1.props--只读(父传子)
父组件:

子组件:

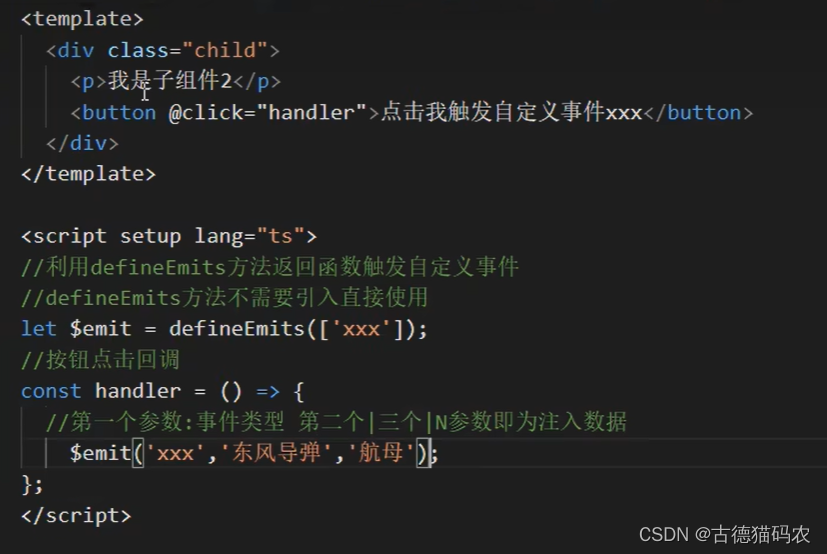
2.自定义事件--子传父
父组件:


子组件:

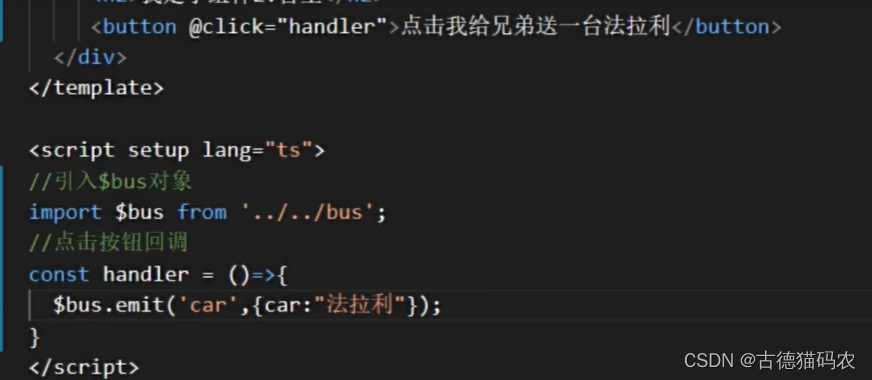
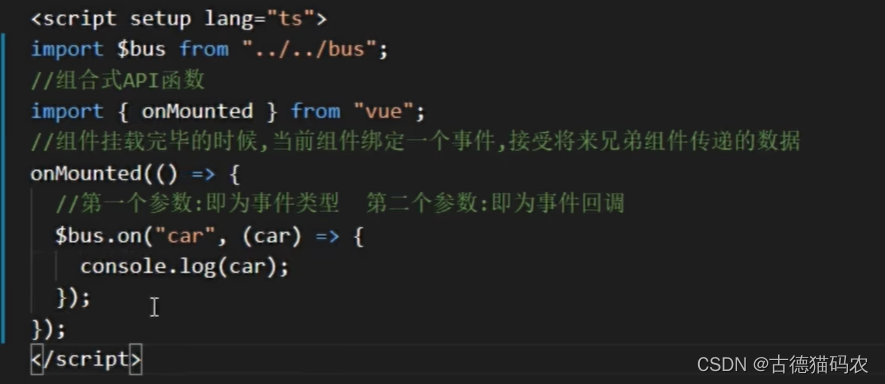
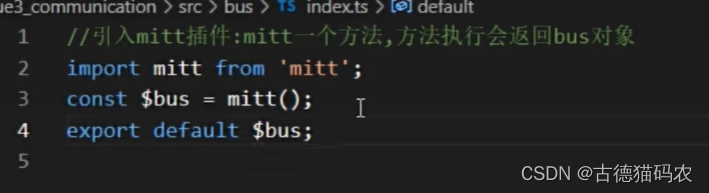
3.全局事件总线--bus(兄弟组件传值)
安装mitt(npm网站中可查询---https://www.npmjs.com/package/mitt)
组件传值:emit

