H5简介
HTML5是HTML最新的修订版本,具有新的元素,属性和行为。 HTML5规范于2014年10月29日由万维网联盟正式宣布。 随着移动化的进程,HTML5终将成为主流。
H5的新变化
H5文档声明与字符集的变化
-
简化了文档声明: <!DOCTYPE html>
-
简化了字符集:<meta charset="UTF-8">
新特性
-
新增语义化元素
-
新增表单相关新元素、新属性
-
新增了全局属性
-
新增API(应用程序接口):
-
canvas绘图
-
多媒体(视频、音频)
-
本地存储,离线存储、
-
地理信息
-
移除的元素(了解)
-
以下的 HTML 4.01 标签在HTML5中已经被删除:
● <acronym> 定义只取首字母缩写 ● <applet> 规定 Java applet 的文件名 ● <basefont> 定义文档中所有文本的默认颜色、大小和字体 ● <big> 呈现大号字体效果 ● <center> 标签控制文本的居中显示 ● <dir> <dir> 标签定义目录列表 ● <font> 标签规定文本的字体、字体尺寸、字体颜色 ● <frame> 标签定义 frameset 中的一个特定的窗口(框架) ● <frameset> frameset 元素可定义一个框架集 ● <noframes> noframes标签向浏览器显示无法处理框架的提示文本 ● <strike> strike 标签可定义加删除线文本定义。
-
提示:由于H5是向前兼容的,所以在H5中使用这些标签也不会报错或出现异常,但这些元素在H5中已不被W3C标准推荐,建议尽量不要使用。
现状
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
H5新增的语义元素
HTML5新增了页眉、页脚、内容块等文档结构相关的标签,可以使文档结构更加清晰明确。
article
-
语法:
<article></article>
-
作用:元素表示文档、页面、应用或网站中的独立结构,可以成为可独立分配的或可复用的结构。
-
典型应用:论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组,或者其他独立的内容项目
-
注意:
-
每个article通常包括标题(h1 - h6元素)作为article元素的子元素
-
可能包含一个或多个section
-
section
-
语法:
<section></section>
-
作用:
-
定义文档中的节(页面中内容的区段、文章中的章节)。
-
-
典型应用:
文章中的章节
-
注意:
-
样式上的分区用div,内容结构上的分区用section
-
一个section元素通常由内容及标题组成
-
nav
-
语法
<nav></nav>
-
作用:定义导航链接的部分
-
典型应用:主导航、侧边栏导航、页内导航、菜单、面包屑导航、分页、目录和索引等
aside
-
语法
<aside></aside>
-
语义:定义当前页面或文章的附属信息部分
-
典型应用:侧边栏、标注框、广告等
header
-
语法
<header></header>
-
语义:定义整个文档或文档中一个节段的的头部(页眉)。 作为文档的头部通常搜索表单、相关的logo、站点的名称以及水平菜单(如果有的话)等。 作为一个节段的头部,通常包含了节段的标题和作者名字等。
-
典型应用:整个页面的头部、文章页的包含标题部分的头部
footer
-
语法:
<header></header>
-
作用:定义文档或节的页脚 作为文档的页脚通常会包含版权信息和法律声明以及一些其他链接 作为区块的页脚,一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
-
典型应用:网页中的版权信息,相关阅读链接
<article>, <section>, <aside>, and <nav> 可以拥有它们自己的 <footer>
兼容问题
问题概述:IE8浏览器中还没有添加对HTML5新标签的支持,当在页面中使用HTML5新标签时,新标签被当作错误处理(IE浏览器中演示解析结果)
