一.空间转换
1.空间转换:使用transform属性实现元素在空间内的位移、旋转、缩放等效果
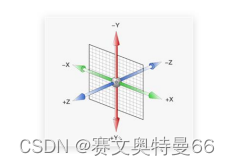
1.空间:是从坐标轴角度定义的。 x 、y 和z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同。
2.空间转换也叫3D转换
3.属性:transform

(1)空间位移:使用translate实现元素空间位移效果
1.语法:
- transform: translate3d(x, y, z);
- transform: translateX(值);
- transform: translateY(值);
- transform: translateZ(值);
2.取值 :(正负均可)
- 像素单位数值
- 百分比
(2) 透视:使用perspective属性实现透视效果
1.默认情况下,无法观察到Z轴位移效果,因为Z轴是视线方向,移动效果应该是距离的远或近, 电脑屏幕是平面,所以默认无法观察远近效果
2.属性:(添加给父级)
-
perspective: 值;
-
取值:像素单位数值, 数值一般在 800 – 1200 。
3.作用:
- 空间转换时,为元素添加近大远小、近实远虚的视觉效果
(3)空间旋转: 使用rotate实现元素空间旋转效果
1.语法:
-
transform: rotateZ(值);
-
transform: rotateX(值);
-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








