流程如下:更新流程

在react之中,同层结点之间进行相互的比较,不会跨层结点比较。并且不同类型的结点,产生不同的树结构。可以通过key来指定哪些节点在不同的渲染下保持稳定。
1、节点为不同的元素时
React会拆除原有树,并且建立新的树。(也就是对应这个不一样的结点往下的所有都拆除)
如下代码所示,哪怕结点内的内容是一致的,但是元素改变了,也会拆除重建。
//这是原本的结点
<div>
<Navber />
<div/>
//修改之后的结点
<span>
<Navber />
</span>
2、节点为同一个元素
如下情况只会更新类的改变
<div className="before"><div/>
<div className="after"><div/>
3、对子节点进行递归更新
按顺序每个子节点进行对比,ul下的前两个是相同的只会更新最后一个li,但是这种方法有一定的效率问题,在这里是在最后一个插入节点
//旧DOM
<ul>
<li>1</li>
<li>2</li>
</ul>
//新DOM
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
如果是在第一个插入节点:
造成的结果就是从第一个到最后一个都是重新生成,造成性能的浪费。
//旧DOM
<ul>
<li>1</li>
<li>2</li>
</ul>
//新DOM
<ul>
<li>3</li>
<li>1</li>
<li>2</li>
</ul>
通过key进行性能优化
在对每一个li都有一个唯一的key,只会对相对节点进行位移,优化性能。
注意对state的修改实对于原本的state要确保不变性,例如下:不要使用push在数组末尾进行添加
change(){
this.setState({
movie:[...this.state.movie,'我的']
})
}
(1)在最后位置插入数据,有无key的意义不大
(2)在前面插入数据,在没有key的情况,所有的li都需要修改。
组件镶嵌的render的调用:
import React, { Component } from 'react';
// Header
function Header() {
console.log("Header被调用");
return <h2>我是Header组件</h2>
}
// Main
class Banner extends Component {
render() {
console.log("Banner render函数被调用");
return <h3>我是Banner组件</h3>
}
}
function ProductList() {
console.log("ProductList被调用");
return (
<ul>
<li>商品列表1</li>
<li>商品列表2</li>
<li>商品列表3</li>
<li>商品列表4</li>
<li>商品列表5</li>
</ul>
)
}
class Main extends Component {
render() {
console.log("Main render函数被调用");
return (
<div>
<Banner/>
<ProductList/>
</div>
)
}
}
// Footer
function Footer() {
console.log("Footer被调用");
return <h2>我是Footer组件</h2>
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0
}
}
render() {
console.log("App render函数被调用");
return (
<div>
<h2>当前计数: {this.state.counter}</h2>
<button onClick={e => this.increment()}>+1</button>
<Header/>
<Main/>
<Footer/>
</div>
)
}
increment() {
this.setState({
counter: this.state.counter + 1
})
}
}
如上代码,如果在App组件的点击加一的操作之后,在app组件内镶嵌的组件包括其组件的子组件也会进行相关的render都会调用:

阻断render调用:(性能优化)
(1)使用shouldComponentUpdate
shouldComponentUpdate()周期函数默认是返回true,只要设置为返回false就可以组值默认更新。函数接收两个参数,最新的props和最新的State
shouldComponentUpdate(nextProps, nextState) {
return false;
}
在这里面可以进行一些条件的筛选进行判断是否render更新如下:
如下只有counter状态改变的时候才调用render。
render() {
console.log("App render函数被调用");
return (
<div>
<h2>当前计数: {this.state.counter}</h2>
<button onClick={e => this.increment()}>+1</button>
<button onClick={e => this.changeText()}>改变文本</button>
</div>
)
}
shouldComponentUpdate(nextProps, nextState) {
if (this.state.counter !== nextState.counter) {
return true;
}
return false;
}
increment() {
this.setState({
counter: this.state.counter + 1
})
}
changeText() {
this.setState({
message: "你好啊,李银河"
})
}
(2)PureComponent
shouldComponentUpdate周期函数的编写,如果有多个state的话,里面的判断会很麻烦代码多。可以让类组件继承PureComponent
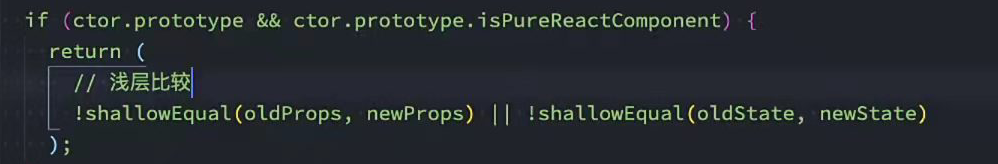
PureComponent的原理是对组件的将新旧的props和state进行比较,如果改变再进行更新。

上面的的代码可以改为继承PureComponent
export default class App extends PureComponent
class Main extends PureComponent
class Banner extends PureComponent
结果如图:

修改之后依旧render调用的除去因为状态改变的app组件之外,其余两个组件都是函数组件。
(3)memo高阶组件
使用如下:包裹函数组件,对其中的props进行比较,如果改变就调用
import React, { PureComponent, memo } from 'react';
// Header
const MemoHeader = memo(function Header() {
console.log("Header被调用");
return <h2>我是Header组件</h2>
})





















 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








