elementui中发现当子菜单中有路由列表,例如这样

高亮的话,在el-menu中这样写
<el-menu :router="true" :default-active="$route.path">
这样直接解决。
还有一种就是
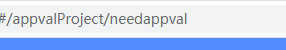
在这里插入图片描述


需要这样写
 elementui中发现当子菜单中有路由列表,例如这样高亮的话,在el-menu中这样写<el-menu :router="true" :default-active="$route.path">这样直接解决。还有一种就是在这里插入图片描述需要这样写<el-menu :router="true" :default-active="this.$route.path.split('/')[1]">就这样很简单...
elementui中发现当子菜单中有路由列表,例如这样高亮的话,在el-menu中这样写<el-menu :router="true" :default-active="$route.path">这样直接解决。还有一种就是在这里插入图片描述需要这样写<el-menu :router="true" :default-active="this.$route.path.split('/')[1]">就这样很简单...
elementui中发现当子菜单中有路由列表,例如这样

高亮的话,在el-menu中这样写
<el-menu :router="true" :default-active="$route.path">
这样直接解决。
还有一种就是
在这里插入图片描述


需要这样写











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


