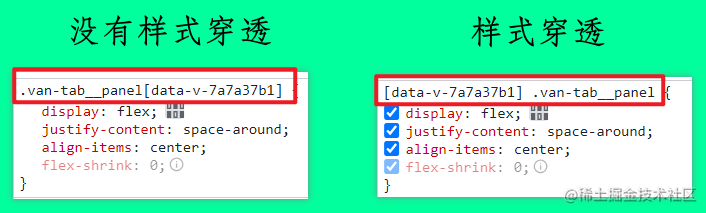
前言 样式穿透
- Vue都是通过深度选择器来样式穿透的。
- 当我们在写项目的时候,经常会导入第三方库,有些特殊的情况,就是在导入第三方库后,呈现的样式并不是我们想要的样式,所以我们需要对第三方的样式进行修改;
- 如果按照传统的修改方式,会发现我们新加的样式不生效,此时就需要进行 样式穿透 操作;
一、样式穿透的几种方式对比
- 如果使用后
CSS ,没有使用 CSS预处理器 ,则可以使用 >>>、/deep/、::v-deep 这三种方式进行样式穿透; - 如果使用的是
LESS 或者 node-sass,那么可以使用 /deep/ 或 ::v-deep 或 :deeep() 都可以生效; - 如果使用的是
dafrt-sass, 那么就不能使用 /deep/, 而是使用 ::v-deep 才会生效;
1.1 注意
- 如果使用的是
Vue3,写 ::v-deep {} 会出现警告,说 ::v-deep 已经被废弃, 应该使用 :deep(); - 写
::v-deep 不会报错,样式穿透也会生效; - 具体要使用哪一种样式穿透那大家可以自己选择(我有强迫症,看着报警告也难受😂😂😂);
二、样式穿透写法
选择器1 >>> 选择器2
/deep/ 选择器
::v-deep {
写选择器
}
::v-deep选择器 {}
:deep() {
选择器
}
三、绑定Vue中的变量
<template>
<div class="container">禁止摆烂_才浅</div>
</template>
<script setup>
const bgColor = ref('purple');
</script>
<style lang="scss" scoped>
.name{
background-color: v-bind(bgColor);
}
</style>

























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








