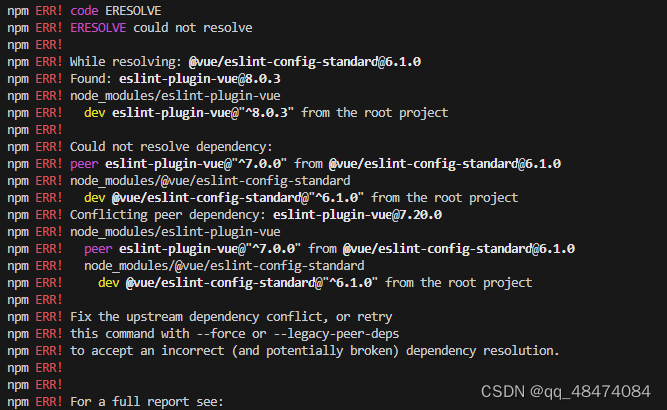
最近在安装element-plus 插件的时候 发现版本老是报错,查了一下各位大佬的办法,发现说的还是比较模糊,经过多次尝试之后,成功解决。

这种报错原因是npm 升级到7+版本后对各种包和插件的依赖版本有要求,那么一个vue项目依赖的包可多了,这么不可能一个一个去调整版本。在安装命令后加上
--legacy-peer-deps 即可解决。意思是绕过版本控制,自动兼容的意思。差不多就是这个意思吧
千万记住‘--’前要加空格,不然还是报错。
如:
npm install element-plus --save --legacy-peer-deps 结果如下:

如下图,成功引用了标签





















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








