一、事件监听
事件监听分成3个步骤:
- 获取 DOM 元素
- 通过
addEventListener方法为 DOM 节点添加事件监听 - 等待事件触发,如用户点击了某个按钮时便会触发
click事件类型 - 事件触发后,相对应的回调函数会被执行
1.1 语法
事件源.addEventListener(事件, 事件处理函数)
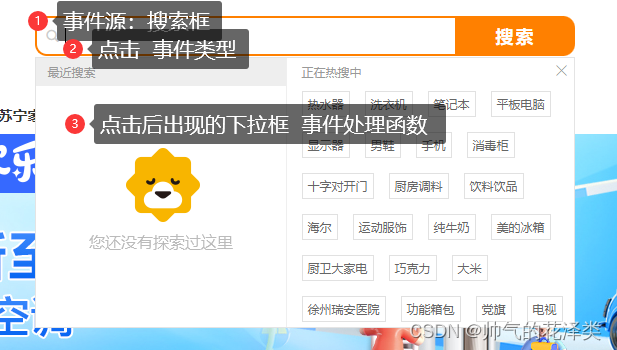
1.2 事件三要素
事件源,事件类型,事件处理函数
代码示例:
对这个“X”(事件源)点击(事件类型:点击)一下,大盒子消失(事件处理函数)
<style>
.big-box {
position: relative;
width: 200px;
height: 200px;
font-size: 26px;
background-color: pink;
line-height: 200px;
text-align: center;
}
.small-box {
position: absolute;
left: 183px;
top: 0;
width: 15px;
height: 15px;
line-height: 15px;
text-align: center;
font-size: 18px;
border: 1px solid black;
}
</style>
<div class="big-box">我在打广告<div class="small-box">X</div>
</div>
<script>
const small = document.querySelector('.small-box')
const big = document.querySelector('.big-box')
small.addEventListener('click', function () {
big.style.display = 'none'
})
</script>
页面示例:

