<div class="jk">
<iframe
scrolling="no"
src="http://192.168.156.150:18009/video/v/3097"
style="width: 100%; height: 100%"
frameborder="0"
ref="myIframe"
></iframe>
<div class="overlay"
@click="overlayClick('http://192.168.156.150:18009/video/v/3097')"></div>
</div>思路:添加跟jk类同样大小的透明遮罩层
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: transparent; /* 透明背景 */
z-index: 1; /* 确保遮罩层在iframe上方 */
} .jk {
width: 50%;
height: 50%;
padding: 6px;
position: relative;
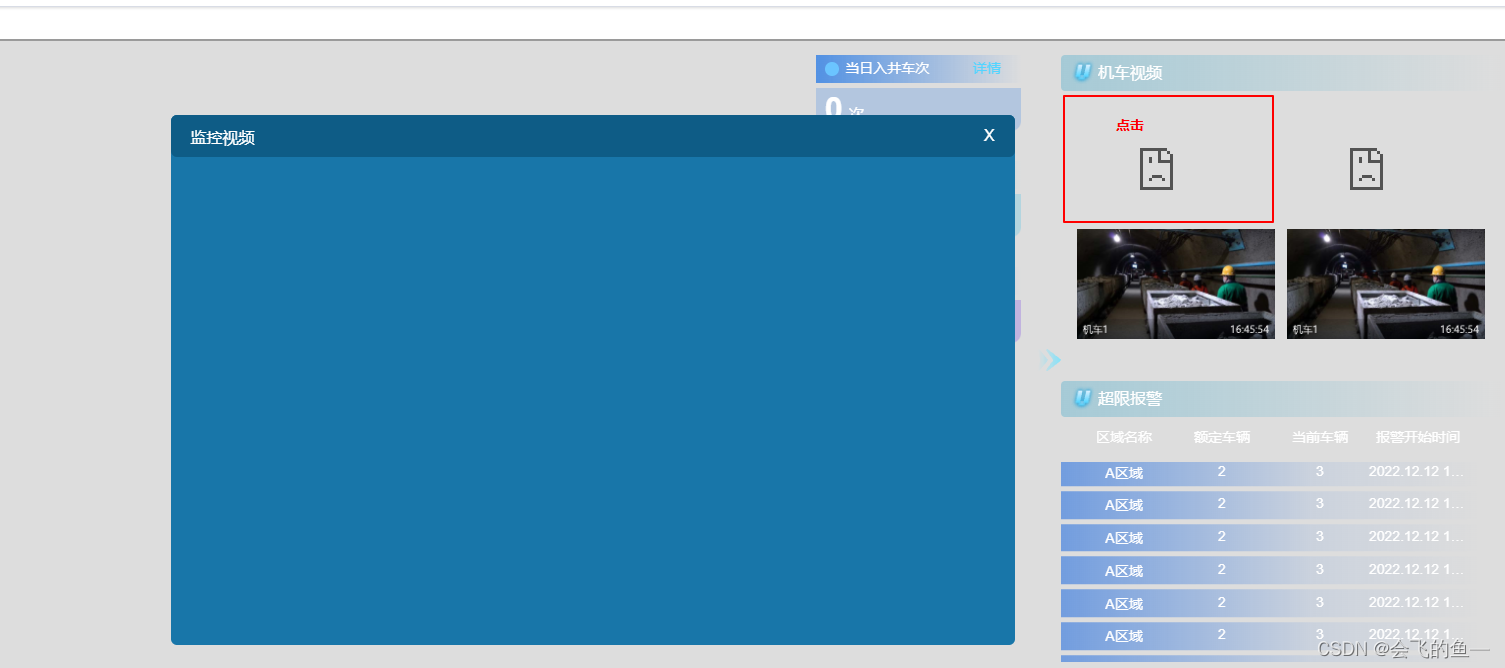
}效果






















 6653
6653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








