- 安装Node.js和npm:
确保你的计算机上已经安装了 Node.js,它会自动安装npm(Node包管理器)。
:::tips
node安装方式:
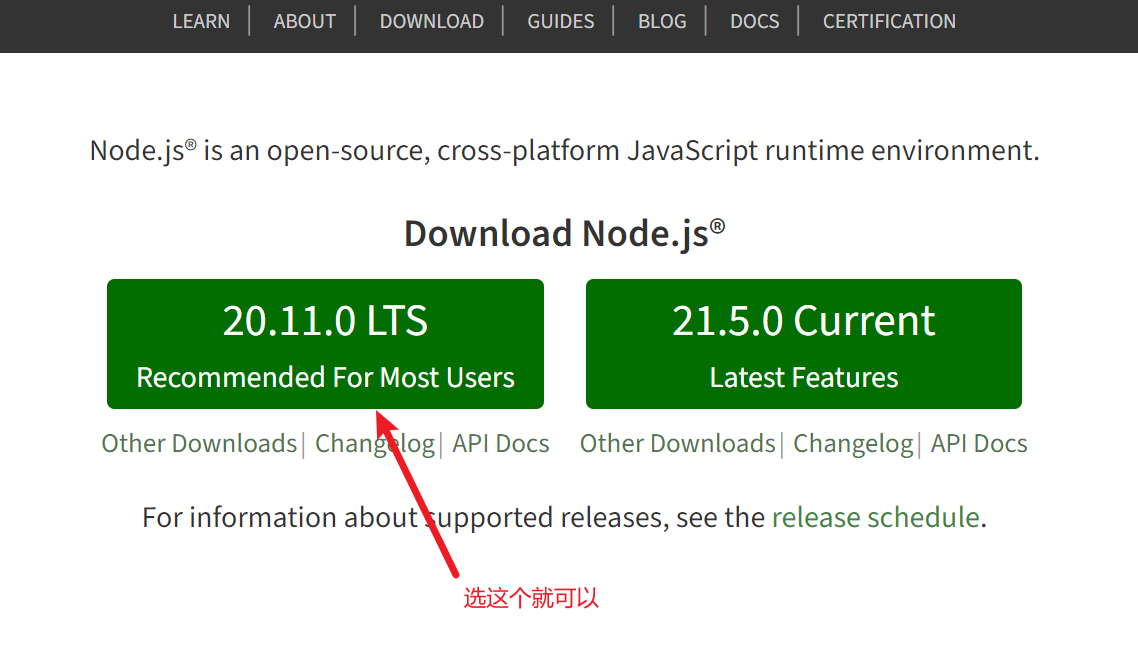
1.登录官网下载node.js安装包
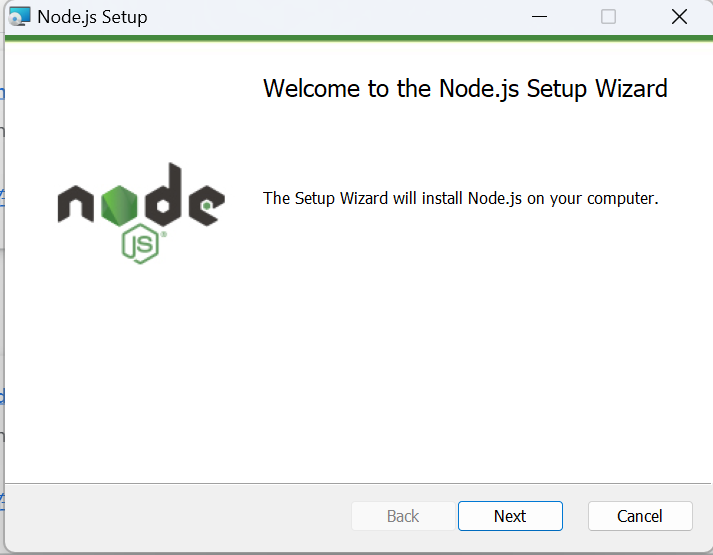
