一、数组对象
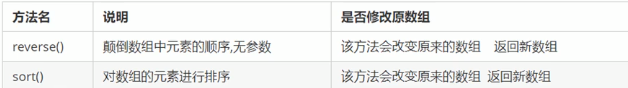
1.数组排序

2.数组索引方法

3.数组转化为字符串


二、字符串对象
1.基本包装类型
基本包装类型就是把简单数据类型包装成复杂数据类型,这样基本数据类型就有了属性和方法。

2.字符串的不可变
指的是里面的值不可变,对然看上去可以改变内容,但其实地址变了,内存中新开辟了一个内存空间。

3.根据字符返回位置


4.根据位置返回字符


5.字符串操作方法

6.替换字符串以及转换为数组


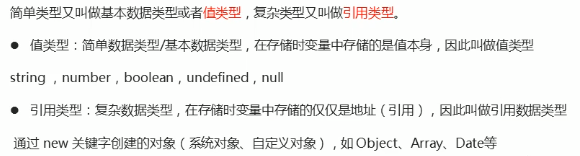
三、简单数据类型及复杂数据类型
1.数据类型内存分配

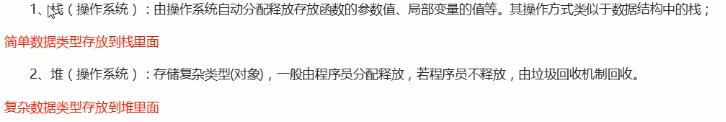
堆和栈:

2.简单数据类型传参

3.复杂数据类型传参

四、API和Web API
API是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。
五、DOM
1.DOM简介
1.1什么是DOM
文档对象模型,简称DOM,是W3C组织推荐的处理可拓展标记语言(HTML或者XML)的标准编程接口。
1.2DOM树

2.获取元素
2.1如何获取页面元素
获取页面中的元素可以根据以下方式:
(1)根据ID获取;
(2)根据标签名获取;
(3)通过HTML5新增的方法获取;
(4)特殊元素获取。
2.2根据ID获取
使用getElementByld()方法可以获取带有ID的元素对象。

2.3根据标签命获取
使用getElementsBy TagName()方法可以返回带有标签名的对象的集合。
返回的是获取过来元素对象的集合,以伪数组形式存储;
如果页面中没有元素,返回的是空的伪数组;
元素是动态的。
还可以获取某个元素内部所有指定标签名的子元素。
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取时不包括父元素自己。
2.4通过HTML5新增的方法获取
![]()
![]()
![]()
2.5获取特殊元素
2.5.1获取body元素
方式:document.body //返回body元素对象
2.5.2获取html元素
方式:document.doucumentElement //返回html元素对象
3.事件基础
3.1事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发--响应机制
常见的鼠标事件:

3.2事件三要素:
(1)事件源:事件被触发的对象
(2)事件类型:如何触发 什么事件
(3)事件处理程序:通过一个函数赋值的方式完成
3.3执行事件的步骤
(1)获取事件源
(2)注册事件(绑定事件)
(3)添加事件处理程序
4.操作元素
4.1改变元素内容

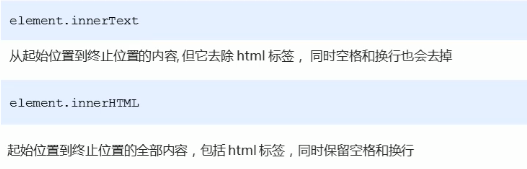
4.2 innerText和innerHTML的区别
innerText不识别html标签,非标准,去除空格和换行
innerHTML识别html标签,W3C标准,保留空格和换行
4.3修改元素属性

4.4表单的属性操作

4.5样式属性操作
我们可以通过JS修改元素的大小、颜色位置等样式。

4.6 总结

4.7 排他思想


4.7获取自定义属性值
1.获取属性值
element.属性 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性'); 主要获取自定义的属性(标准) 程序员自定义的属性
2.设置属性值
element.属性 = '值' 设置内置属性值。
element.setAttribute('属性' , '值');
区别:
element.属性 设置内置属性值
element.setAttribute('属性'); 主要设置自定义的属性(标准)
4.8 H5自定义属性
自定义属性的目的:是为了保存并使用数据。有些数据可以保存到页面而不用保存到数据库中。
自定义属性获取使通过getAttribute('属性')获取。
(1)设置H5自定义属性
H5规定自定义属性data开头作为属性名并且赋值。
比如:<div data-index= "1"> <div>
或者使用JS设置
element.setAtrribute( 'data-index' , 2)
(2)获取H5自定义属性
1.兼容性获取 element.getAtrribute( 'data-index' );
2.H5新增element.dataset.index或者element.dataset [ 'index' ] ie11才开始支持
5.节点操作
5.1节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
元素节点 nodeType 为 1
属性节点 nodeType 为 2
文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
5.2节点层次
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。

5.2.1父级节点
![]()
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回 null
5.2.2 子节点
![]()
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以一般不提倡使用childNodes
![]()
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此可以放心使用。
![]()
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
![]()
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
![]()
firstElementChild 返回第一个子元素节点,找不到则返回null。
![]()
lastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:5和6有兼容性问题,IE9以上才支持。
5.2.3 兄弟节点

nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
![]()
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
![]()
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
![]()
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
注意:3和4这两个方法有问题,IE9以上才支持。
5.2.4创建节点
![]()
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,
是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.2.5添加节点
![]()
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的after 伪元素。
![]()
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before伪元素。
5.2.6删除节点
![]()





















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








