
前端的那些基本标签
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
刷题页面,功能完善,短时间坚持可看效果。
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
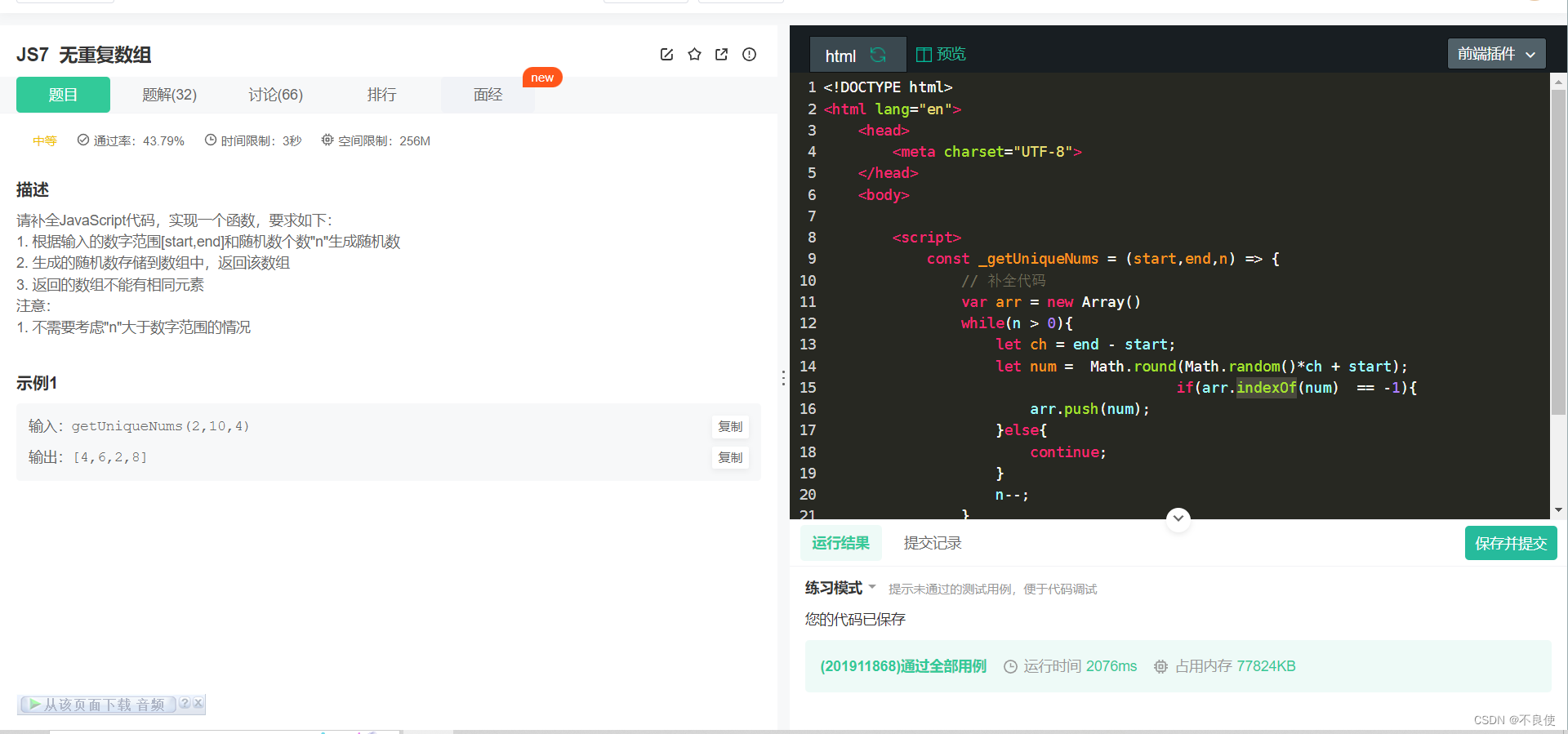
🍓🍓 无重复数组
问题 1:
请补全JavaScript代码,实现一个函数,要求如下:
1、 根据输入的数字范围[start,end]和随机数个数"n"生成随机数
2、 生成的随机数存储到数组中,返回该数组
3、返回的数组不能有相同元素
注意:
不需要考虑"n"大于数字范围的情况
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const _getUniqueNums = (start,end,n) => {
// 补全代码
var arr = new Array()
while(n > 0){
let ch = end - start;
let num = Math.round(Math.random()*ch + start);
if(arr.indexOf(num) == -1){
arr.push(num);
}else{
continue;
}
n--;
}
return arr;
}
</script>
</body>
</html>

“Math:不是一个构造函数,不能来创建对象 Math中包含了一些数学相关的常量或方法,我们称其为一种工具类
🎂🎂1.Math.abs() Math.abs()函数,返回一个数的绝对值 Math.abs(-10) // 10
🎂🎂2.Math.ceil() Math.ceil()函数,返回大于或等于一个给定数的最小整数。 Math.ceil(5.4) // 6
🎂🎂3.Math.cos() Math.cos()函数,返回一个值的余弦值。 Math.sin(90 * Math.PI / 180) // 1
🎂🎂4.Math.floor() Math.floor()方法,返回小于或等于一个给定数字的最大整数 Math.floor(5.7) // 5 Math.floor(8.6) // 8
总结:
🥭🥭1、核心步骤:
🍵🍵1)创建一个空数组用来存储随机数
🍵🍵2)进入次数为n的循环中生成随机数,如果数组中没有该随机数,那么就将随机数存入数组
除此之外,还有很多方法,例如:
var arr=new Set()
for(var i=0;i<n;i++){
let random=Math.floor(Math.random()*(end-1)+start)
arr.add(random)
}
return [...arr.values()]