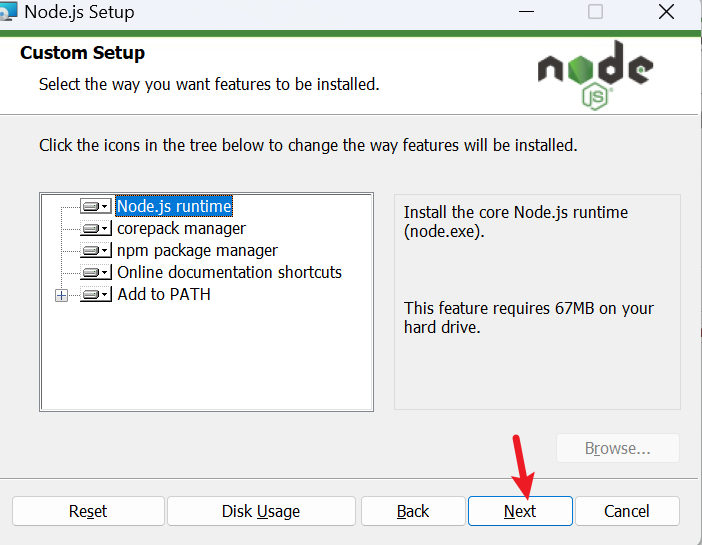
2.安装

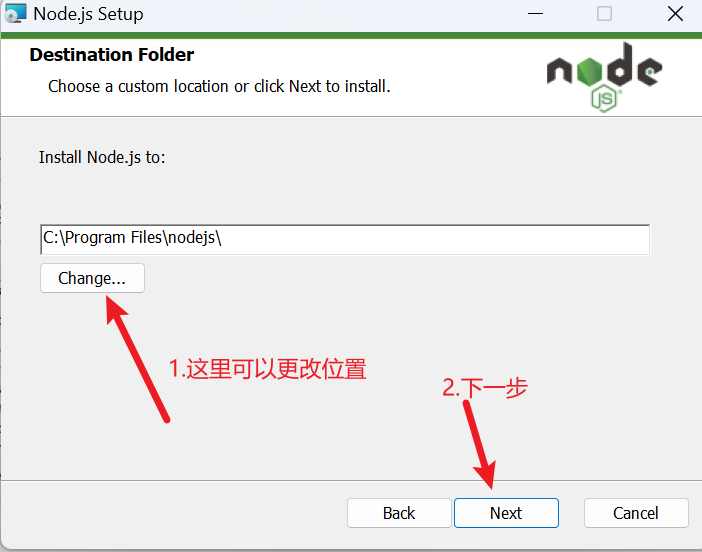
3.随便选个适合自己的位置,我C盘很大,放C盘了



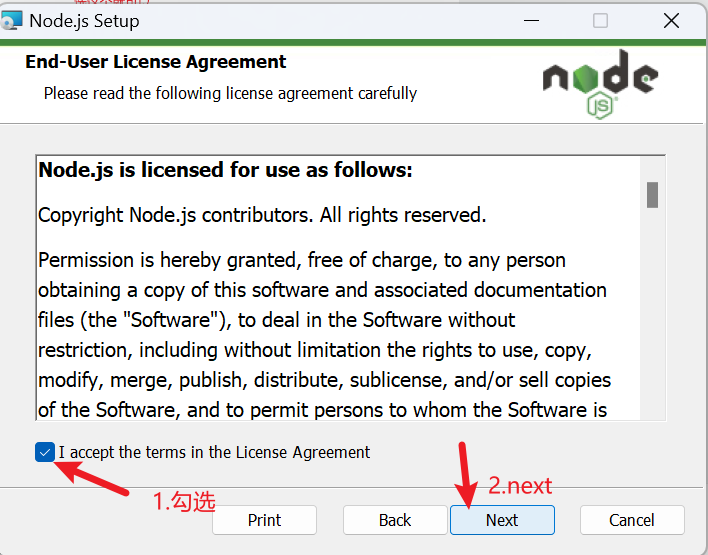
