图片作为边框
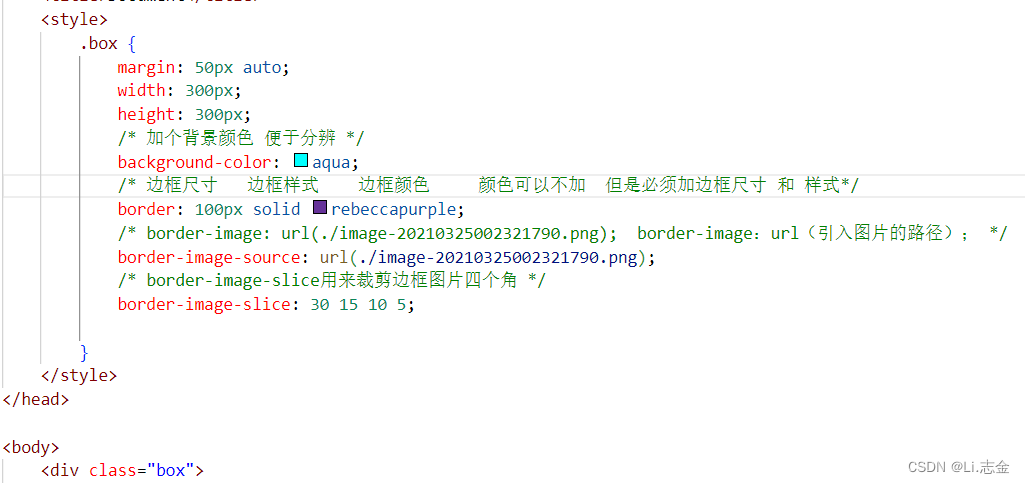
1.写一个盒子,定义盒子宽高和背景色。
2.给盒子写边框,可以不加边框颜色,但必须写盒子尺寸和边框样式,否则无法加入图片作为边框。
3.引入边框图片路径。
4.裁剪图片作为边框。
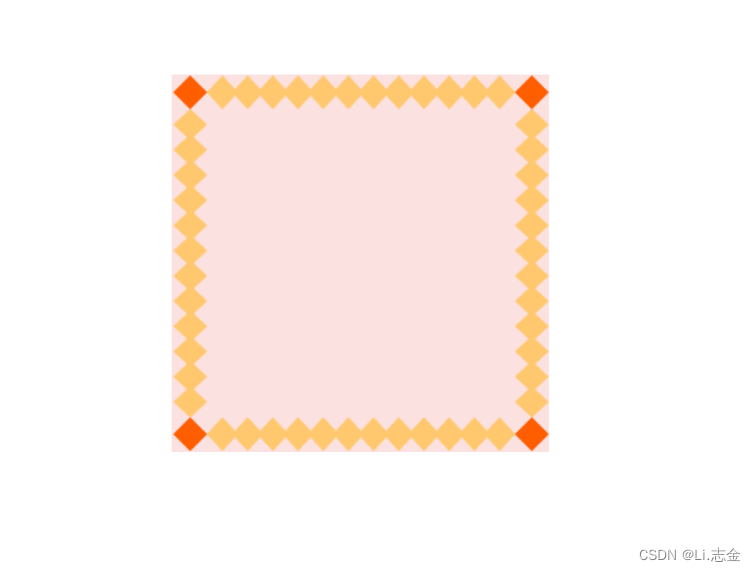
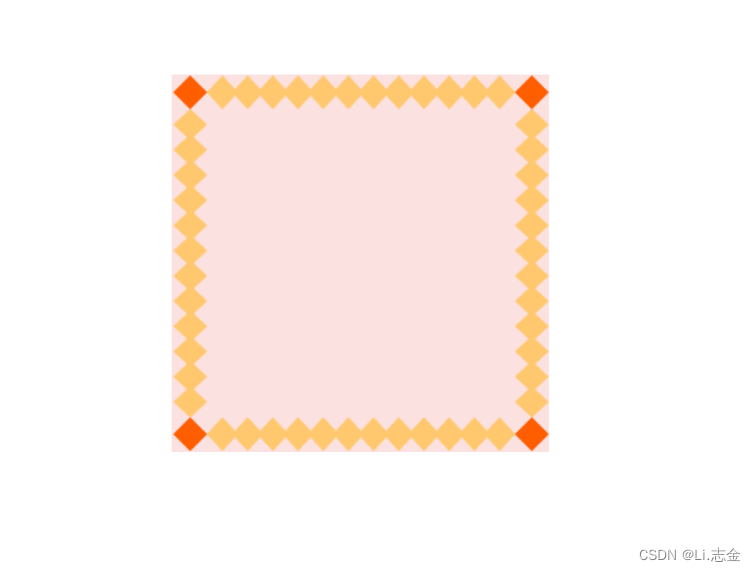
如下图:
作为边框的图片