随机点名案例:
- 获取想要绑定的事件源
- 要想实现点击开始按钮后,名字一直改变,一定要将点击事件写在最外面,定时器写在里面,并且随机选择的数组元素一定要定义在定时器里面,这牙膏才可以实现名字一直改变
- 结束按钮使用关闭定时器,并且去掉当前选择的名字
- 判断数组元素只剩下一个时,必须禁用按钮,此时必须写在点击事件中。死记硬背:为什么在写在点击事件中,因为调用了事件处理函数,该函数想要禁用按钮,一定不能想成这个按钮先有得,写在点击外,这样是不对的
<style>
* {
margin: 0;
padding: 0;
}
h2 {
text-align: center;
}
.box {
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
}
.qs {
width: 450px;
height: 40px;
color: red;
}
.btns {
text-align: center;
}
.btns button {
width: 120px;
height: 35px;
margin: 0 50px;
}
</style>
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
const start = document.querySelector('.start')
const qs = document.querySelector('.qs')
const end = document.querySelector('.end')
let timerId = 0
let random = 0
start.addEventListener('click', function () {
timerId = setInterval(function () {
random = parseInt(Math.random() * arr.length)
qs.innerHTML = arr[random]
}, 35)
// 难点:!
if (arr.length === 1) {
start.disabled = true
end.disabled = true
}
})
end.addEventListener('click', function () {
clearInterval(timerId)
arr.splice(random, 1)
console.log(arr)
})
</script>
二、事件类型
2.1 鼠标事件
click
<button>点击</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert('哈哈哈哈')
})
</script>
mouseenter, mouseleave
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<div></div>
<script>
const div = document.querySelector('div')
div.addEventListener('mouseenter', function () {
alert('哈哈哈')
})
div.addEventListener('mouseleave', function () {
alert('嘻嘻嘻')
})
轮播图案例:要求有个往左的按钮和往右的按钮可以点击,并且鼠标经过轮播图停止,鼠标离开轮播图开启
①:右侧按钮点击,变量++,如果大于等于8,则复原0
②左侧按钮点击,变量–,如果小于0,则复原最后一张
③鼠标经过暂停定时器
④鼠标离开开启定时器
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const Data = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 2.获取元素,先把点击事件做好
const img = document.querySelector('img')
const next = document.querySelector('.next')
const prev = document.querySelector('.prev')
const p = document.querySelector('p')
const footer = document.querySelector('.slider-footer')
const slider = document.querySelector('.slider')
let i = 0
next.addEventListener('click', function () {
i++
if (i === Data.length) {
i = 0
}
// 调用
toggle()
})
prev.addEventListener('click', function () {
i--
if (i < 0) {
i = Data.length - 1
}
// 调用
toggle()
})
// 把重复代码封装 实现代码复用
function toggle () {
img.src = Data[i].url
p.innerHTML = Data[i].title
footer.style.backgroundColor = Data[i].color
document.querySelector('.slider-indicator .active').classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}
let timerId = 0
timerId = setInterval(function () {
next.click()
}, 500)
slider.addEventListener('mouseenter', function () {
clearInterval(timerId)
})
slider.addEventListener('mouseleave', function () {
clearInterval(timerId)
timerId = setInterval(function () {
next.click()
}, 500)
})
</script>
2.2 焦点事件
focus----表单获得光标
blur-----表单失去光标
<input type="text">
<script>
const ipt = document.querySelector('input')
ipt.addEventListener('focus', function () {
alert('表单获得光标')
})
ipt.addEventListener('blur', function () {
alert('表单失去光标')
})
</script>
案例:表单一聚焦光标就出现下拉框并且边框变色,一失去光标又恢复原样
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
.mi {
position: relative;
width: 223px;
margin: 100px auto;
}
.mi input {
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
border: 1px solid #e0e0e0;
outline: none;
}
.mi .search {
border: 1px solid #ff6700;
}
.result-list {
display: none;
position: absolute;
left: 0;
top: 48px;
width: 223px;
border: 1px solid #ff6700;
border-top: 0;
background: #fff;
}
.result-list a {
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242;
text-decoration: none;
}
.result-list a:hover {
background-color: #eee;
}
</style>
<div class="mi">
<input type="search" placeholder="小米笔记本">
<ul class="result-list">
<li><a href="#">全部商品</a></li>
<li><a href="#">小米11</a></li>
<li><a href="#">小米10S</a></li>
<li><a href="#">小米笔记本</a></li>
<li><a href="#">小米手机</a></li>
<li><a href="#">黑鲨4</a></li>
<li><a href="#">空调</a></li>
</ul>
</div>
<script>
const ipt = document.querySelector('[type=search]')
const result = document.querySelector('.result-list')
ipt.addEventListener('focus', function () {
result.style.display = 'block'
ipt.classList.add('search')
})
ipt.addEventListener('blur', function () {
result.style.display = 'none'
ipt.classList.remove('search')
})
</script>
2.3 文本事件
input
表单输入触发事件
<input type="text">
<script>
const ipt = document.querySelector('input')
ipt.addEventListener('input', function () {
console.log(ipt.value)
})
</script>
2.4 键盘事件
Keydown 键盘按下触发
Keyup 键盘抬起触
<input type="text">
<script>
const ipt = document.querySelector('input')
ipt.addEventListener('keydown', function () {
console.log('按下')
})
ipt.addEventListener('keyup', function () {
console.log('弹起')
})
</script>
三、事件对象
事件对象,顾名思义:一定是个对象,并且是关于事件的,也就是无论什么事件类型被触发时,与事件相关的信息会被以对象的形式记录下来,所以称为事件对象。
事件回调函数的第一个参数称为事件对象,在这里一定是第一个参数,如果大家去写会发现第二个参数不是事件对象。习惯上,把这个事件对象命名为event、e、ev
根据key键盘按键值来判断输出
<input type="text">
<script>
const ipt = document.querySelector('input')
ipt.addEventListener('keyup', function (e) {
// console.log(e.key)
if (e.key === 'Enter') {
console.log('dsfsd')
}
})
</script>
四、环境对象
谁调用,this就是谁
<button>点击</button>
<script>
// 每个函数里面都有环境对象 this 普通函数this指的是window
// function fn () {
// console.log(this)
// }
// window.fn()
// this是环境对象,谁调用,就是谁
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
// console.log(this)
this.style.color = 'red'
})
</script>
五、回调函数
<button>点击</button>
<script>
//不会立即执行的函数
// function fn () {
// console.log('我是回调函数')
// }
// setInterval(fn, 1000)
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
console.log('我是点击了才会执行的函数 所以是回调函数')
})








 本文详细介绍了JavaScript中的事件监听机制,包括添加事件监听、事件触发、事件类型(如click、mouseenter、mouseleave等)、回调函数的使用,以及事件对象和环境对象的概念,还展示了如何在实际场景中如轮播图、表单输入和键盘事件中应用这些知识。
本文详细介绍了JavaScript中的事件监听机制,包括添加事件监听、事件触发、事件类型(如click、mouseenter、mouseleave等)、回调函数的使用,以及事件对象和环境对象的概念,还展示了如何在实际场景中如轮播图、表单输入和键盘事件中应用这些知识。














 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