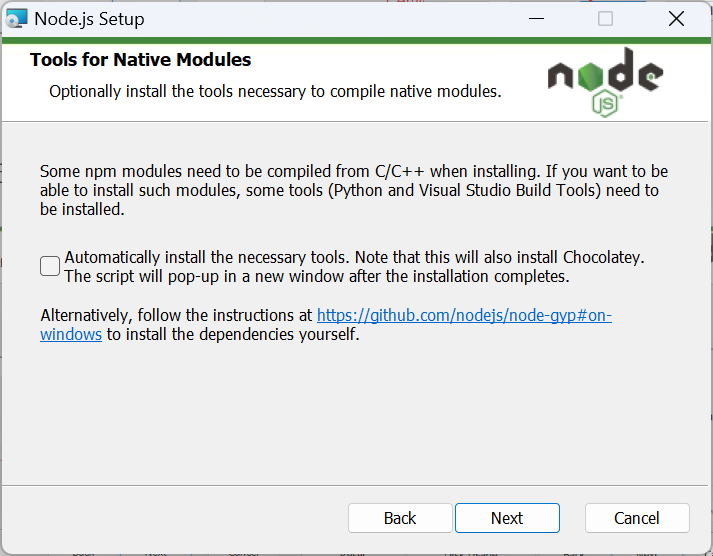
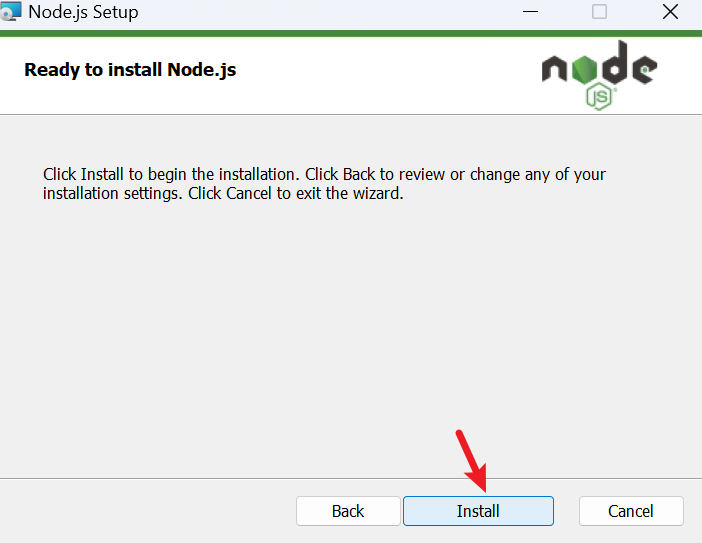
不用动,直接next
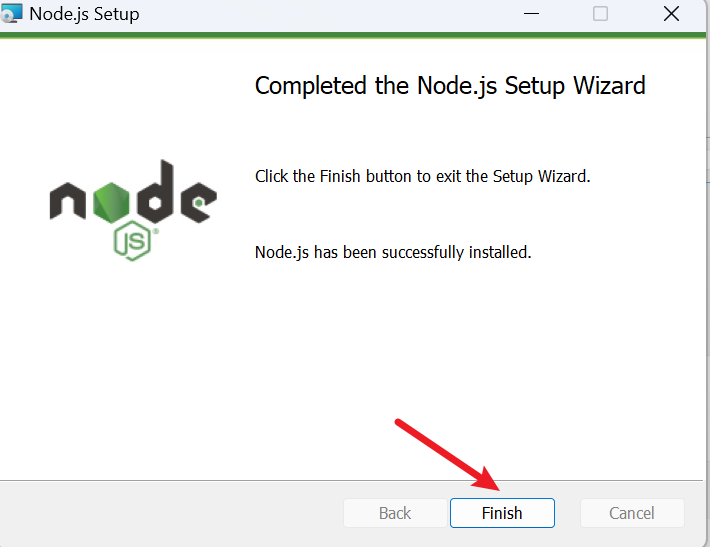
安装好了以后finish
:::
- 安装Vue+vite:
