//Create and rescale a grayscale image for GLCM
var gray = dataset.expression(
'(0.3 * NIR) + (0.59 * R) + (0.11 * G)', {
'NIR': dataset.select('b4'),
'R': dataset.select('b3'),
'G': dataset.select('b2')
}).rename('gray');
var clippedGray = gray.clip(table);
// the glcmTexture size (in pixel) can be adjusted considering the spatial resolution and the object textural characteristics
// which one line 16 or 18 is correct ?
var glcm = gray.unitScale(0, 0.30).multiply(100).toInt().glcmTexture({size: 2});
// 定义8个基本纹理值的名称
var glcmBands = ['gray_asm', 'gray_contrast', 'gray_corr', 'gray_ent', 'gray_var', 'gray_idm', 'gray_savg', 'gray_sum'];
// 为每个基本纹理值导出图像
for (var i = 0; i < glcmBands.length; i++) {
var currentBand = glcmBands[i];
var exportImage = glcm.select([currentBand]);
// 导出图像到Google Drive
Export.image.toDrive({
image: exportImage,
description: 'GLCM_' + currentBand,
fileNamePrefix: 'GLCM_' + currentBand,
region: table.geometry(),
scale: 10,
maxPixels: 1e10
});
}
// 将所有导出的图像合并成一幅影像
var mergedImage = ee.ImageCollection(glcmBands.map(function (band) {
return ee.Image('users/%%%/test/glcm/GLCM_' + band).rename(band);
})).toBands();
// 导出合并后的影像到Google Drive
Export.image.toDrive({
image: mergedImage,
description: 'Merged_GLCM_Image',
fileNamePrefix: 'Merged_GLCM_Image',
region: table.geometry(),
scale: 10,
maxPixels: 1e10
});
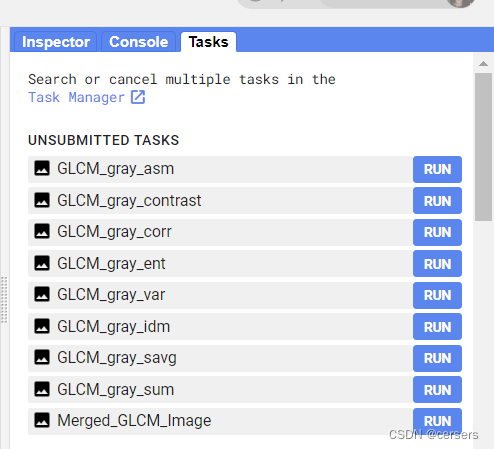
输出结果























 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