组件接收值:on

配置bus:

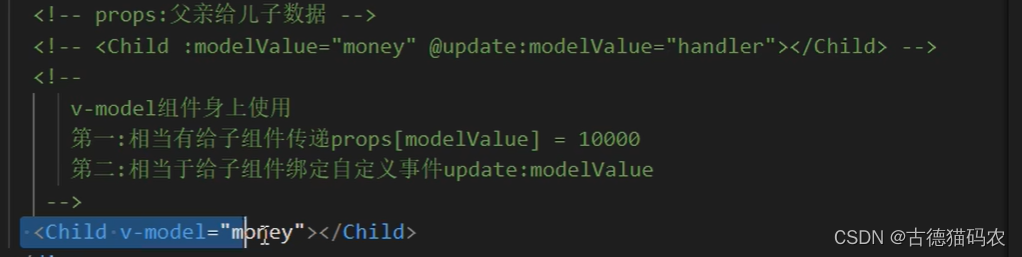
4.父子组件同步:v-model
父组件:
自定义事件+props=v-model使用

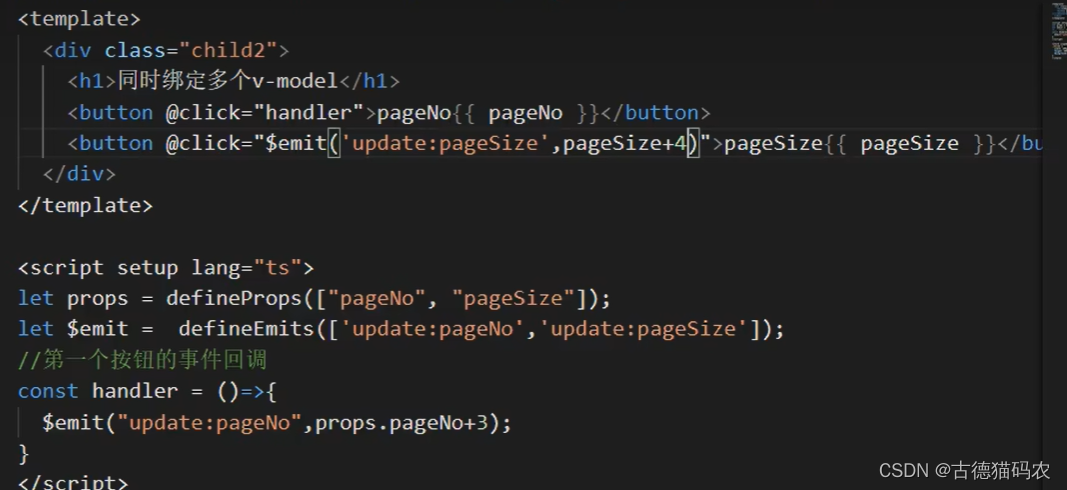
多个v-model:


子组件:

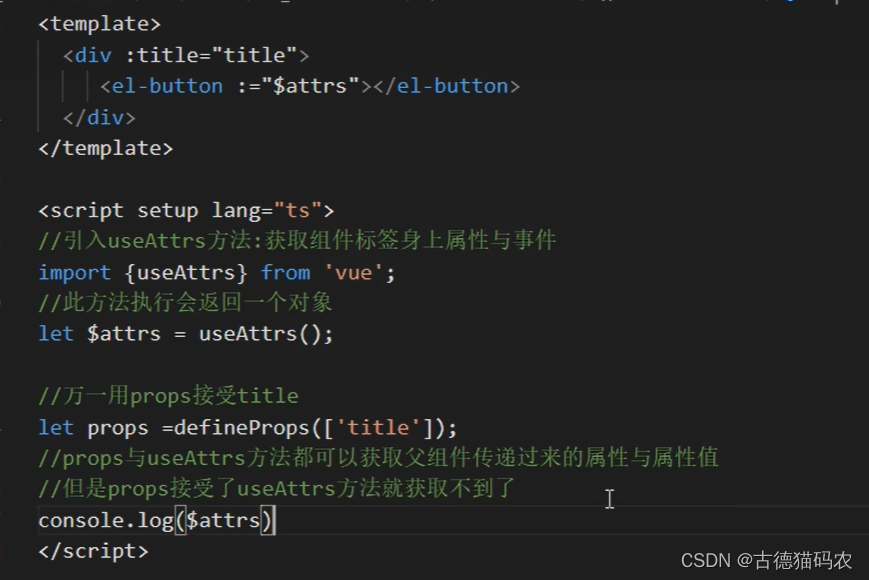
5.useAttrs(父传子)

6.ref和$parent
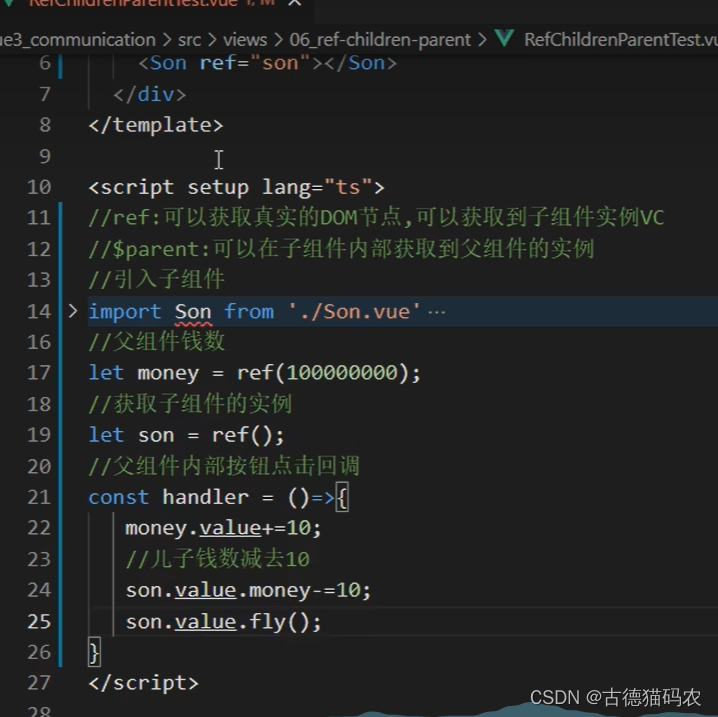
6.1ref
父组件:

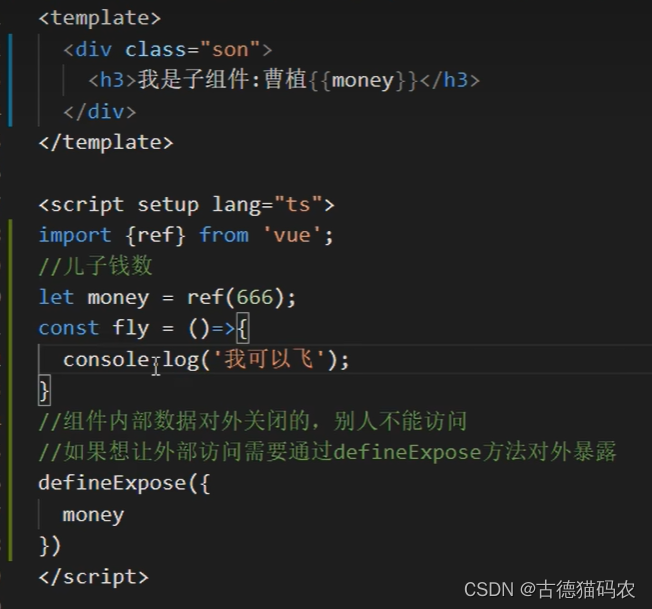
子组件:

6.2$parent
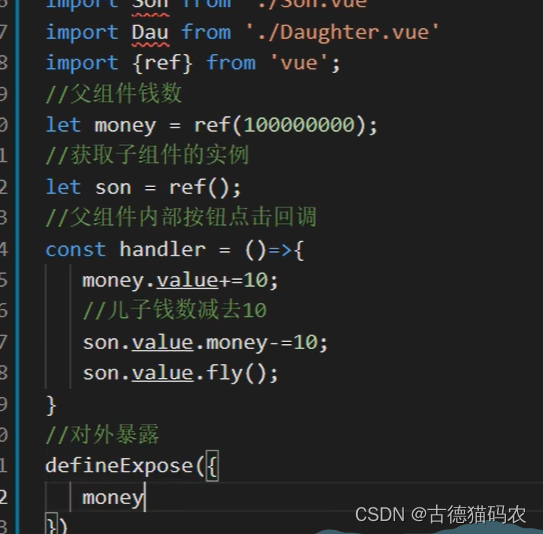
父组件:(要使用子组件)

子组件:

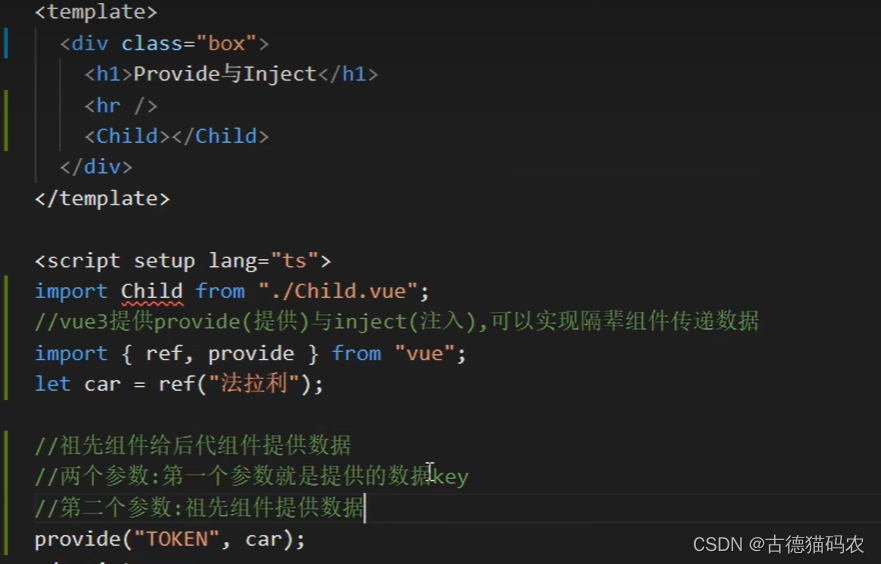
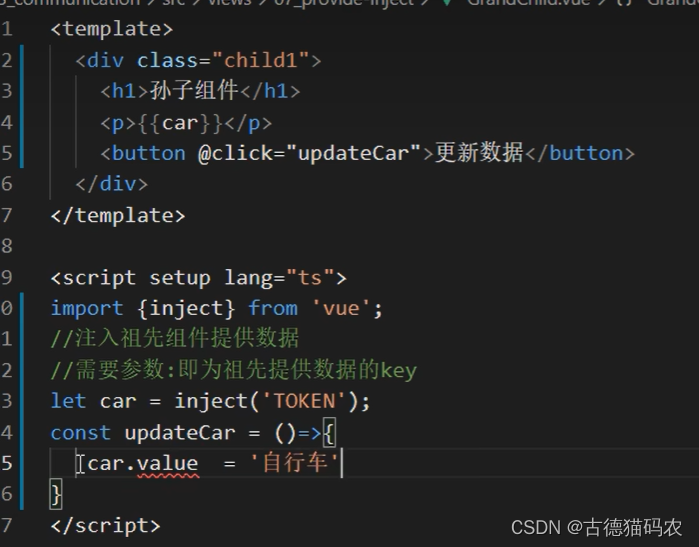
7.provide和inject
祖先组件:

后代组件:

























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