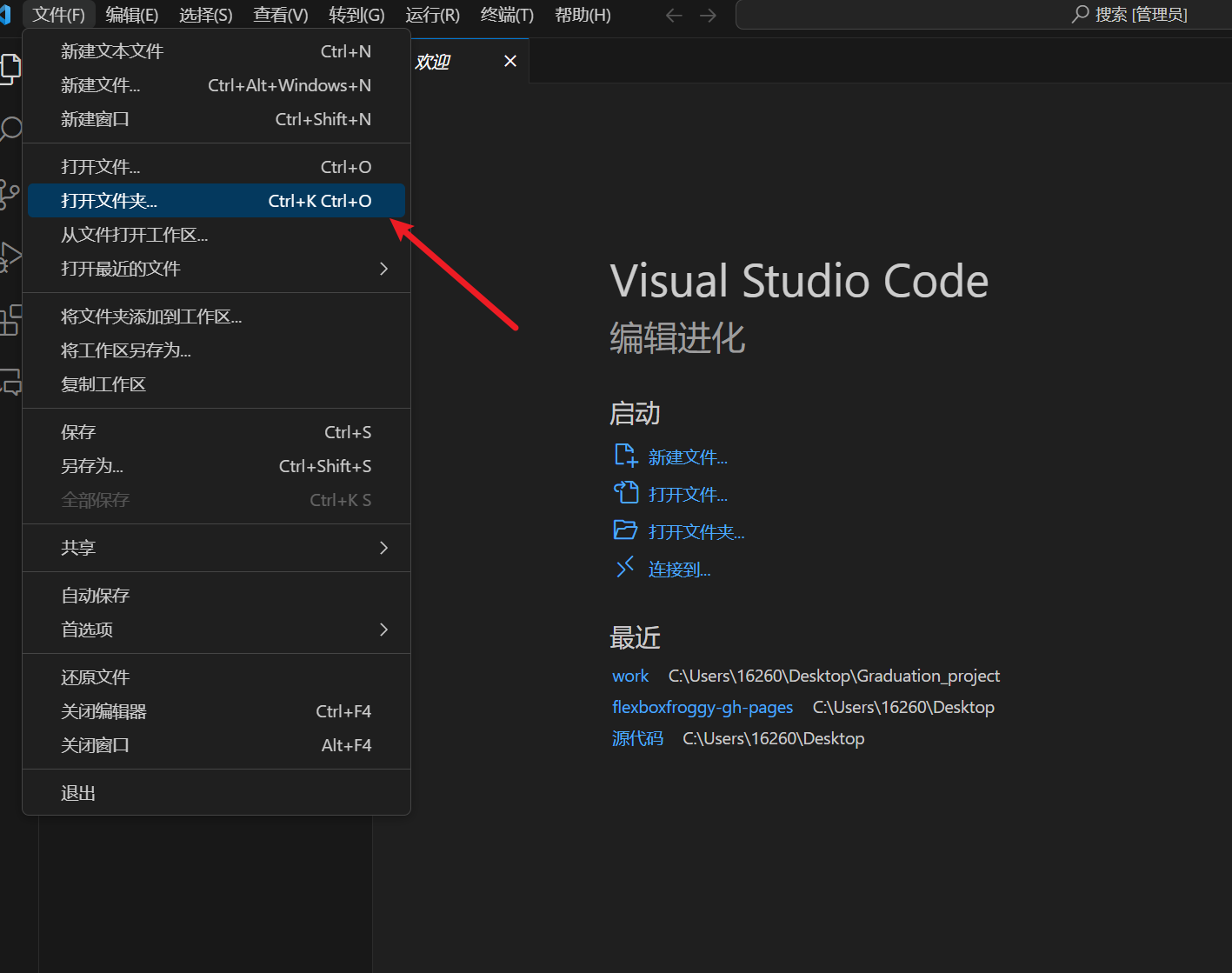
使用vscode,打开文件夹

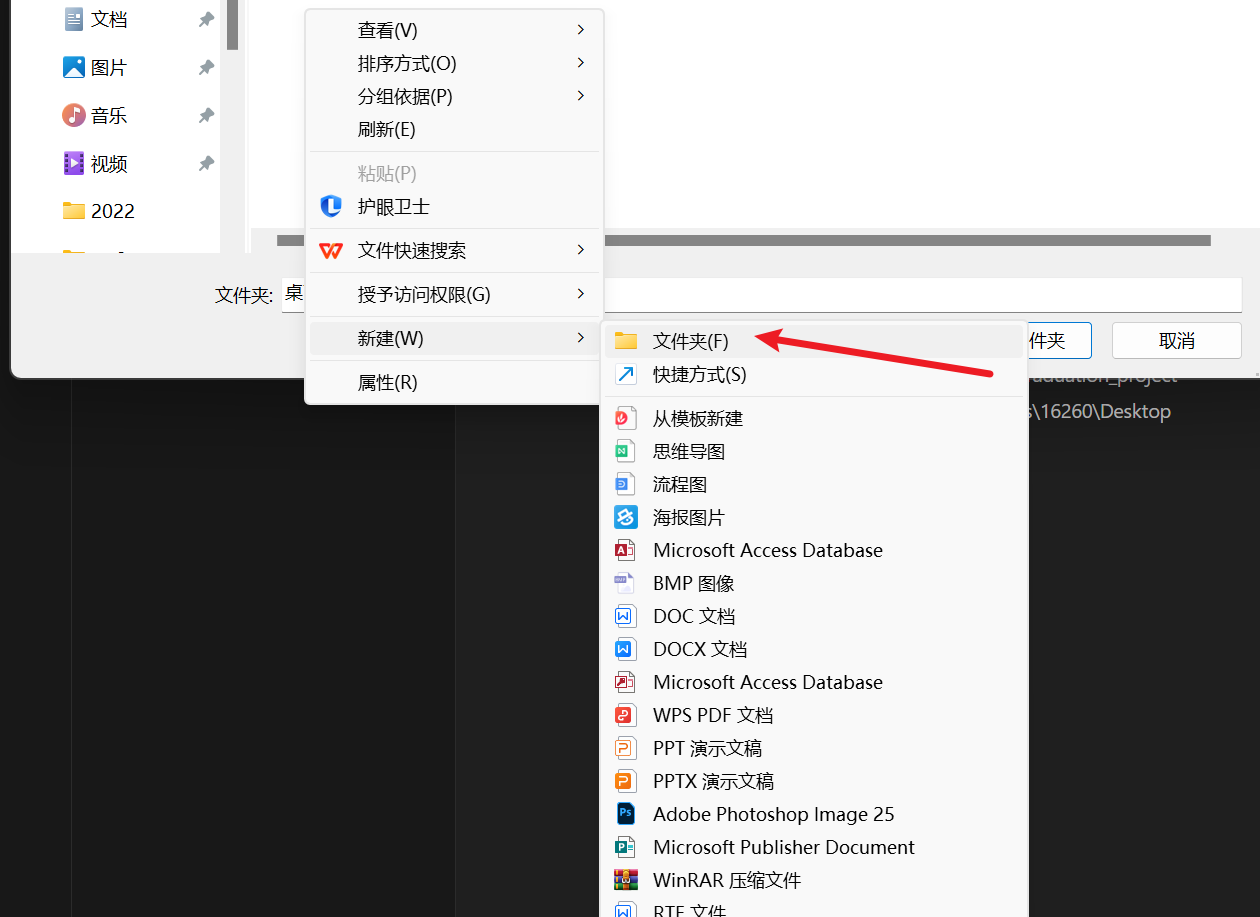
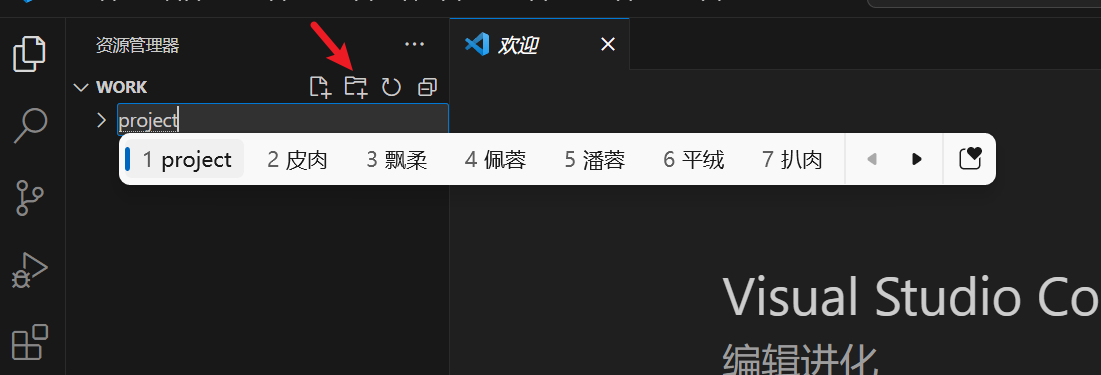
新建一个文件并打开