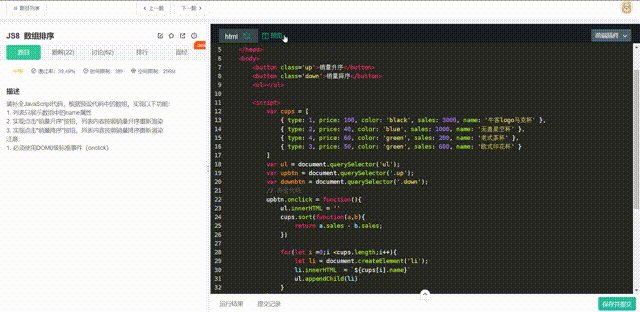
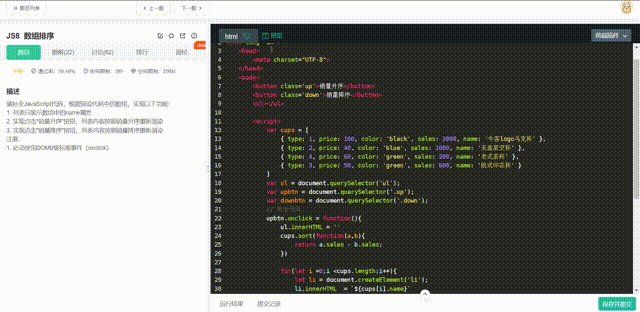
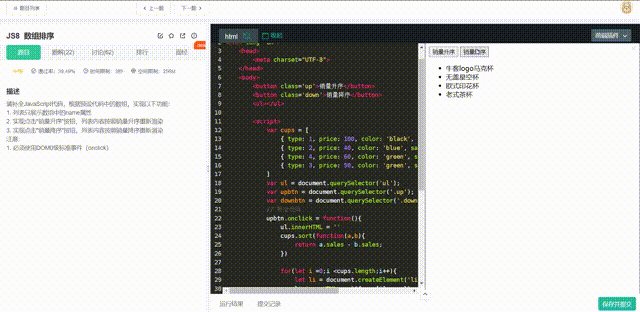
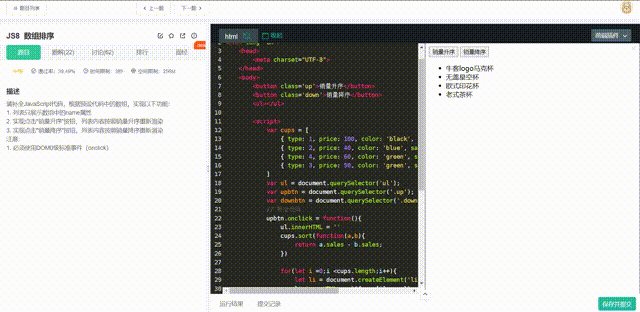
🍓🍓 数组排序
问题 2:
请补全JavaScript代码,根据预设代码中的数组,实现以下功能:
1、列表只展示数组中的name属性
2、实现点击"销量升序"按钮,列表内容按照销量升序重新渲染
3、 实现点击"销量降序"按钮,列表内容按照销量降序重新渲染
注意:
必须使用DOM0级标准事件(onclick)
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button class='up'>销量升序</button>
<button class='down'>销量降序</button>
<ul></ul>
<script>
var cups = [
{ type: 1, price: 100, color: 'black', sales: 3000, name: '牛客logo马克杯' },
{ type: 2, price: 40, color: 'blue', sales: 1000, name: '无盖星空杯' },
{ type: 4, price: 60, color: 'green', sales: 200, name: '老式茶杯' },
{ type: 3, price: 50, color: 'green', sales: 600, name: '欧式印花杯' }
]
var ul = document.querySelector('ul');
var upbtn = document.querySelector('.up');
var downbtn = document.querySelector('.down');
// 补全代码
upbtn.onclick = function(){
ul.innerHTML = ''
cups.sort(function(a,b){
return a.sales - b.sales;
})
for(let i =0;i <cups.length;i++){
let li = document.createElement('li');
li.innerHTML = `${cups[i].name}`
ul.appendChild(li)
}
}
downbtn.onclick = function(){
ul.innerHTML = '';
cups.sort(function(a,b){
return b.sales - a.sales;
})
for(let i =0;i <cups.length;i++){