解决方案
一、通过document.createElement(tagName)方法即可让浏览器识别新标签, 浏览器支持新标签后,还可以为新标签添加CSS样式。
<!--[if lt IE 9]>
<script>
document.createElement("header");
document.createElement("footer");
</script>
<![endif]-->
由于创建出来的元素是内联元素,所以需要转换成块级,宽度和高度才能生效
header,footer,nav,article,section,aside{
display: block;
}
二:使用封装好的插件html5shiv.js解决
html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
-
说明
-
条件注释作用是在 IE 浏览器的版本小于 IE9 时将读取 html5.js 文件,并解析它
-
可以使用本地文件也可以使用外部资源库
-
Google 资源库:(不稳定)http://html5shiv.googlecode.com/svn/trunk/html5.js
-
百度静态资源库:(国内推荐使用)http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js
-
-
-
了解由来
新增表单元素与相关属性
form
input
type:
select
textarea
H5 新增的input类型
概述:HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证
search搜索域
-
作用:搜索域,比如站点搜索或 Google 搜索
-
代码示例
<input type="search">
tel电话号码输入域
-
作用:输入电话号码的文本域
-
代码示例
<input type="tel">
-
移动端配合数字键盘的变化
-
一般配合pattern 属性来使用
-
url域
-
作用: URL 地址的输入域;
-
说明
-
在提交表单时,会自动验证 url 域的值,输入不合法无法提交弹出提示

-
移动端:配合 .com 键盘变化
-
-
代码示例
<input type="url">
email域
-
作用:包含 e-mail 地址的输入域
-
说明
-
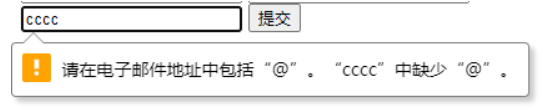
在提交表单时,会自动验证 email 域的值
-
移动端: @ 和 .com 选项的 键盘变化

-
-
代码示例
<input type="email">
number数值输入域
-
作用
-
作用:包含数值的输入域。
-
-
相关属性
-
通过以下属性设定对所接受的数字的限定
-
max:定义允许的最大值
-
min:定义允许的最小值
-
step:定义合法的数字间隔 (步长)
-
value:定义默认值
-
-
-
代码示例
<input type="number" value="6" max="10" min="2" step="2">
range一定范围内的数值输入域
-
作用
-
用于包含一定范围内数字值的输入域,显示为滑动条。
-
-
相关属性
-
通过以下属性设定对所接受的数字的限定
-
max:定义允许的最大值 min:定义允许的最小值 step:定义合法的数字间隔 value:定义默认值
-
-
代码示例
<input type="range">
color颜色输入域
-
作用:颜色输入域,用于选取颜色
-
代码示例
<input type="color">
时间日期选择器
date日期
-
作用:选择一个日期(年月日)
-
代码示例
<input type="date">
time时间
-
作用:选择小时分钟
-
代码示例
<input type="time">
datetime-local本地时间
-
作用:选择一个日期和时间 (无时区)
-
代码示例
<input type="datetime-local">
提示:
并不是所有的主流浏览器都支持新的input类型, 即使不被支持,仍然可以显示为常规的文本域
测试地址
手机端效果预览

H5 新增表单属性
placeholder属性
-
作用:提供一种输入提示,描述输入域所期待的值
-
代码示例
<input type="text" placeholder="请输入手机号码">
min、max 和 step 属性
-
作用: max 属性规定输入域所允许的最大值。 min 属性规定输入域所允许的最小值。 step 属性为输入域规定合法的数字间隔
-
代码示例
<input type="number" value="4" min="2" max="10" step="2">
-
提示
适用于range和 number类型
autofocus属性
-
作用:规定在页面加载完成时,自动地获得焦点
-
代码示例
<input type="text" autofocus>
autocomplete属性
-
作用:当表单元素获取焦点时,会提供选项列表,以供用户选择自动填充
-
取值
-
on ( 开启)
-
off ( 关闭 )
-
-
代码示例
<form action=""> <input type="text" name="username" autocomplete="off"> <input type="submit" value="提交"> </form>
-
提示:【该功能与浏览器本身的设置】有关,可能需要首先启用浏览器本身的自动完成功能,才能使autocomplete属性起作用。
required 属性
-
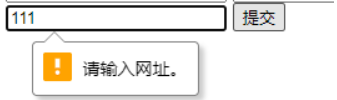
作用:规定必须在提交之前验证输入域(不能为空),为空则弹出提示,无法提交
-
代码示例
<form action=""> <input type="text" name="testname2" required> <input type="submit" value="提交"> </form>
pattern 属性
-
作用:用于验证 input 域的模式,
-
提交时会根据指定的模式对输入的值进行验证,
-
输入合法可以提交输入不合法弹出提示,无法提交
-
-
代码示例
<form action=""> <input type="text" name="testname2" pattern="[0-9]"> <input type="submit" value="提交"> </form>
multiple 属性
-
作用:规定输入域中可选择多个值; 一般用于上传域和email类型的输入域。
-
用于email域 默认email域不支持输入多个email地址,用于email之后则允许输入多个逗号隔开的email地址
-
用于file域 默认file类型只支持选择单个文件来上传, 新增的multiple属性可以使它一次性选择多个文件。
-
-
代码示例
<form action=""> email域: <input type="email" name="testemail" multiple> 文件域: <input type="file" name="testfile" multiple> <input type="submit" value="提交"> </form>
form 属性
-
作用:规定表单元素所从属的表单区域form
-
语法:
-
form 属性必须引用所属表单区域的 id
-
引用一个以上的表单,使用空格分隔的列表
-
-
代码示例
<form action="#" id="form1"> <input type="text" name="username"/> </form> <input type="reset" form="form1">
补充:list属性
<input type="text" list="listOne">
<datalist id="listOne">
<option value="web"></option>
<option value="java"></option>
<option value="javaScript"></option>