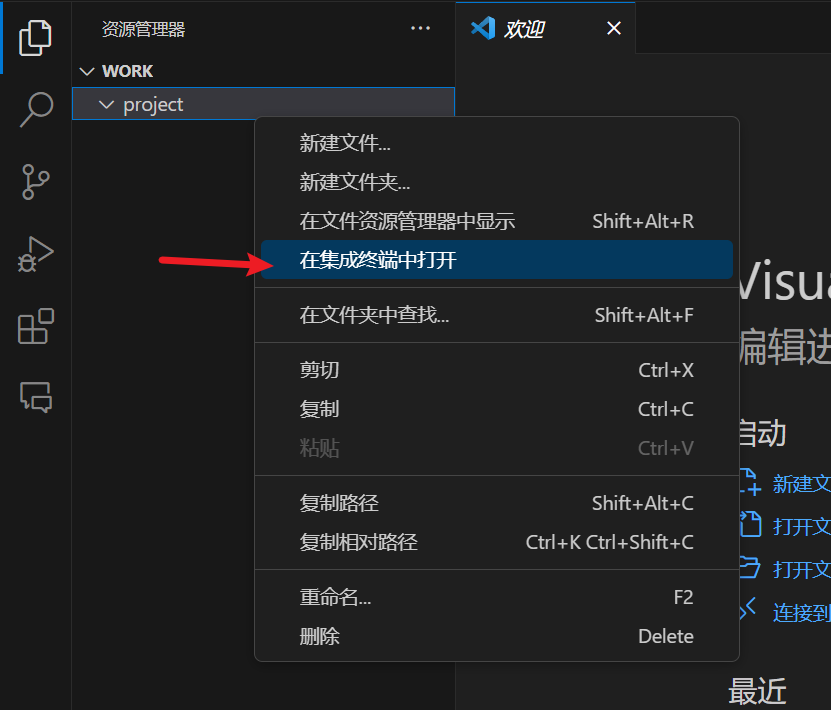
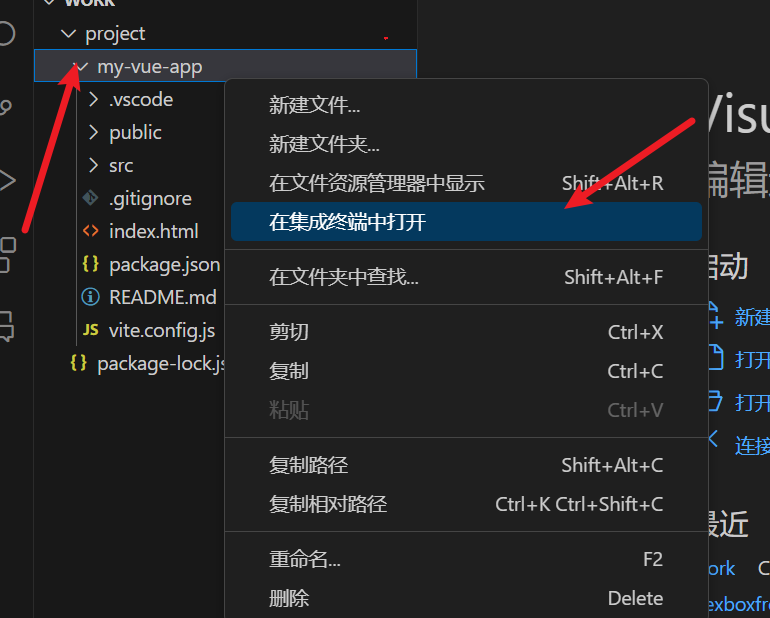
右键,集成终端中打开
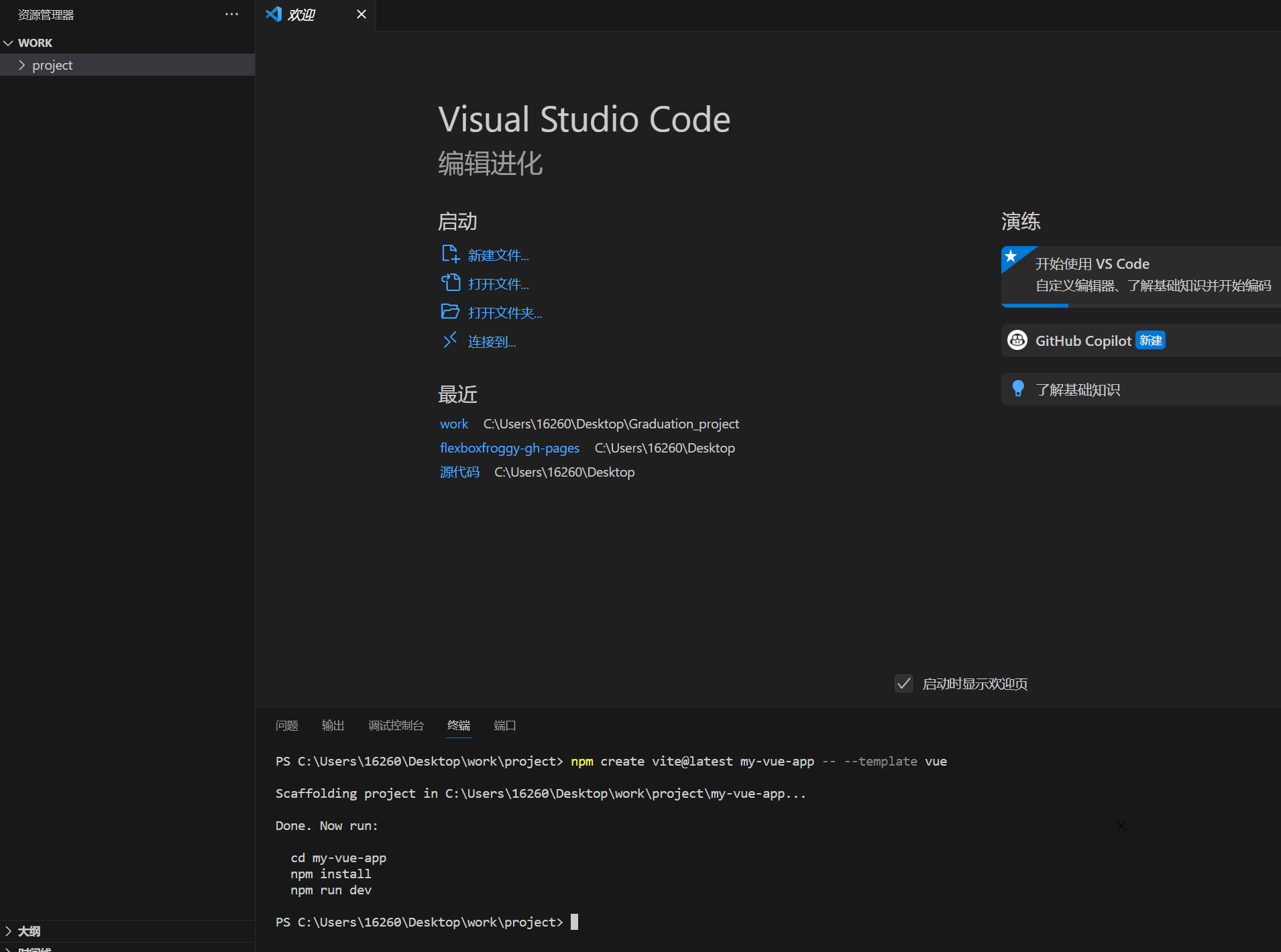
- 打开终端(命令行界面)并运行以下命令来安装Vue+vite:
