导航守卫
- 查看以下情形:
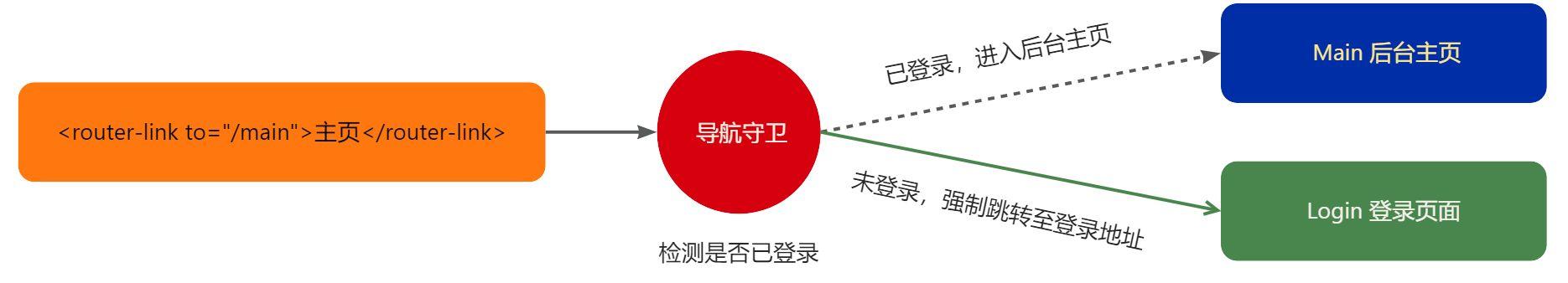
- 点击主页链接时,默认情况下可直接进入指定页面,如下图,但是问题是该跳转的界面是需要用户登录后方可访问的;

- 可设置导航守卫来检测用户是否登录,如果已登录,则进入后台主页,如果未登录,则强制进入登陆页面;

- 点击主页链接时,默认情况下可直接进入指定页面,如下图,但是问题是该跳转的界面是需要用户登录后方可访问的;
1.1 全局前置守卫
- 当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
- 每次发生路由的导航跳转时,都会触发全局前置守卫,因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制使用
router.beforeEach((to, from) => {})注册一个全局前置守卫; -
每个守卫方法接受两个参数:
-
to- 将要访问的路由信息对象;
- 简单来说就是去哪里;
- 即将要进入的目标;
-
from:- 将要离开的路由信息对象;
- 简单来说就说来自哪里;
- 当前导航正要离开的路由;
-
可以返回的值如下:
false: 取消当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。- 一个路由地址: 通过一个路由地址跳转到一个不同的地址,就像你调用
router.push()一样,你可以设置诸如replace: true或name: 'home'之类的配置。当前的导航被中断,然后进行一个新的导航,就和from一样。
router.beforeEach(async (to, from) => { if ( // 检查用户是否已登录 !isAuthenticated && // ❗️ 避免无限重定向 to.name !== 'Login' ) { // 将用户重定向到登录页面 return { name: 'Login' } } })- 如果遇到了意料之外的情况,可能会抛出一个
Error。这会取消导航并且调用router.onError()注册过的回调。 - 如果什么都没有,
undefined或返回true,则导航是有效的,并调用下一个导航守卫 - 以上所有都同
async函数 和 Promise 工作方式一样:
router.beforeEach(async (to, from) => { // canUserAccess() 返回 `true` 或 `false` const canAccess = await canUserAccess(to) if (!canAccess) return '/login' }) -
可选的第三个参数
next- 在之前的 Vue Router 版本中,也是可以使用 第三个参数
next的。这是一个常见的错误来源,可以通过 RFC 来消除错误。然而,它仍然是被支持的,这意味着你可以向任何导航守卫传递第三个参数。在这种情况下,确保next在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。这里有一个在用户未能验证身份时重定向到/login的错误用例:
// BAD router.beforeEach((to, from, next) => { if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' }) // 如果用户未能验证身份,则 `next` 会被调用两次 next() })- 下面是正确的版本:
// GOOD router.beforeEach((to, from, next) => { if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' }) else next() })next:- 回调函数:
next():- 表示放行,允许这次路由导航;
next(false)- 表示不放行,不允许此次路由导航;
next({ routerPath }):- 表示导航到此处地址,一般情况用户未登录时,会导航到登录界面;
- 注意:
- 该回调函数可以在前置守卫中出现多次,但是只能被调用一次;
- 回调函数:
- 在之前的 Vue Router 版本中,也是可以使用 第三个参数
-
1.2 其他守卫
- 守卫分类:
- 全局前置守卫;
- 全局解析守卫;
- 全局后置守卫;
- 路由独享守卫;
- 组件内的守卫;
- 其他的守卫可以去 VueRouter官网 查看;





















 5380
5380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








