代码
.up_down-css {
padding: 0 10px 0 10px;
color: #1a73cc;
border: 1px solid #1a73cc;
// 裁剪矩形
clip-path: polygon(
0 0,
calc(100% - 5px) 0,
100% 5px,
100% calc(100% - 0px),
calc(100% - 0px) 100%,
5px 100%,
0 calc(100% - 5px),
0 0px
);
//切角
background: linear-gradient(
45deg,
#1a73cc 3px,
rgba(25, 37, 47, 0.4) 0
)
bottom left,
linear-gradient(-135deg, #1a73cc 3px, rgba(25, 37, 47, 0.4) 0) top
right;
background-repeat: no-repeat;
border: solid 1px #1a73cc;
}
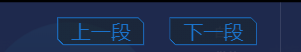
实现效果

知识点解释
clip-path:
裁剪多边形形状,将多边形裁剪为切角,和背景贴合
linear-gradient:
设置渐变颜色,设置背景的切角显示






















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