let li = document.createElement('li');
li.innerHTML = `${cups[i].name}`
ul.appendChild(li)
}
}
</script>
</body>
</html>

总结:
🥭🥭1、核心步骤。
🎂🎂sort
JS中的sort()方法用于对数组进行排序,并返回数组。
默认情况下按升序排列数组,但是是根据字符串UniCode码进行比较。sort()方法进行排序时会在每一项上调用String()转型函数,然后通过字符串UniCode码来决定顺序,即使数组的元素都是number类型,也会把它转换成字符串再比较。
var arr=[2,9,1,5,7,3]
arr.sort(function(a,b){
return a-b;//升序排序
});
//输出结果为1,2,3,5,7,9
注意:比较函数两个参数a和b,返回a-b升序,返回b-a降序
🎂🎂createElement
createElement动态创建指定的HTML元素
createElement是HTML中应用W3C DOM对像模型建立子节点也就是子元素的概念
🎂🎂appendChild和insertBefore区别是什么?
appendChild可以向节点的子节点列表的末尾添加新的子节点。、
insertBefore可在已有的字节点前中插入一个新的子节点
appendChild的语法:node.appendChild(节点对象)
insertBefore的语法:node.insertBefore(newnode,existingnode)
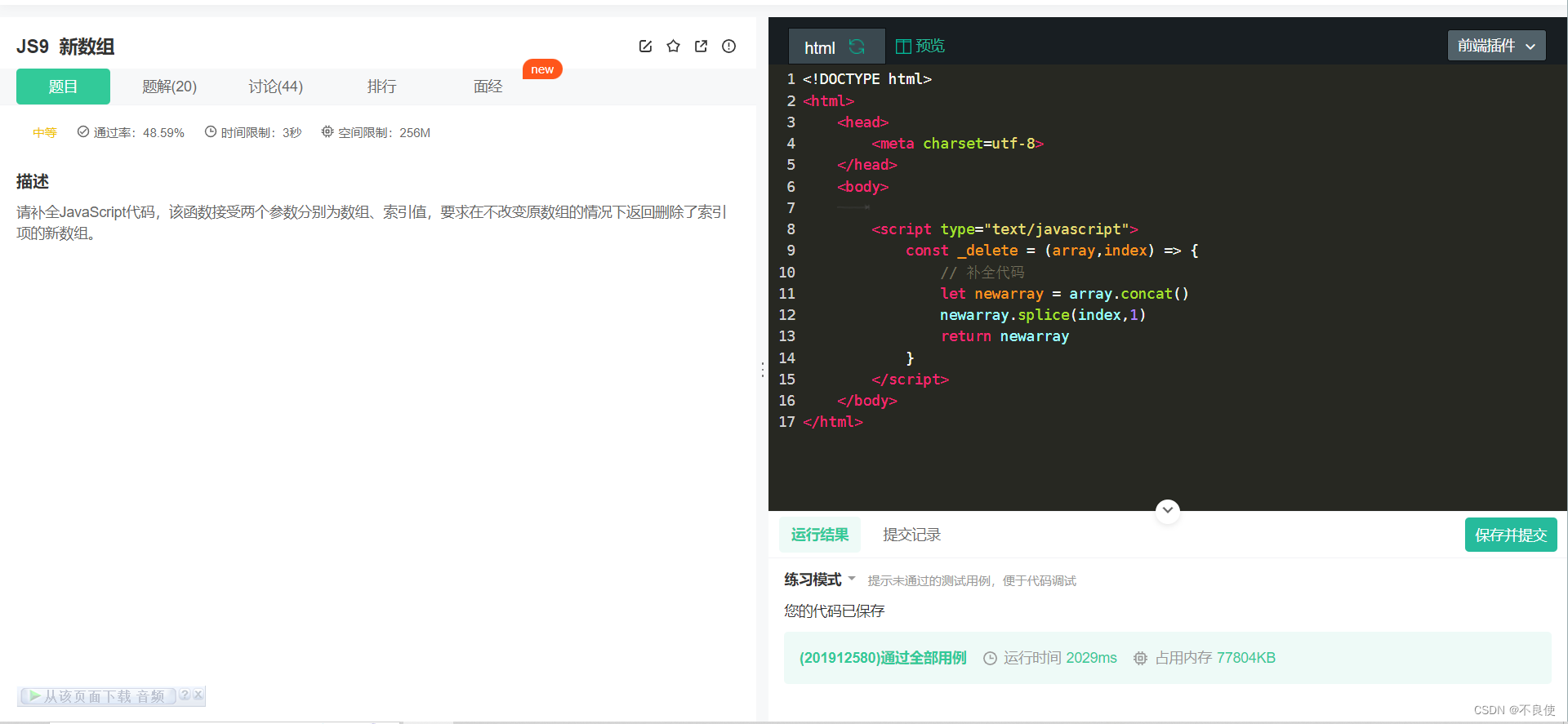
🍓🍓新数组
问题 3:
请补全JavaScript代码,该函数接受两个参数分别为数组、索引值,要求在不改变原数组的情况下返回删除了索引项的新数组。
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _delete = (array,index) => {
// 补全代码
let newarray = array.concat()
newarray.splice(index,1)
return newarray
}
</script>
</body>
</html>

总结:
🥭🥭1、核心步骤。
1)通过concat方法完全拷贝一份新的数组。深拷贝和浅拷贝区别会在文章后面说明。
2)通过splice截取目标索引的数组项,且会直接改变被操作的数组。
🎂🎂concat
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变。
例:
console.log([].concat([1],[2],[3])); // [1, 2, 3]
