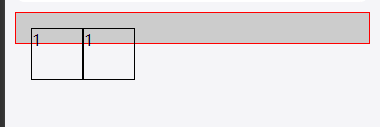
1.先看效果

2.代码:
<view class="f">
<view class="f1">1</view>
<view class="f1">1</view>
</view>
.f{
border: 1px solid red;
background:#ccc;
padding: 30rpx;
margin: 20rpx;
}
.f1{
float: left;
border: 1px solid #000;
width: 100rpx;
height: 100rpx;
}
.f2{
float: right;
border: 1px solid #000;
width: 100rpx;
height: 100rpx;
}
3.为什么是这样
f1和f2明明实在f之内,为何f没有被撑开??
因为使用了float属性,父级元素不能被撑开。当子元素设置了float属性之后,且父元素的高度和宽度没有进行设置,而是由子元素支撑起来,则会导致父元素的高度塌陷。
4.为什么清除浮动
1.很多情况下,如果我们使用了float特效,出现margin,padding设置不能正确显示,浮动会导致父级子级之间设置了padding,导致了属性不能正常传达,导致margin不能正常显示,所以我们要清除浮动。
2.导致背景不能显示,如果对父级设置了背景属性,导致父级不能撑开,会影响到背景图片不能正常打开。
3.边框不能撑开,由于子级使用了浮动效果,并且已经产生了浮动,父级不能撑开,所以影响边框不会随着内容的变化而变化。
4.怎么清除浮动
1.给父元素设置固定高度。(不适用某些高度是无法固定的)
.f{
border: 1px solid red;
background:#ccc;
padding: 30rpx;
margin: 20rpx;
height: 100rpx;
}
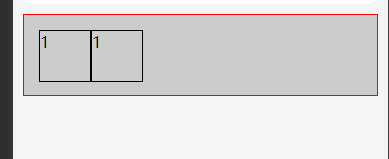
效果:

2.利用clear:both属性,进行清除浮动,我们可以在div中放入一个class="clear样式,就可以清除浮动。(这个最好)
.clear{
clear:both
}
.f{
border: 1px solid red;
background:#ccc;
padding: 30rpx;
margin: 20rpx;
}
<view class="f">
<view class="f1">1</view>
<view class="f1">1</view>
<view class="clear"></view>
</view>
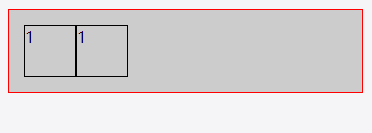
效果:

3.给父元素设置overflow:hidden。(当内容够多时候将被隐藏)
.f{
border: 1px solid red;
background:#ccc;
padding: 30rpx;
margin: 20rpx;
overflow:hidden;
}
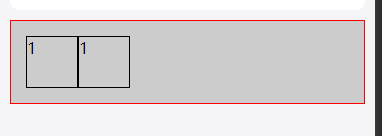
效果:























 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