</datalist>
新增的多媒体元素
网页中大多数视频、音频是通过插件(比如 Flash)来显示的。
HTML5 规定了网页包含视频、音频的标准方法
视频
在网页上嵌入视频元素的标准,即使用 <video> 元素。
标签
<video src="video/movie.mp4">
您的浏览器已out,不支持欣赏视频
</video>
标签兼容
video元素在ie9以下不支持
允许在开始和结束中间放置内容,用于在不支持的浏览器显示
属性
-
src="" 视频资源地址
-
controls 显示播放、暂停控件
-
loop 循环播放
-
muted 静音
-
autoplay 自动播放
-
width="500" height="1000" 宽高只指定一个,另一个按原比例等比缩放,(播放控件的大小)
-
poster = " 图片地址表示视频封面"
-
代码示例
<video src="video/movie.mp4" controls loop muted width="500" poster="video/pic.png">
您的浏览器已out,不支持欣赏小视频
</video>
支持的视频格式

source标签
<video controls loop muted height="500" poster="video/pic.png">
<source src="video/PPAP.webm" type="video/webm">
<source src="video/movie.mp4" type="video/mp4">
<source src="video/butterfly.ogg" type="video/">
您的浏览器已out,不支持欣赏小视频
</video>
-
允许使用source标签 引入多个音频资源
-
浏览器会播放第一个【可识别】的格式
音频
在网页上嵌入视频元素的标准,即使用 <audio> 元素。
标签
<audio src="audio/hanmai.mp3"></audio>
兼容
audio元素在ie9以下不支持
允许在开始和结束中间放置内容,用于在不支持的浏览器显示
<audio src="audio/hanmai.mp3" controls loop autoplay>
您的浏览器已out,不支持欣赏小音乐
</audio>
标签兼容
-
audio元素在ie9以下不支持
允许在开始和结束中间放置内容,用于在不支持的浏览器显示
属性
-
src="" 音频资源地址
-
controls 显示播放、暂停控件
-
loop 循环播放
-
muted 静音
-
autoplay 自动播放
支持的音频格式
source标签
<video controls loop autoplay>
<source src="audio/biubiubiu.ogg" type="audio/ogg">
<source src="audio/hanmai.mp4" type="video/mp4">
<source src="audio/PPAP.wav" type="video/webm">
您的浏览器已out,不支持欣赏小音乐
</video>
-
允许使用source标签 引入多个音频资源
-
浏览器会播放第一个【可识别】的格式
全局属性
使用 data-* 属性来嵌入自定义数据
data-* 属性包括两部分:
-
属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
-
属性值可以是任意字符串
<ul>
<li data-en="HOME">首页</li>
<li data-en="ABOUT">关于我们</li>
<li data-en="Contact">联系我们</li>
</ul>
CSS3
CSS3概述
CSS3是CSS(层叠样式表)技术的升级版本,最新的 CSS 标准。 在CSS2.1的基础上增加了很多强大的新功能,以帮助开发人员解决一些问题,例如圆角、多背景、透明度、阴影等。 CSS2.1是单一的规范,而CSS3被划分成几个模块组,每个模块组都有自己的规范。这样的好处是整个CSS3的规范发布不会因为某部分而影响其他模块的推进。