console.log([].concat(1,[[2,3,3],[4]])); // [1, [2,3,3], [4]]
🎂🎂splice
splice主要用来对js中的数组进行操作,包括删除,添加,替换等。
1、删除-用于删除元素,两个参数,第一个参数(要删除第一项的位置),第二个参数(要删除的项数)
2、插入-向数组指定位置插入任意项元素。三个参数,第一个参数(插入位置),第二个参数(0),第三个参数(插入的项)
3、替换-向数组指定位置插入任意项元素,同时删除任意数量的项,三个参数。第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项)
除此之外,还有很多方法,例如 正则 :
// todo new array + splice
const res = [...array].splice(index, 1)
return res
// todo slice + concat
return array.slice(0, index).concat(array.slice(index+1));
// todo slice + ...
return [...array.slice(0, index), ...array.slice(index+1)];
// todo filter
return array.filter((_,i)=>i!==index);
🍓🍓单向绑定
问题 4:
请补全JavaScript代码,要求每当id为"input"的输入框值发生改变时触发id为"span"的标签内容同步改变。
注意:
1、 必须使用DOM0级标准事件(onchange)
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<input id="input" type="text" />
<span id="span"></span>
<script type="text/javascript">
// 补全代码
var span = document.querySelector('#span')
input.onchange = function () {
span.innerText = this.value
}
</script>
</body>
</html>

总结:
🥭🥭1、核心步骤。
1)通过id绑定span标签。
2)onchange单向绑定。
🎂🎂onchange
onchange="JavaScript代码"
1、事件是在客户端改变输入控件的值,比如一个textbox,会出发的这个事件。
2、onchange 在元素值改变时触发。
3、onchange 属性适用于:<input>、<textarea>** 以及 <select> 元素。**
oninput和onchange区别?
