
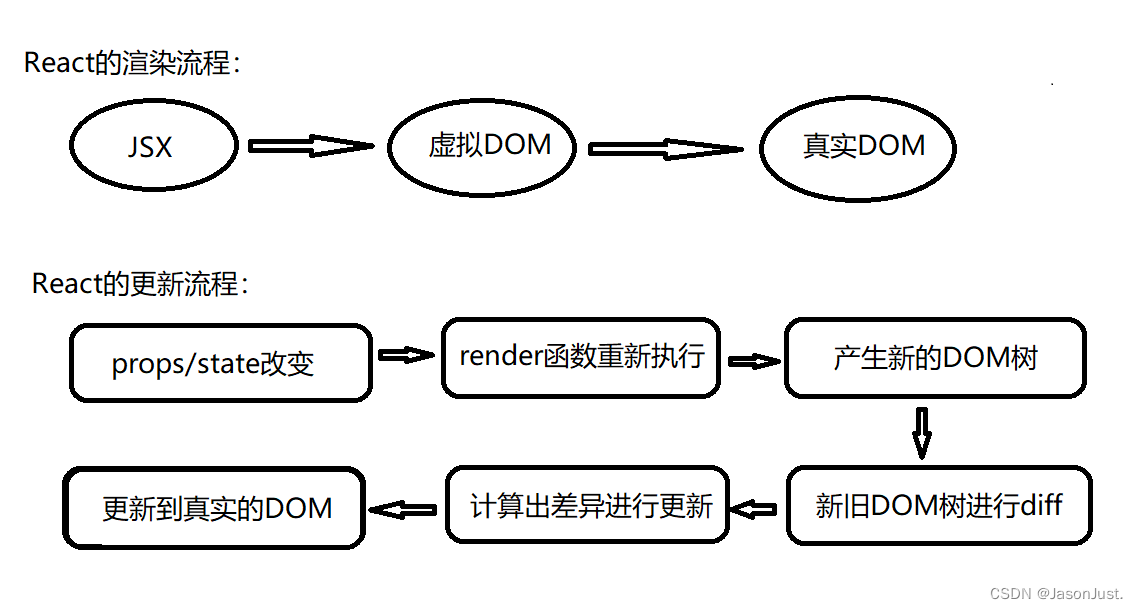
发生更改 => 重新执行render函数 => 生成新的DOM树 => 新书旧树做对比(diffing)=> 计算出差异 => 更新真实DOM
- React需要基于两棵不同的树之间的差别来判断如何有效更新UI
- 如果一棵树参考另外一棵树进行完全比较更新,即使是最新的算法(复杂程度为O(n 3),其中n是树中的元素数量)
- 在react中使用该算法,name展示1000个元素所需执行的计算量在十亿的量级范围,开销太过昂贵,react的 更新性能将会变得非常的低效,所以react对这个算法进行了优化,将其优化成了O(n),如何优化呢?
- 同层node(节点)之间相互比较
- 不同类型的节点,产生不同的结构
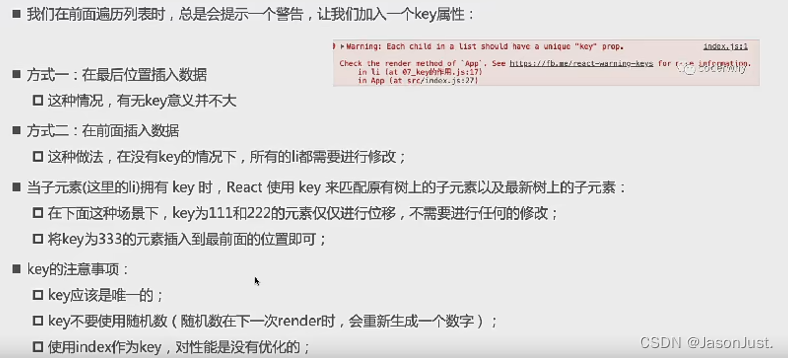
- 开发中,可以通过key来指定哪些节点在不同的渲染下保持稳定
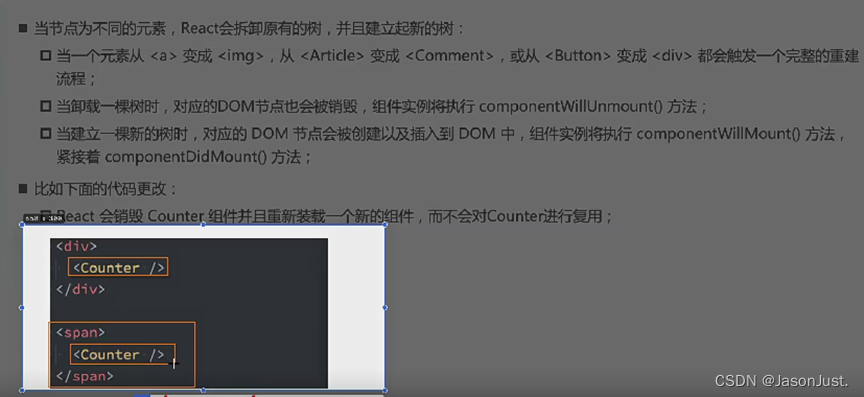
当节点为不同的元素,react会卸掉原有的树并建立新的树

