前后端数据交互的方式
- form-data格式
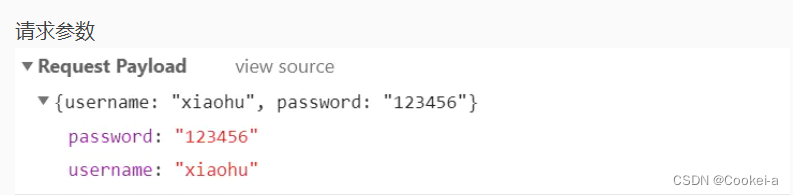
- json字符串格式
一、form-data格式
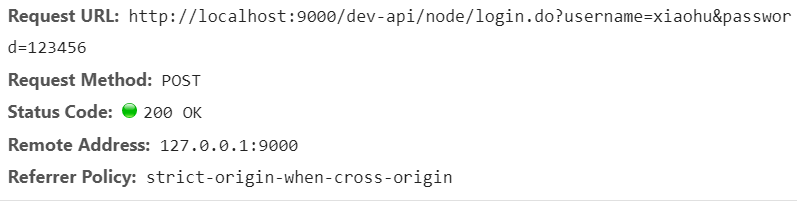
- 请求头为 application/x-www-form-urlencoded 对应的请求数据格式就是form-data格式
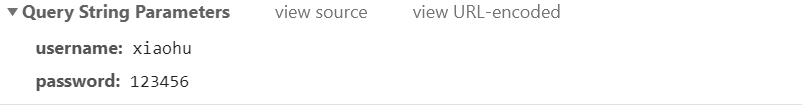
- 数据格式为 : username=xiaohu&password=123456
- 默认情况下,axios会将JavaScript对象序列化为JSON
- 所以我们需要使用qs模块将JSON格式的数据序列化为form-data格式
1、设置请求参数传入params(会拼接到url后面)
export function login(params) {
return request({
url: `${nodeUrl}/login.do`,
method: 'post',
params
})
}2、设置content-type
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000, // request timeout
headers: {
'content-type': 'application/x-www-form-urlencoded'
}
})3、node获取请求参数
router.post('/login.do', (req, res, next) => {
let sql = 'select * from userinfo where username = ? '
let arr = [req.query.username]
console.log(req.query)
db(sql, arr).then((data) => {
let res_data = data[0]
if (res_data.password == req.query.password) {
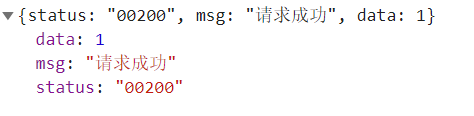
res.send(successObj(res_data.role))
} else {
res.send(failObj(null))
}
}).catch((err) => {
console.error(err)
res.send(failObj(null))
})
})4、浏览器调试



二、json字符串格式
1、设置请求参数传入data(会放到请求体中)
export function login(data) {
return request({
url: `${nodeUrl}/login.do`,
method: 'post',
data
})
}
2、设置content-type
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000, // request timeout
headers: {
'content-type': 'application/json'
}
})
3、node获取请求参数
router.post('/login.do', (req, res, next) => {
let sql = 'select * from userinfo where username = ? '
let arr = [req.body.username]
db(sql, arr).then((data) => {
let res_data = data[0]
if (res_data.password == req.body.password) {
res.send(successObj(res_data.role))
} else {
res.send(failObj(null))
}
}).catch((err) => {
console.error(err)
res.send(failObj(null))
})
})
4、浏览器调试























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








