1.element-ui分页器
相关代码:
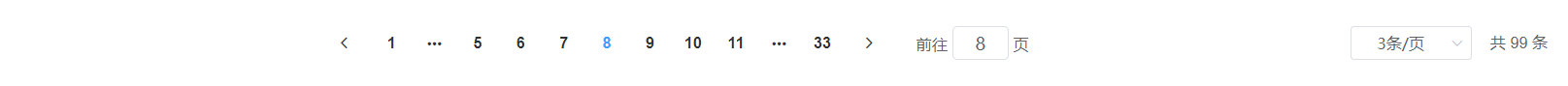
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="8"
:page-sizes="[1, 3, 5, 10]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
:pager-count="9">
</el-pagination>其中配置项的含义:
1.size-change:当每页条数发生变化的时候触发。
2.current-change:当前页码变化的时候触发。
3.current-page:当前页码。
4.page-size:页面默认条数。
5.page-sizes:每页展示条数的选择框。
6.total:总页数。
7.pager-count:连续页码数(包括两边的页码)
8.layout:更改进度条的布局,字符串的顺序会改变显示的顺序,total(总页数)、sizes(条数选择框)、prev(上一个)、pager(全部页码)、next(下一个)、jumper(跳转)
如果想要某一项放置在靠边位置,需要加上箭头(->)即可。
如想要sizes和total放置在右边边界:
layout="prev, pager, next, jumper,->, sizes,total"效果:























 5737
5737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