npm create vite@latest my-vue-app -- --template vue

这样就说成功了
在新生成的文件下,
- 创建Vue项目:
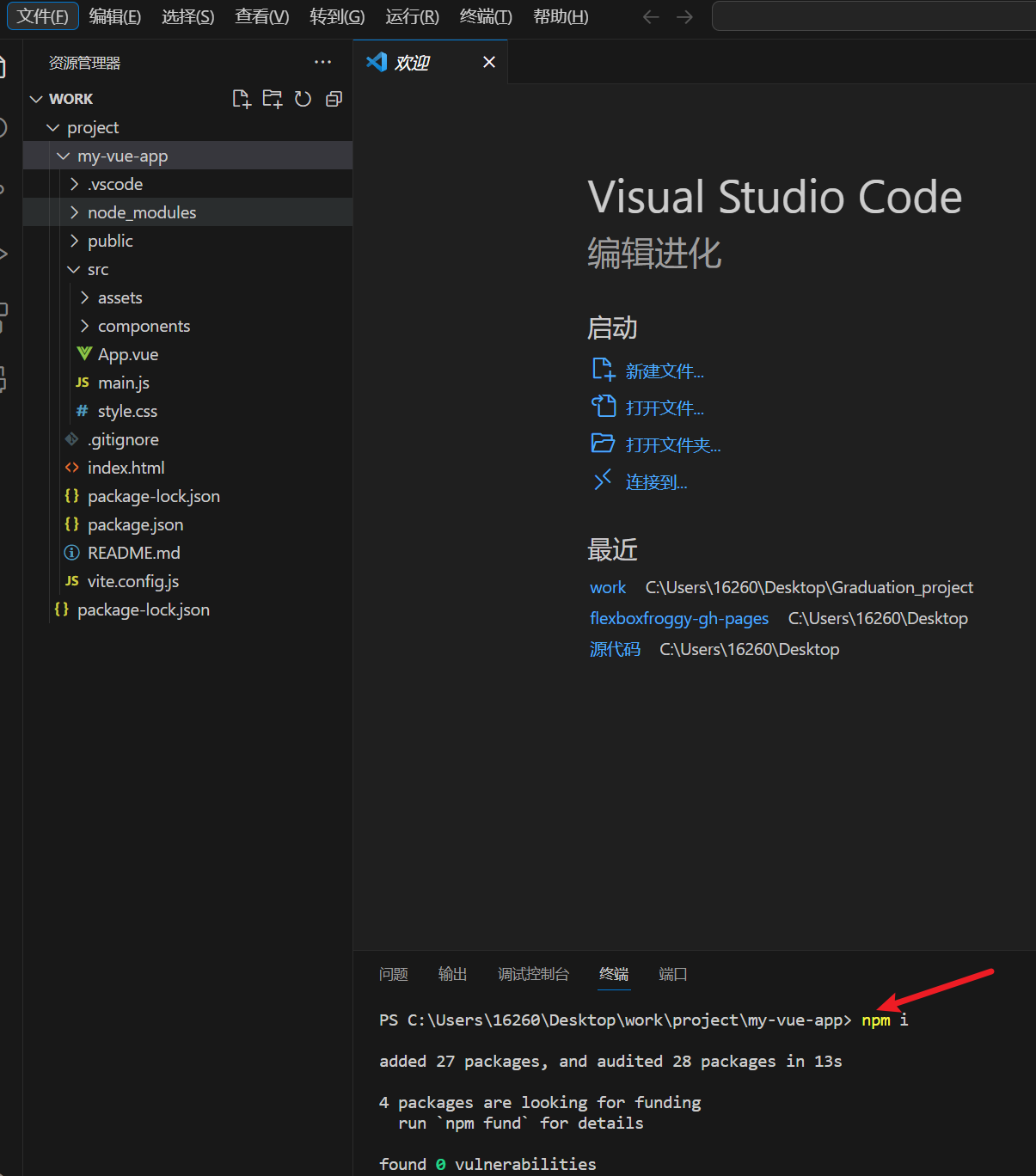
把vue依赖安装进去:
输入以下代码进行安装

npm i
输入完以后回车
这样就安装好了