1、onchange事件还得等输入框失去焦点才触发。
2、oninput当输入框value值改变时就会触发。
🍓🍓创建数组
问题 5:
请补全JavaScript代码,要求返回一个长度为参数值并且每一项值都为参数值的数组。
注意:
1、 请勿直接使用for/while
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _createArray = (number) => {
// 补全代码
return new Array(number).fill(number)
}
</script>
</body>
</html>

总结:
🥭🥭核心步骤
🍵🍵1)通过new Array函数构造实例的时候带入参数,可以生成该参数长度的空数组
🍵🍵2)通过Array.fill函数可以将数组的每一项都改编为参数值
🍵🍵3)或Array.from函数接收两个参数即可,第一个参数为数组或对象,都表示返回数组的长度。当参数为数组时它确定了返回的新数组长度,当参数为对象时,需要添加“length”属性表明数组长度
🍵🍵4)第二个参数为一个函数,即第一个数组参数中的每一项都调用该函数
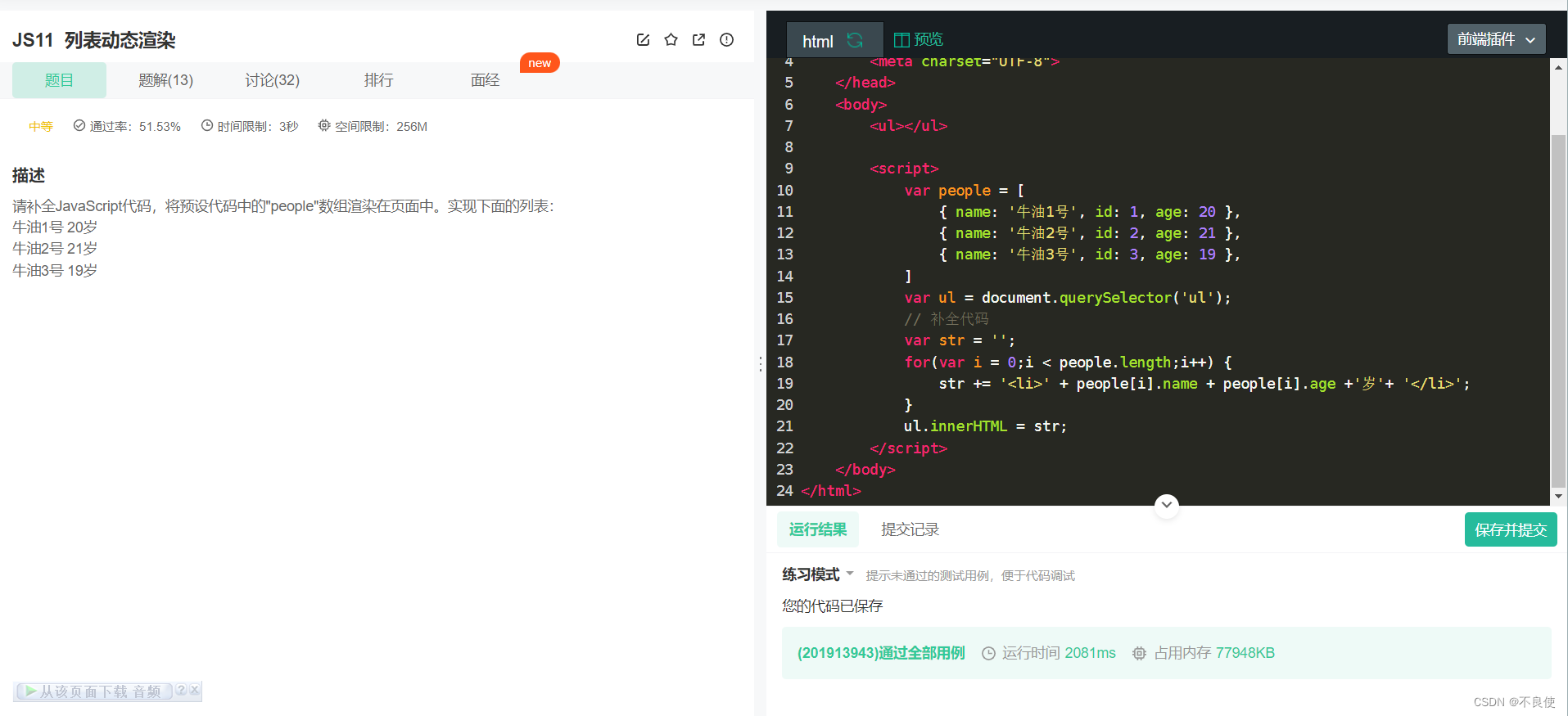
🍓🍓 列表动态渲染
问题 5:
请补全JavaScript代码,将预设代码中的"people"数组渲染在页面中。实现下面的列表:
牛油1号 20岁
牛油2号 21岁
牛油3号 19岁
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<ul></ul>
<script>
var people = [
{ name: '牛油1号', id: 1, age: 20 },
{ name: '牛油2号', id: 2, age: 21 },
{ name: '牛油3号', id: 3, age: 19 },
]
var ul = document.querySelector('ul');
// 补全代码
var str = '';
for(var i = 0;i < people.length;i++) {
str += '<li>' + people[i].name + people[i].age +'岁'+ '</li>';
}
ul.innerHTML = str;
</script>
</body>
</html>

总结:
🥭🥭核心步骤
🍵🍵1)获取ul标签
🍵🍵2)创建一个空字符串,用于存储HTML模板
🍵🍵3)遍历数组,先将数据包裹在li标签中再拼接到空字符串之后
🍵🍵4)设置ul标签innerHTML属性
除此之外,还有很多方法,例如:
var str = ''
people.forEach((item) => {
str += '<li>${item.name} ${item.age}岁</li>'
})
ul.innerHTML = str
foreach是用于遍历数组的方法,将遍历到的元素传递给回调函数,遍历的数组不能是空的要有值。
forEach()方法对数组的每个元素执行一次提供的函数。
var array = ['a', 'b', 'c'];
array.forEach(function(element) {
console.log(element);
});
输出:
a;
b;
c;
