前言:
第一次搭建Vue脚手架,和我想的一样并没有想的那么顺利,当我满怀期待去运行我写好的组件时,一串串红色的error,直击我的心灵,这也不禁让我想起了一首诗,雄关漫道真如铁,而今迈步从头越难关,哈哈哈,接下来看看我在搭建Vue脚手架并运行的过程中遇到了哪些问题吧!
一,在安装vetur插件之后,当我创建一个Vue文件时,在template里面单独写一段注释时,在一段解析过后,弹出两个警告。

解决方案:打开vscode里面的一个配置项就可以了。
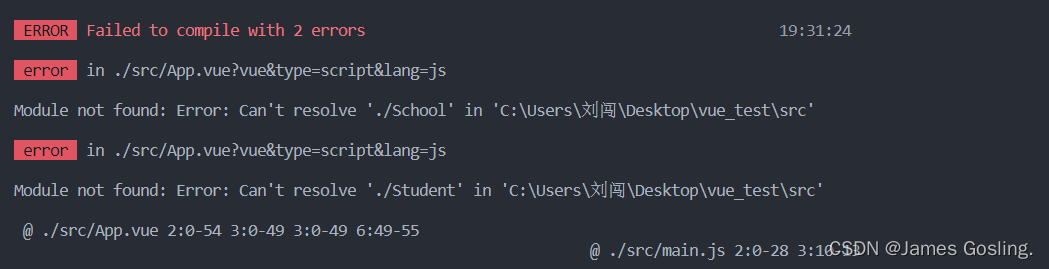
二,当时我的组件是写在我的D盘,而搭建Vue脚手架是在Desktop上搭建的,在我搭建完毕后,把我的App.vue文件和其它组件文件也放到了相应的配置文件夹内,运行的时候给我报了两个错误
模块未找到:错误:无法解决(Can‘t resolve ‘xxx‘ in ‘D:\briup\vue_test\node_modules\send)

错误原因:组件引入 App.vue/其他组件 时出错了,首先仔细检查引入的文件名大小写及单词拼写是否正确!!!其次检查一下组件引入的路径是否正确,我这里就是因为从另一个路径复制过来,导致路径不正确。
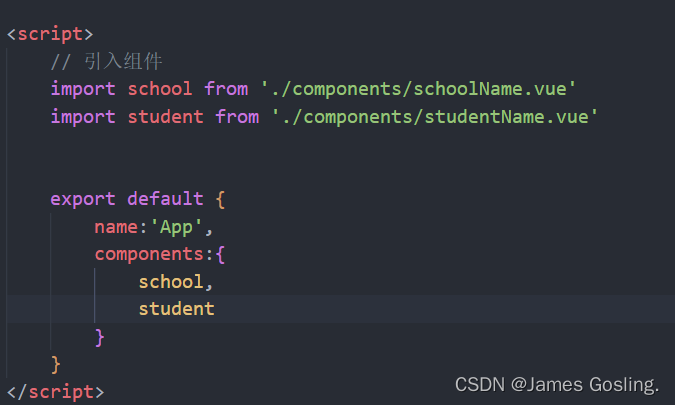
错误路径:

改完之后的正确路径:

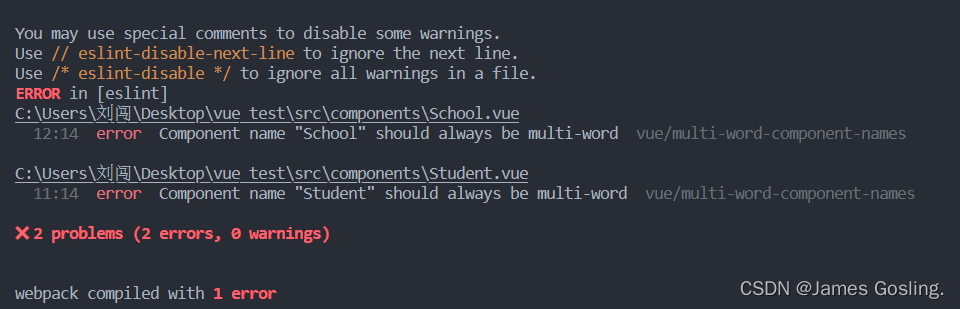
三,定义的文件名错误。

错误原因: 这里是你的vue文件名字不是它推荐的多单词形式,如schoolName。
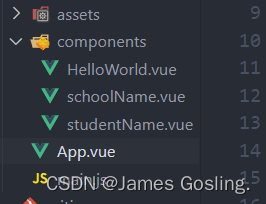
解决方案:这里由于没有找到更好的解决方案,我只能被逼无奈按照他的要求给文件名改成小驼峰形式(schoolName)。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