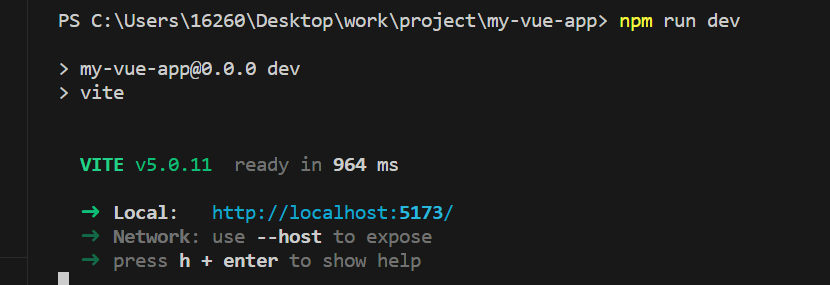
- 运行项目:
最后,运行以下命令启动Vite开发服务器:
npm run dev

按住ctrl,点击蓝色部分即可







 本文详细介绍了如何在Windows系统上安装Node.js和npm,以及如何使用VSCode创建和配置Vue和vite项目,包括运行开发服务器的步骤。
本文详细介绍了如何在Windows系统上安装Node.js和npm,以及如何使用VSCode创建和配置Vue和vite项目,包括运行开发服务器的步骤。














 3630
3630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








