通过数组过滤的形式,渲染select选择框的列表出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<select name="" id="">
<option value="0">请选择销量范围</option>
<option value="1"><100</option>
<option value="2">100~500</option>
<option value="3">>500</option>
</select>
<ul>
<li>牛客logo马克杯</li>
<li>无盖星空杯</li>
<li>老式茶杯</li>
<li>欧式印花杯</li>
</ul>
<script>
var cups = [
{ type: 1, price: 100, color: 'black', sales: 60, name: '牛客logo马克杯' },
{ type: 2, price: 40, color: 'blue', sales: 100, name: '无盖星空杯' },
{ type: 4, price: 60, color: 'green', sales: 200, name: '老式茶杯' },
{ type: 3, price: 50, color: 'green', sales: 600, name: '欧式印花杯' }
]
var select = document.querySelector('select');
var ul = document.querySelector('ul');
//清空原列表
while(ul.children.length > 0){
ul.removeChild(ul.children[0]);
}
//创建选择的函数
function selectLi(ul,cups){
ul.innerHtml = '';
cups.forEach(item=>{
//遍历出选择的值
let li = document.createElement('li')
li.innerHTML = item.name;
//依次追加
ul.append(li)
})
}
//根据选择的范围进行展示
select.onchange = function(e){
let value = this.value;
if(value ==1){
let newcups = cups.filter(cup=>cup.sales<100);
selectLi(ul,newcups)
}else if(value==2){
let newcups = cups.filter(cup=>cup.sales>=100&&cup.sales<=500);
selectLi(ul,newcups)
}else if(value == 3){
let newcups = cups.filter(cup=>cup.sales>=500);
selectLi(ul,newcups)
}else{
selectLi(ul,cups)
}
}
</script>
</body>
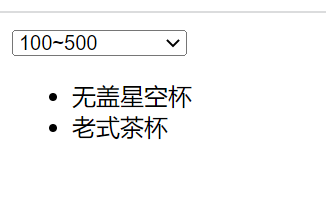
</html>效果图























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