注意:数组方法forEach没有返回值,也不会改变原数组,只是使用数组的每一项做一些方法处理。
🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
💖💖js中不同类型存放的位置不同
看完上面的例子你可能还是晕晕的,那么来详细的看看什么是深拷贝,什么是浅拷贝吧。

js中的基础类型:string,number,boolean,null,undefined,symbol
js中的引用类型:Object
基础类型:是按照值 存放在栈中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。
引用类型: 是按照地址 存在堆中,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
需要注意的是,js和Java一样也有栈内存和堆内存,基础类型存放在栈内存中,引用类型存放在堆内存中。

💖💖深拷贝与浅拷贝的区别
深拷贝:主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝:主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。
SO,需要注意的是。如果在对对象进行赋值时,如果不希望共享对象,那么就要进行深拷贝。
常用的深拷贝方法:
♻♻1、序列化和反序列
JSON.parse( JSON.stringify() ) 序列化和反序列
♻♻2、assign
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
Object.assign(target, source1, source2)
注意: 当对象中只有一级属性,没有二级属性的时候,此方法为深拷贝,
但是对象中有对象的时候,此方法,在二级属性以后就是浅拷贝
♻♻3、迭代递归方法
♻♻4、通过jQuery的extend方法实现深拷贝
♻♻5、lodash函数库实现深拷贝
let clone = cloneDeep(obj)
🍓🍓js中哪些操作会造成内存泄漏?
🥭🥭1.意外的全局变量
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
🥭🥭2.被遗忘的计时器或回调函数。
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
🥭🥭3.脱离DOM的引用
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
🥭🥭4.闭包
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端





 本文探讨了前端开发的基础标签使用、数组操作技巧如无重复数组生成、排序,以及深浅拷贝的区别。深入理解了JavaScript中数组的创建、动态渲染和内存管理,包括内存泄漏的原因。
本文探讨了前端开发的基础标签使用、数组操作技巧如无重复数组生成、排序,以及深浅拷贝的区别。深入理解了JavaScript中数组的创建、动态渲染和内存管理,包括内存泄漏的原因。




















 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










