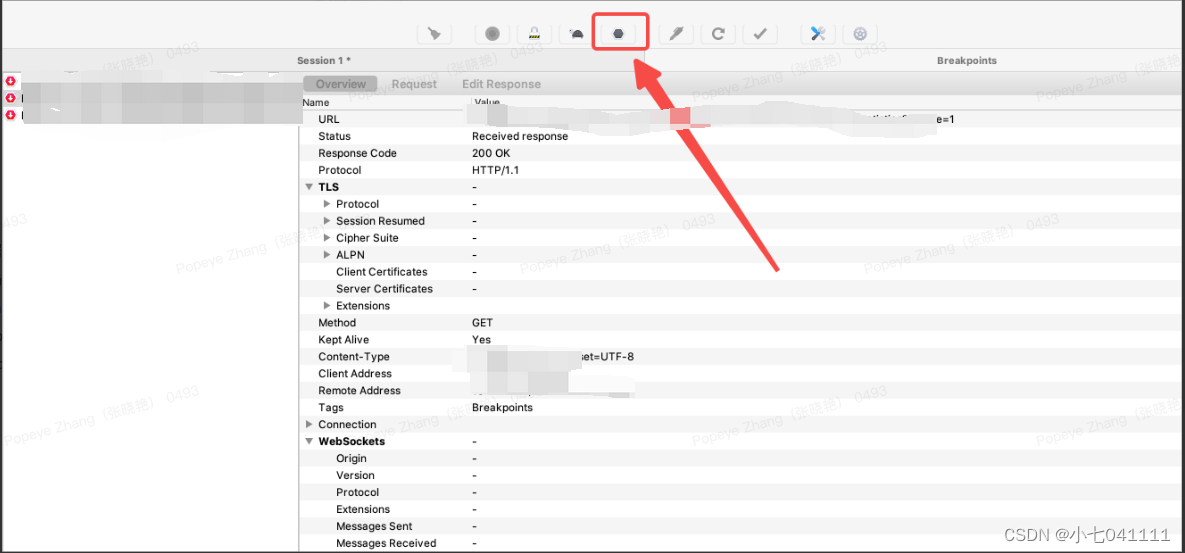
- 如果需要停止断点,让页面数据展示为实际接口返回的数据,可以停止断点。(黑色为停止状态)

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了Charles 的断点使用,还有其他工具也可以实现该需求,后续文档中会给大家提供一下Fiddler的使用方式






















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