CSS3按模块化进行了全新设计,主要的 CSS3 模块:包括:选择器、框模型、背景和边框、文本效果、2D/3D 转换、动画、多列布局、用户界面
现状
现代浏览器已经实现了相当多的 CSS3 属性,CSS3将完全向后兼容
浏览器的私有前缀
概述:CSS3的浏览器私有属性前缀是一些浏览器生产商经常使用的一种方式,用于对新属性的提前支持,暗示该CSS属性或规则尚未成为W3C标准的一部分。当一个属性成为标准,并且被Firefox、Chrome等浏览器的最新版普遍兼容的时候我们可以去掉前缀。
各个主流浏览器的私有前缀
| 浏览器内核 | 私有前缀 | 浏览器 |
|---|---|---|
| WebKit内核 | -webkit- | Chrome、Safari |
| Gecko内核 | -moz- | firefox |
| Presto内核 | -o- | Opera |
| Trident内核 | -ms- | IE |
autoprefixer插件:
Autoprefixer是一款自动管理浏览器前缀的插件,它可以解析CSS文件并且添加浏览器前缀到CSS内容里,使用Can I Use(caniuse网站)的数据来决定哪些前缀是需要的。
把Autoprefixe添加到资源构建工具后,可以完全忘记有关CSS前缀的东西,只需按照最新的W3C规范来正常书写CSS即可。如果项目需要支持旧版浏览器,可修改browsers参数设置。
写完css之后 按F1 弹窗输入 autoprefixer css
CSS3新增选择器
属性选择器
通过元素属性和属性值选择元素
CSS3新增的属性选择器
-
[attr^=value] 选择指定属性名且属性值【以value开头】的每个元素
-
[attr$=value] 选择带有指定属性名且属性值【以value结尾】所有元素
-
[attr*=value] 选择指定属性名且属性值【包含value】的每个元素
/*
div[class^="box"]{
background-color: red;
}
*/
/*
div[class$="box"]{
background-color: red;
}
*/
[class*="box"]{
background-color: red;
}
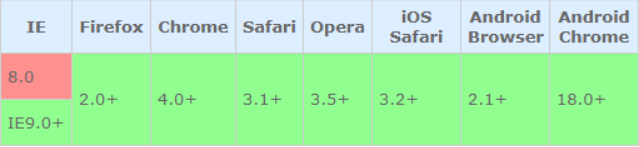
兼容性
常用属性选择器列表:

结构性伪类选择器
通过结构关系选择元素
css3 新增的结构性伪类
-
:last-child 选择器:匹配属于其父元素的最后一个子元素的每个元素
-
:nth-child( n ) 选择器:匹配属于其父元素的第 n 个子元素
-
:nth-last-child( n ) 选择器:匹配属于其元素的倒数第 n 个子元素的每个元素
-
:first-of-type 选择其父元素的特定类型的首个子元素的每个元素
-
:last-of-type 选择其父元素的特定类型的最后一个子元素的每个元素。
-
:nth-of-type(n):选择器匹配属于父元素的特定类型的第n 个子元素。
-
:nth-last-of-type(n):选择器匹配属于父元素的特定类型的倒数第 n 个子元素的每个元素
-
说明
-
n 可以是数字、关键词或公式
-
关键词
-
odd(偶数,even奇数)
-
-
公式
-
(an + b),(an - b)
-
表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
-
-
-
总结child一组与of-type一组的区别
-
nth-child强调结构 关系,优先确定是否是父元素的子元素,在其中找第几个
-
nth-of-type强调类型,选择父元素中指定类型中的第几个
兼容性
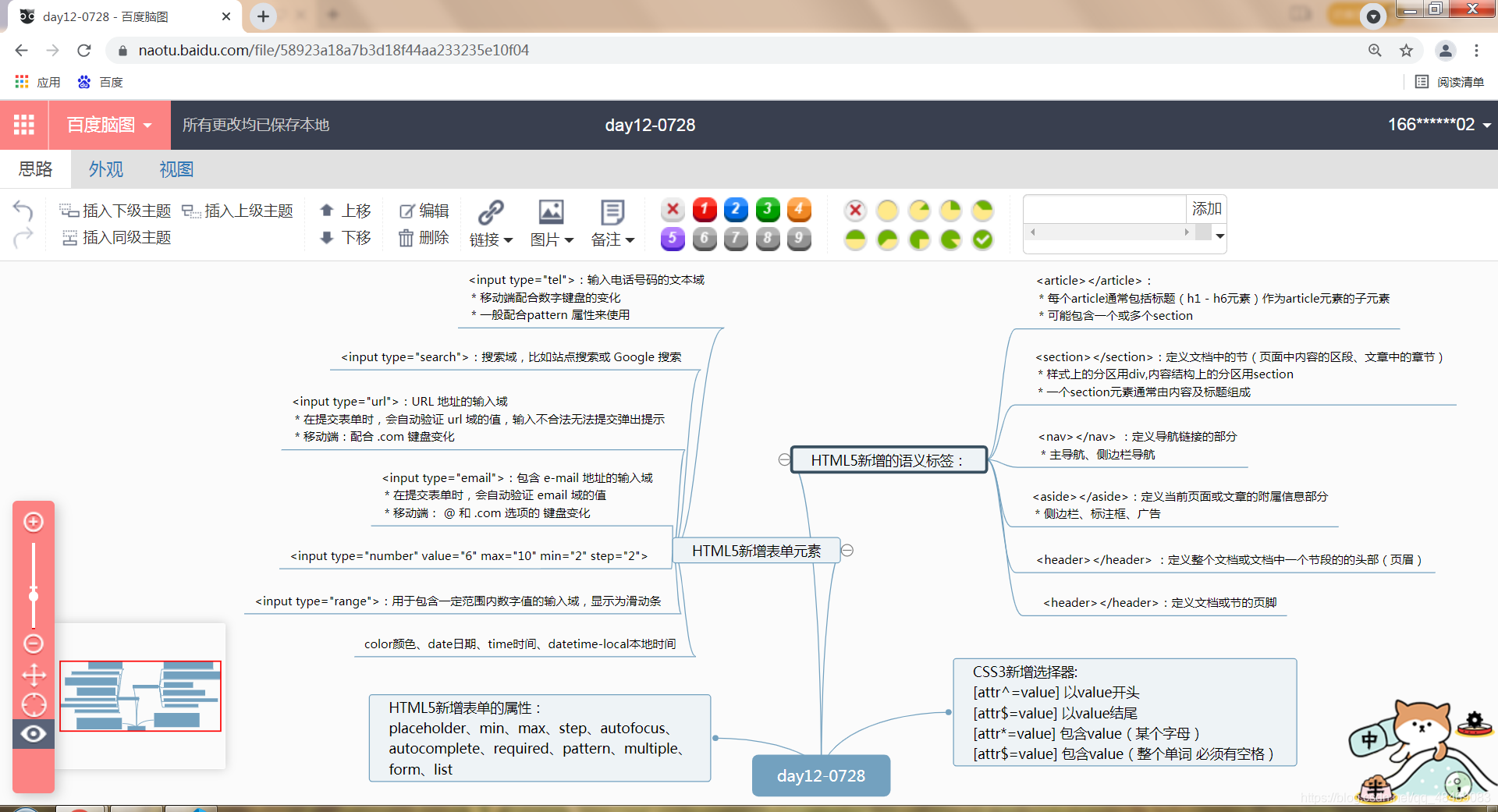
常用结构性伪类选择器列表 思维导图:
思维导图:





















 7577
7577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








