VUE
安装
首先下载node.js,傻瓜式点击安装即可
cmd进入dos命令,查看Node安装情况
node -v 查看Node版本
npm install vue-cli -g 安装全局vue脚手架
vue -V 查看安装的版本
vue list 查看提供的可用的官方模板
vue-cli创建项目
切换国内源
npm config set registry https://registry.npm.taobao.org
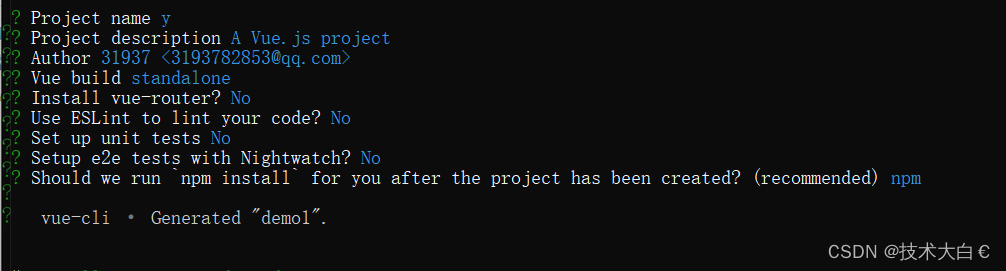
创建一个vue项目
vue init webpack demo1
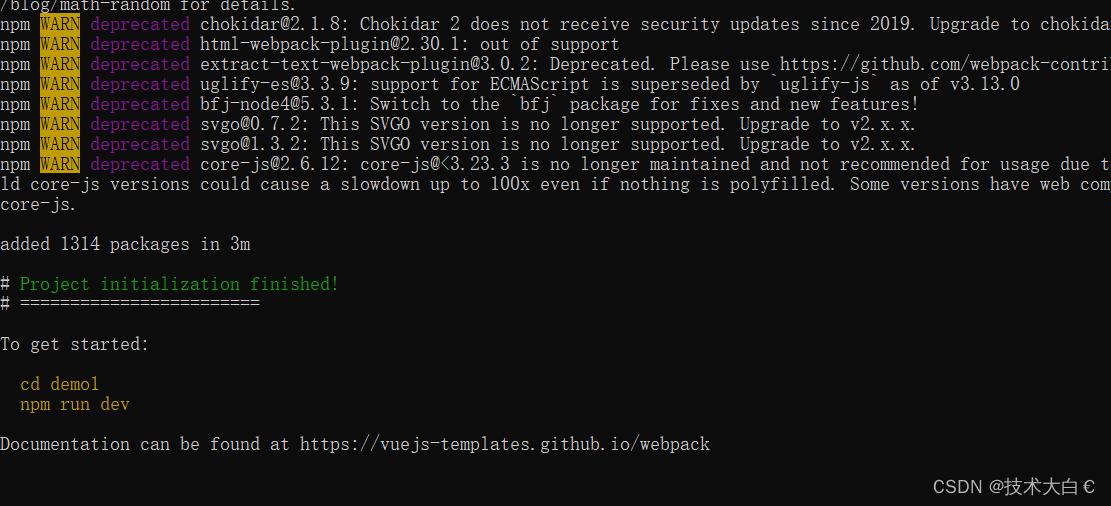
cd demo1 切入目录
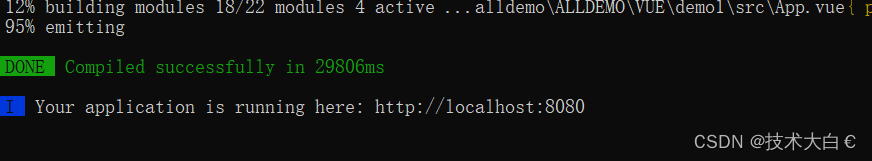
npm run dev 运行



idea运行vue
安装项目所需要的依赖
npm install





















 7354
7354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