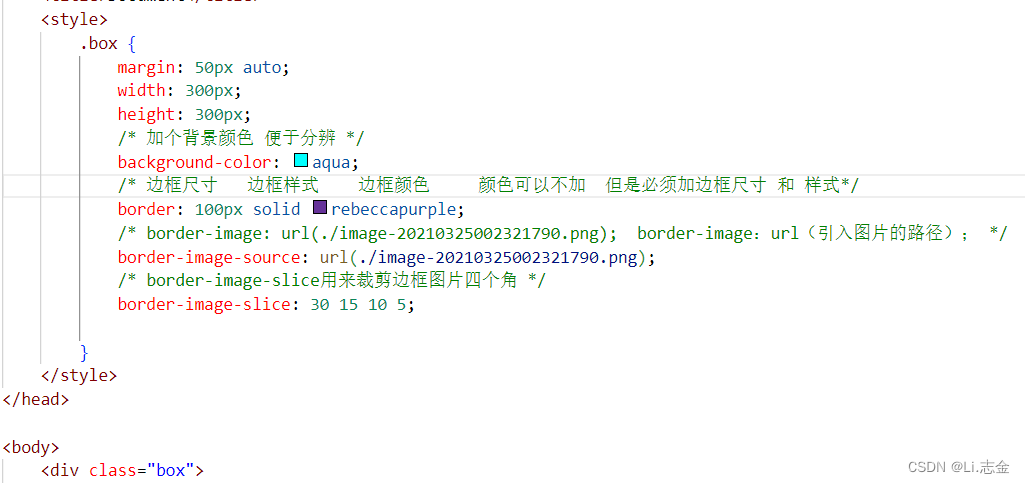
写出上述的属性值,来运行代码。

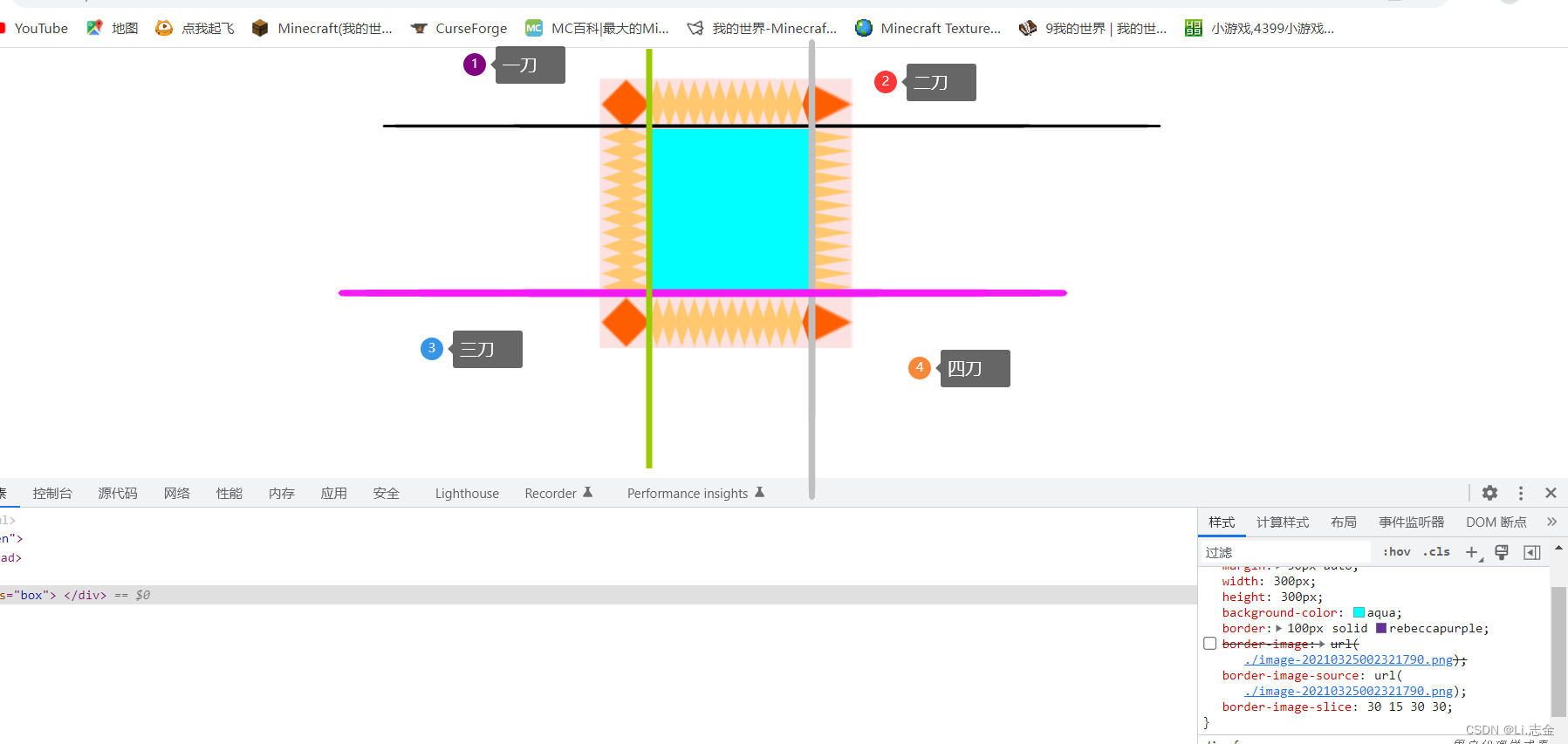
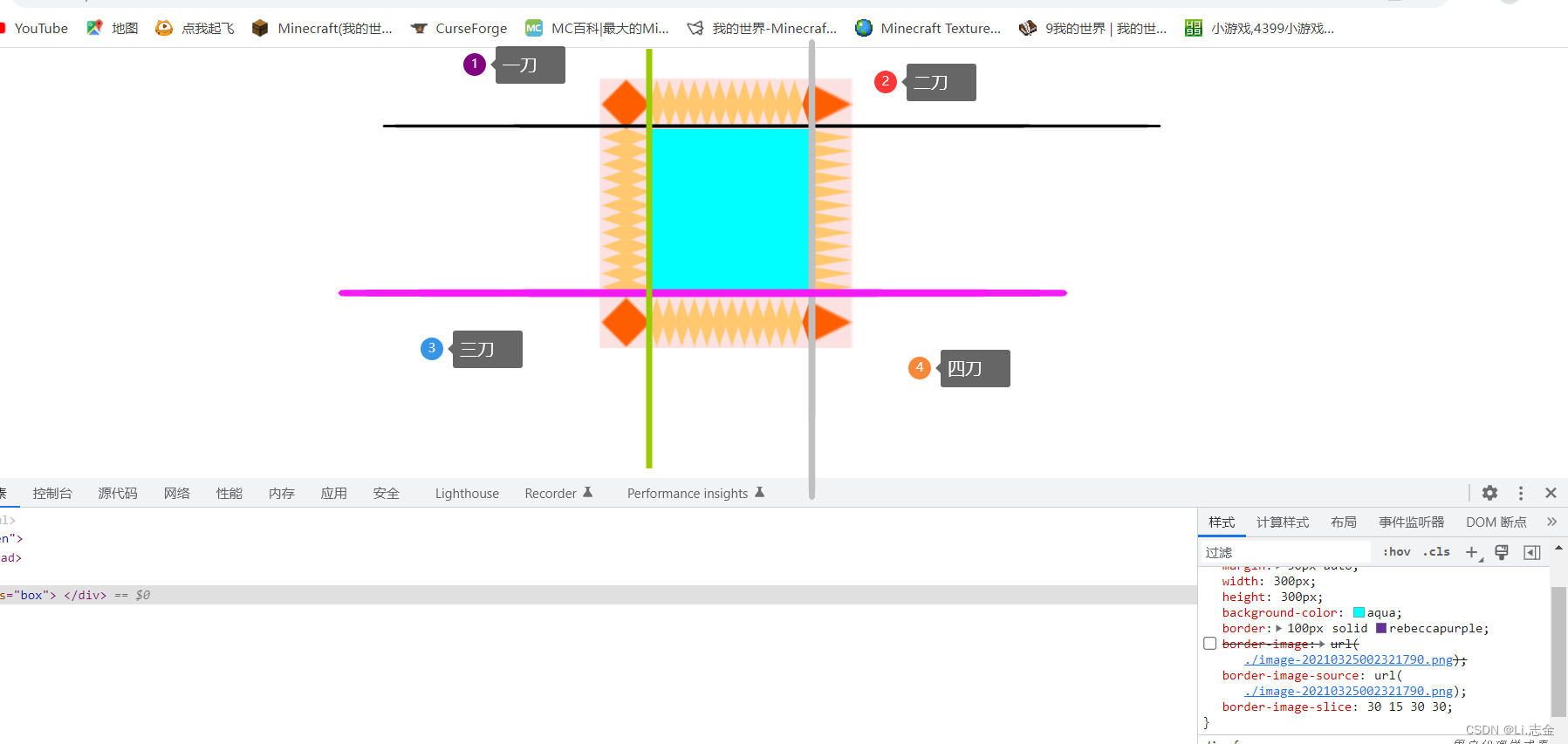
裁剪边框四个角的范围,可与上述的边框形成对比。注意观察,切角的范围与每一个属性值对应的位置。

CSS3图片边框四个角剪切
最新推荐文章于 2024-03-04 02:57:19 发布
图片作为边框
1.写一个盒子,定义盒子宽高和背景色。
2.给盒子写边框,可以不加边框颜色,但必须写盒子尺寸和边框样式,否则无法加入图片作为边框。
3.引入边框图片路径。
4.裁剪图片作为边框。
如下图:
作为边框的图片

写出上述的属性值,来运行代码。

裁剪边框四个角的范围,可与上述的边框形成对比。注意观察,切角的范围与每一个属性值对应的位置。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


