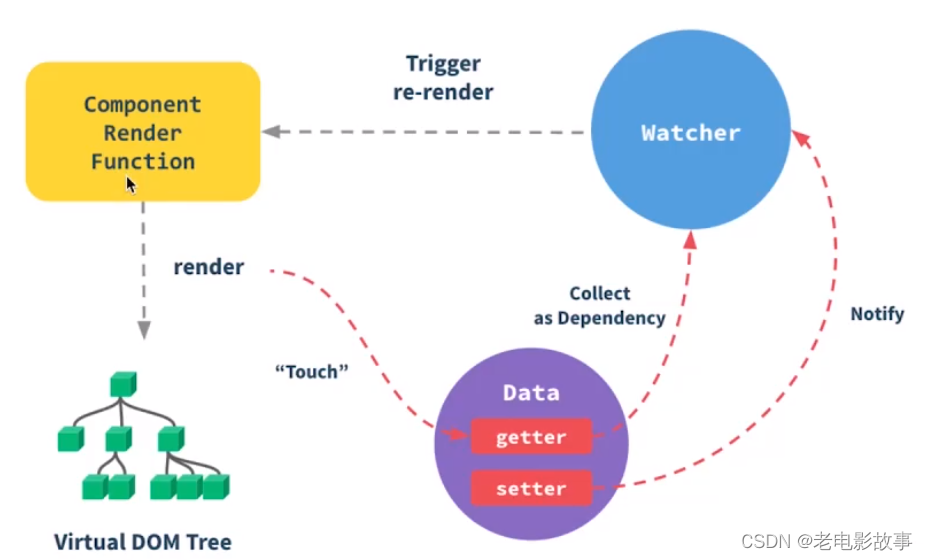
一、回顾Vue组件渲染和更新的过程

二、回顾JSX本质和vdom

三、组件渲染和更新
1、组件渲染过程
- props state (组件有了props state)
- render()生成vnode
- patch(elem, vnode)
2、组件更新过程
- setState(newState) --> dirtyComponents (可能有子组件)
- render()生成newVnode
- patch(vnode, newVnode)
React的patch可以被拆分为2个阶段
1、reconciliation阶段-------执行diff算法, 纯JS计算
2、commit阶段--------将diff结果渲染DOM
四、fiber优化性能(解决虚拟DOM的效率问题)
可能会有性能问题
js是单线程,且和DOM渲染公用一个线程
当组件足够复杂,组件更新时计算和渲染都压力大,导致主进程长时间被占用
同时再有DOM操作需求(动画、鼠标拖拽等),将卡顿,同步阻塞
fiber:
将reconciliation阶段进行任务分片,vdom 的数据对比,是个适合拆分的阶段,比如对比一部分树后,先暂停执行个动画调用,待完成后再回来继续比对(commit无法拆分,dom渲染无法拆分)
DOM需要渲染时暂停,空闲时恢复
window.requestIdlecallback window.requestAnimationFrame
(是React内部机制,开发者体会不到)























 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










