前言
七夕到了,该找伴侣了。
Dome实现准备
QT或者VScode

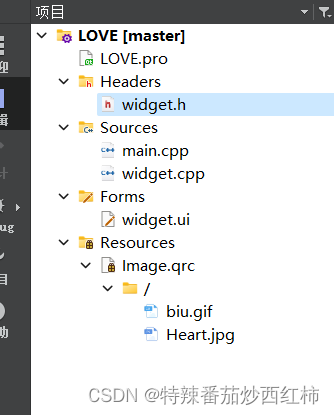
新建这些

代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#pragma once
#include <QtWidgets/QWidget>
#include "ui_widget.h"
#include <QMouseEvent>
#include <QMessageBox>
#include <QTextEncoder>
#include <QMovie>
#include <QIcon>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
private slots:
void OnButtonClickedOne();
void OnButtonClickedTwo();
void mouseMoveEvent(QMouseEvent *event);
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
QTextCodec::setCodecForLocale(QTextCodec::codecForName("GB2312"));
ui->setupUi(this);
setWindowIcon(QIcon("qrc:/Heart.jpg"));
setWindowTitle("来自一位喜欢你的小哥哥");
QMovie *Movie = new QMovie(":/biu.gif");
ui->label->setMovie(Movie);
Movie->start();
connect(ui->pushButton, SIGNAL(clicked(bool)), this, SLOT(OnButtonClickedOne()));
connect(ui->pushButton_2, SIGNAL(clicked(bool)), this, SLOT(OnButtonClickedTwo()));
}
void Widget::OnButtonClickedOne()
{
QMessageBox::information(nullptr, "我喜欢你", "晚上一起看电影吧!!!!");
}
void Widget::OnButtonClickedTwo()
{
//除非程序出Bug,不然不会有这句话
QMessageBox::information(nullptr, "我真的喜欢你", "给个机会好不好!!!!!");
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
QPoint ButtonPoint = ui->pushButton_2->pos(); //得到控件位置
QSize WindowSize = this->size(); //求得当前窗口大小
QPoint MousePoint = event->pos(); //取得鼠标相对于窗口的位置
if (MousePoint.ry() > WindowSize.height() / 2 && ButtonPoint.ry() > WindowSize.height() / 2) //鼠标在窗口部
{
ui->pushButton_2->move(ButtonPoint.rx(), ButtonPoint.ry() - WindowSize.height() / 2);//控件移动到窗口底部
}
else if (MousePoint.ry() < WindowSize.height() / 2 && ButtonPoint.ry() < WindowSize.height() / 2) //鼠标在窗口部//鼠标在窗口底部
{
ui->pushButton_2->move(ButtonPoint.rx(), ButtonPoint.ry() + WindowSize.height() / 2);//控件移动到窗口顶部
}
}
Widget::~Widget()
{
delete ui;
}
main.cpp
#include "widget.h"
#include <QApplication>
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.setMouseTracking(true); //开启widgets鼠标移动监视
//注意qt的机制导致设置鼠标移动监视需要在widget初始化出来之后show出来之前,而qmainwindow则还需要将你的Widgets面板setMouseTracking(true);
w.show();
return a.exec();
}
widget.ui

素材:


就这样,好了,其他的可以自由发挥,非常简单。






















 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










