问题描述:
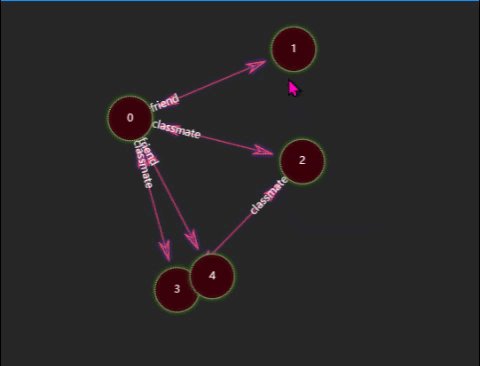
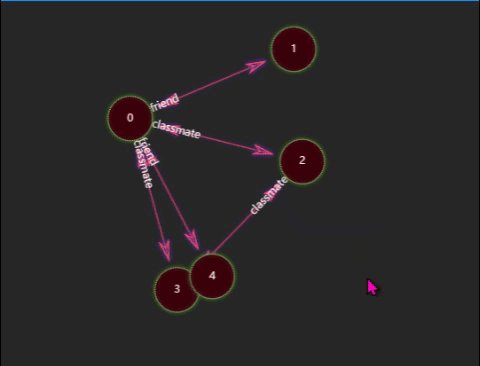
当修改G6画布挂载的父节点的scale 样式的时候,会导致点击画布无法正确获取到节点坐标,如下:
画布的css样式:

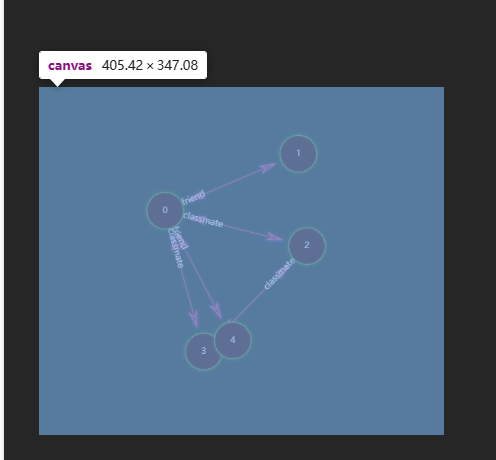
实际的画布宽高:

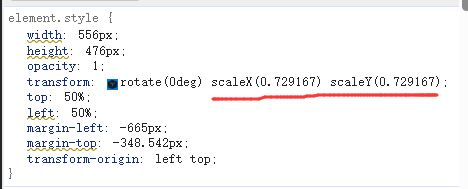
这是因为给父节点设置了缩放:

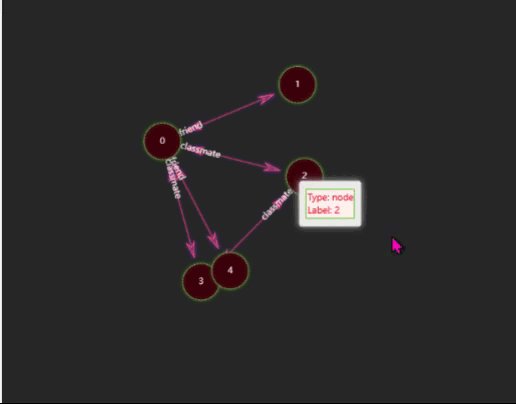
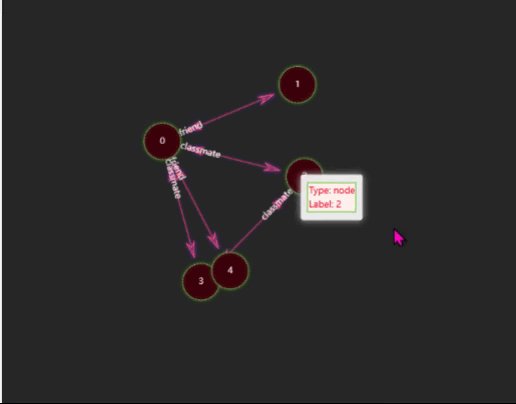
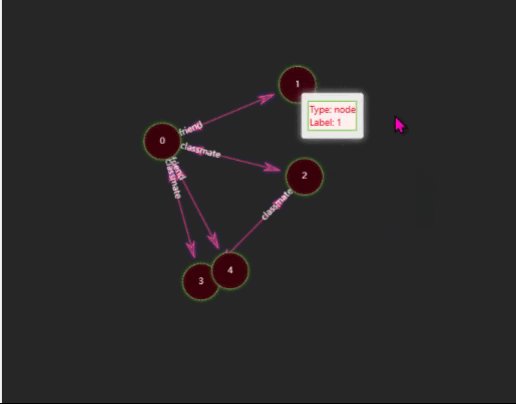
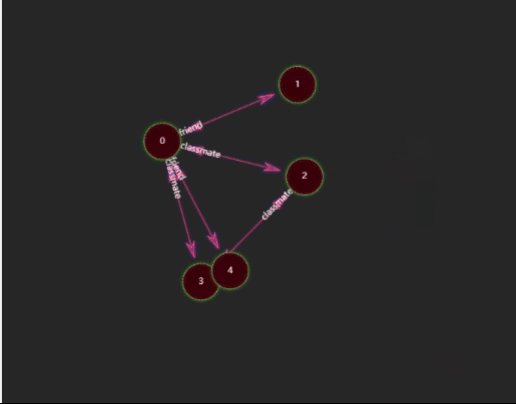
这个时候自带的鼠标拖动节点会出现偏移,实际的节点坐标和所见到的坐标出现偏差,例如提示框插件会出现这种情况:

解决办法
1.使用canvas 原生API 中的 scale() 方法:
需要再每次父节点的css scale 样式改变时调用。
// g6 挂载节点
this.options = {
container: dom,
};
// 画布对是父节点的第一个子节点
const canvas = dom.children[0]
const cxt = canvas.getContext('2d');
// 我们根据 如下公式 :s = 1/scale 。scale 是父节点的scale 缩放倍数
cxt.scale(s, s)2.修改G6原型上的坐标转换函数
只用在实例图表对象时调用一次。
// 获取图表的canvas对象,这个不是原生canvas,应该是G6自己封装的。graph 是我们创建的图对象
const canvas = graph.get('canvas');
const prototype = Object.getPrototypeOf(canvas);
// 这个函数就是将屏幕坐标转换为画布坐标。保存一下原来的方法
const rawGetPointByClient = prototype.getPointByClient;
prototype.getPointByClient = function(clientX, clientY) {
const bbox = this.get('el').getBoundingClientRect();
const setWidth = this.get('width');
const setHeight = this.get('height');
const { width: realWidth, height: realHeight } = bbox;
const scaleX = setWidth / realWidth;
const scaleY = setHeight / realHeight;
// 调用原始方法并计算真实坐标
const { x: rawX, y: rawY } = rawGetPointByClient.call(this, clientX, clientY);
// 根据缩放比计算最终坐标
return {
x: rawX * scaleX,
y: rawY * scaleY,
};
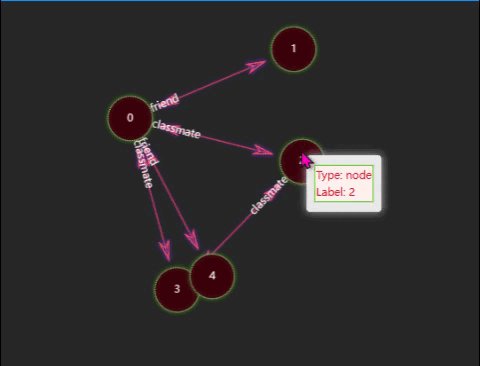
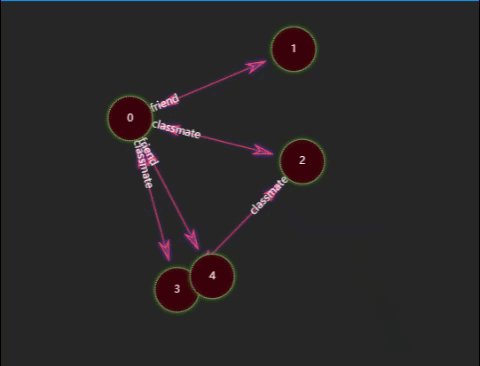
};效果:






















 8334
8334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








