1.网页开发工具

1.1文档类声明标签
<!DOCTYPE>文档类声明,作用是告诉浏览器使用哪种HTML版本来显示网页。
注意:1.<!DOCTYPE>声明必须位于文档中最前面的位置,处于<html>之前;
2.<!DOCTYPE>不是一个HTML标签,它是文档类声明标签。
例如:<!DOCTYPE html>意思是当前页面采取HTML5版本来显示网页。
![]()
1.2 lang语言种类
用来定义当前文档显示的语言
1.en为定义语言英文
2.zh-CN定义语言为中文
注:设置为英文时也可以显示中文,设置成中文时也可以显示为英文。
![]()
1.3 字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
Charset常用值有:
GB2312 中文简体
BIG5 中文繁体
GBK 包含简体中文和繁体中文
UTF-8 万国码,基本包含了全世界所有由国家需要用到的字符。
注意:定义字符集就会出现乱码状况。
![]()
2.HTML常用标签
标签语义:即标签的含义。
作用:根据标签的语义,在合适的地方给一个最为合理的标签可以让页面结构更清晰。
3.标题标签
语义:作为标题使用,并且依据重要性递减。
HTML提供了6个等级的网页标签,即<h1> - <h6>。
h为head的缩写,意为头部、标题。
![]()
特点:1.加了标题的文字会变粗,字号也会一次变大。
2.一个标题独占一行。

4.HTML段落标签<p> </p>
语义:可以把HTML文档分割为若干段落。
特点:
1.文本在一个段落中会根据浏览器窗口大小自动换行;
2.段落与段落之间保有空隙。

5.换行标签<br />
语义:强制换行
特点:1.<br />是个单标签;
2.<br/>标签只是简单地开始一行,跟段落不一样,段落之间会插入一些垂直的间距。

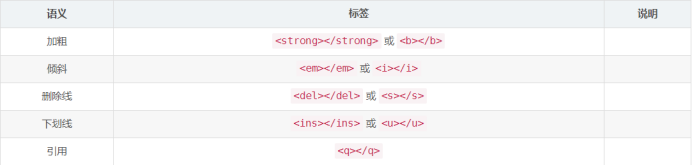
6.文本格式化标签
在网页中为文本设置 粗体、斜体、或 下划线 等效果,使文本以特殊方式显示。
语义:突出重要性,比普通文字更重要。

7.<div>和<span>标签
没有语义,就是一个盒子,用来装内容的。
<div>这是头部 </div>
<span> 进入价格</span>
div是division的缩写,表示分割、分区;span意为跨度、跨距。
特点:1.<div>标签用来布局,一行只能放一个<div>,大盒子;
2.<span>标签用来布局,一行可以放多个<span>,小盒子。
8.图像标签和路径(重点)
(1)图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像

src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性:

wigth 与 height 一般只设置一个,另外一个会自动等比例缩放
- 图像标签可以拥有多个属性,必须写在标签名后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式,即 key=“vaue” 的格式,属性 =“属性值”

(2)路径
目录文件夹:存放页面所需材料
根目录:目录文件夹第一层
相对路径:以引用文件所在位置为参考基础而建立的目录路径,图片相对于HTML页面的位置

绝对路径:目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径或完整的网络地址。
"D:\教材\img\logo.png" 或 “https://www.baidu.com/img/dong.gifs”





















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