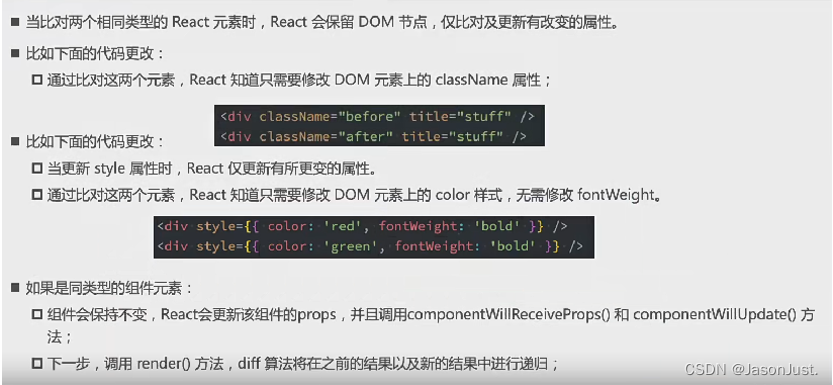
对比两个类型相同的react元素时,react会保留DOM节点,仅对比更新有改变的属性

对子节点进行递归

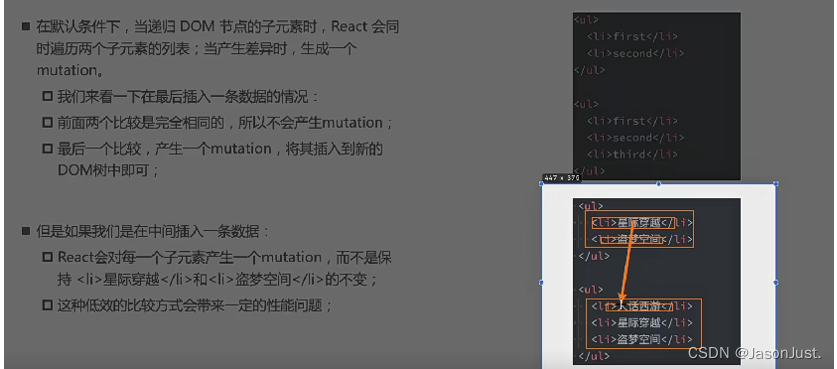
在最后添加数据:前两个不会产生mutation,最后一个会产生mutation并将其插入到DOM树中
在开头添加数据:一对一进行比较,react会对每个子元素产生一个mutation(低效的比较方式会带来新能问题)
key:是唯一的,不能使用随机数(随机数在下一次render时会重新生成一个数字),index作为key对性能没有优化

PureComponent(进行浅层比较,包含shouldComponentsUpdate)
























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








