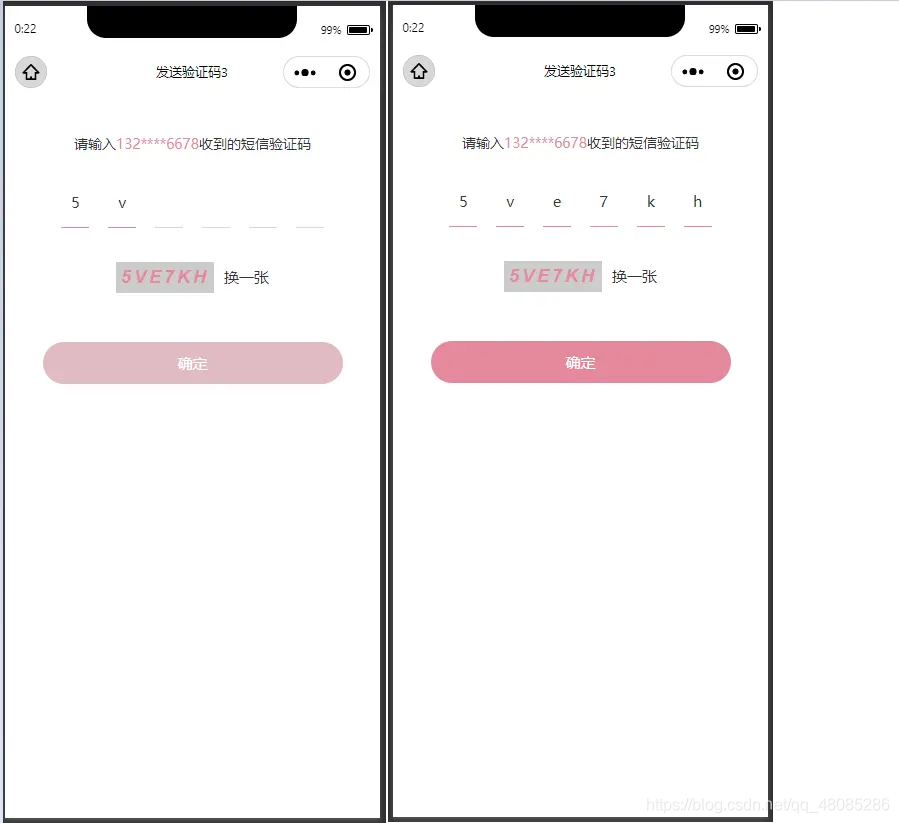
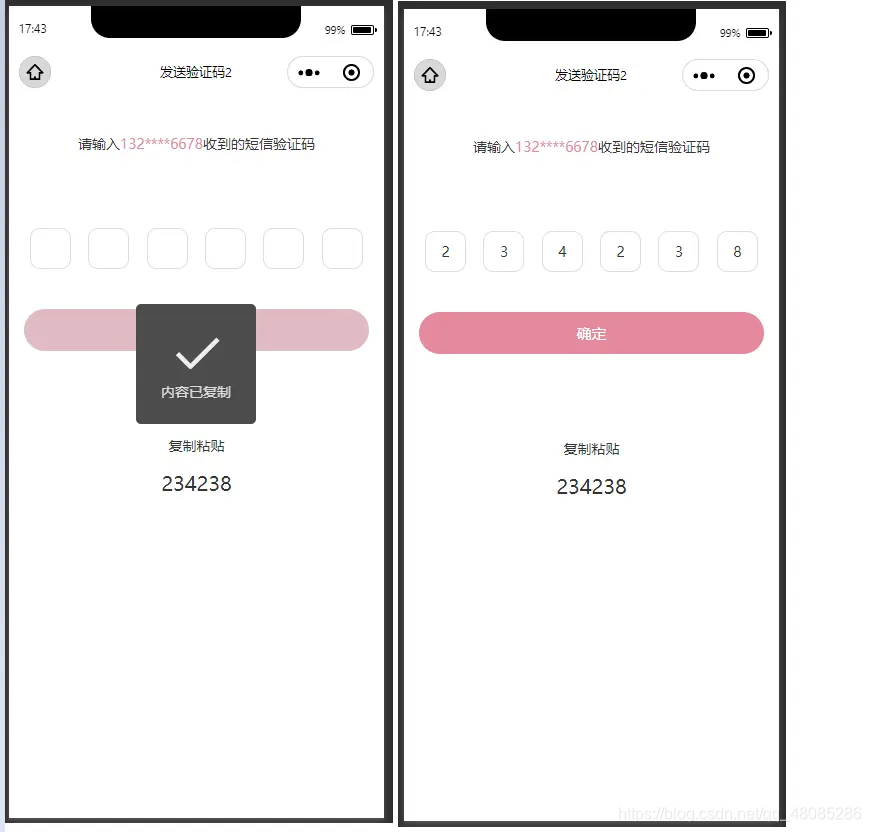
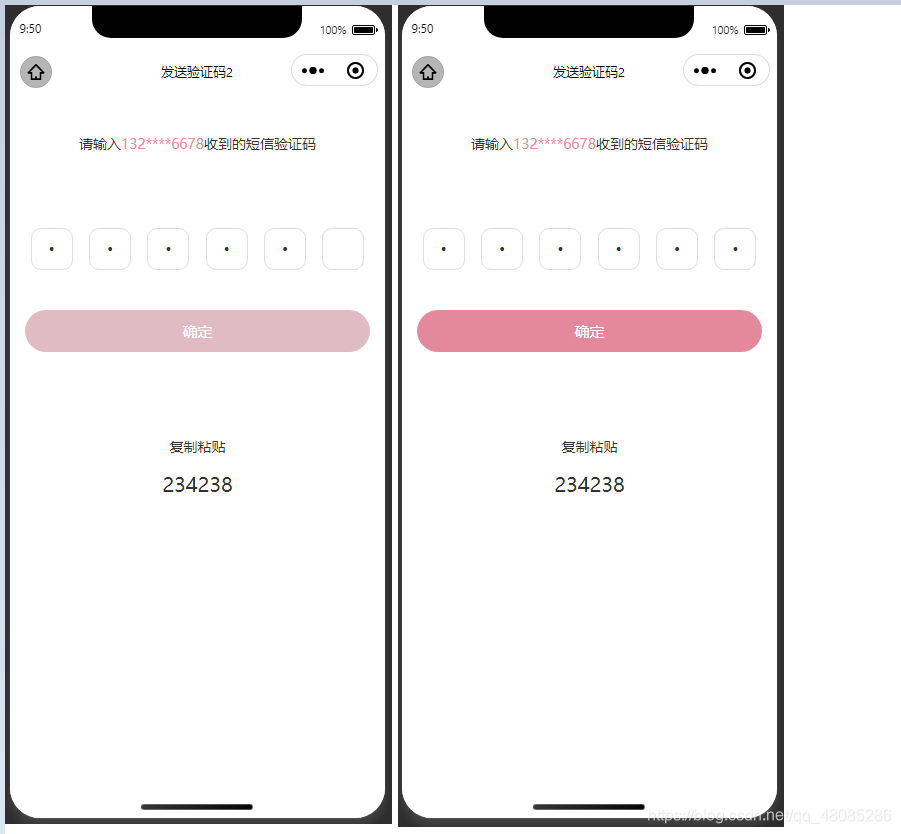
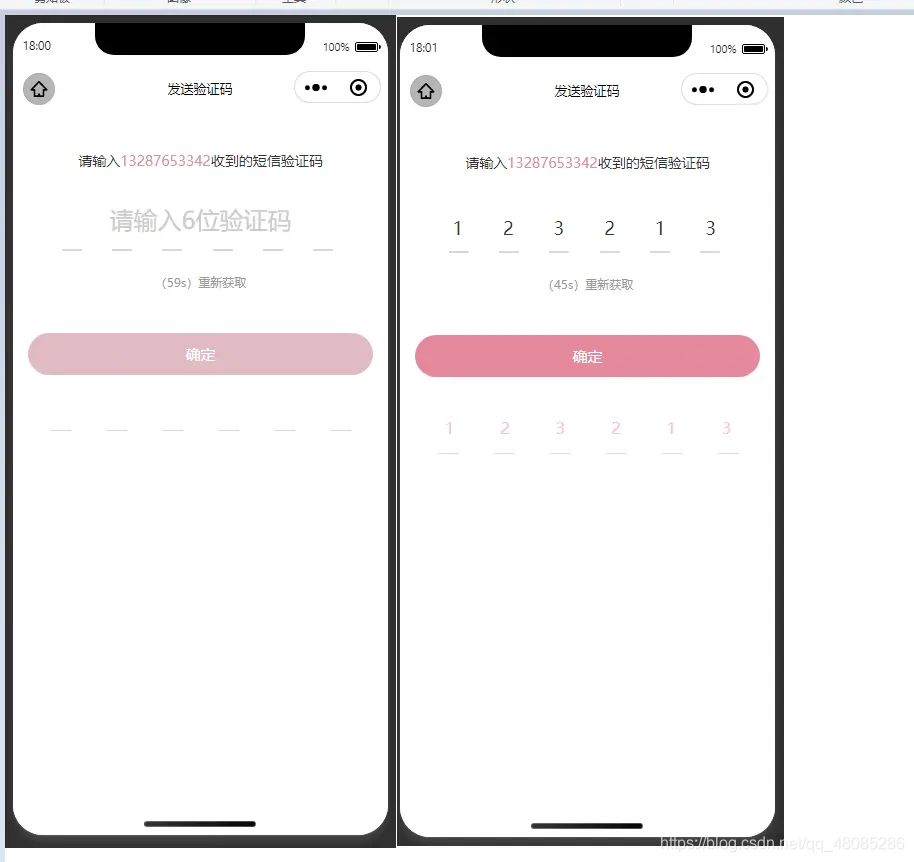
1.实现效果图(四种样式)

明文:

密文:



2.实现原理
定义一个input框用来输入验证码信息,将此input框用绝对定位进行位置偏移隐藏(或设置宽高为0),再用新的view覆盖在这个input框上面,用来显示输入的value。
3.完整代码(更多代码请移步码云)
https://gitee.com/susuhhhhhh/wxmini_demo
喜欢的就关注+start一下~
4.有一个bug待完善
当复制的时候 第一次从剪切板显示内容可以进行粘贴,当剪切板不出现时候,由于input被隐藏,无法长按粘贴。
试着解决:
用color:transparent; caret-color: transparent;(设置光标颜色透明)来隐藏input框,开发者工具可行,但是真机不支持,(opcity真机也不支持)微信小程序不支持caret-color。还需继续完善的一点。

























 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








