- 博客(93)
- 收藏
- 关注
原创 soc FPGA(二)
设置电脑IP地址如果用网线链接交换机和开发版就只能用路由器 连接电脑和开发板了这个是不用设置电脑IP,只能自动获取ip 通过在cmd中 ipconfig查看tcp4ip地址10.16.111.243子网掩码:255.255.128.0设置开发板IP【192.168.10.103】下面是设置永久生效的静态IP,若想实现临时生效的静态IP,也可以使用如下命令:ifconifg eth0 192.168.10.103这里是引用vi /etc/network/interfaces # 编辑
2021-12-14 19:45:04
 1024
1024
原创 (二)简单组合逻辑-- 多路选择器
参考视频文档:https://doc.embedfire.com/fpga/altera/ep4ce10_pro/zh/latest/code/mux.html组合逻辑多路选择器
2021-12-12 21:19:05
 237
237
原创 fpga 设计流程
点亮led设计流程1cbfc07d2483 , 9ebfc07d2483 , 3209ee4b6855 , 1cbfc07d2483 , 1cbfc07d2484
2021-12-12 19:55:49
 175
175
原创 soc FPGA(一)
基于小梅哥Altera SOC FPGA视频课程,基于Cyclone V SOC FPGA:https://www.bilibili.com/video/BV1dE411i7gN?from=search&seid=14910702332090064010&spm_id_from=333.337.0.0背景知识扫盲soc和sopcsopc:由fpga编程的cpu,具有灵活性,但浪费资源,频率不高soc和sopc的区别:soc的arm不能用作fpga,sopc的可以,hps外设的
2021-12-12 13:40:42
 2328
2328
原创 FPGA器件结构
逻辑门的晶体管01来控制晶体管的导通 电源和接地控制输出的1,0查找表lut的FPGA电路实现–实现真值表FPGA的可配置逻辑块(clb)–就相当于集成了的模块吧?clb的sliceslice往下就是查找表等FPGA的其他内部结构ram:FPGA的实现过程RTL综合综合:将与或非门转祸为FPGA器件实际物理结构实现:烧录...
2021-12-08 12:38:54
 84
84
原创 达芬奇操作
示波器y轴为像素点,x轴为画面从左到右y轴越宽及曲线竖直距离越长细节越多Y曲线和画面像素的关系可以直接用鼠标在屏幕上吸取一个点,Y曲线就会对应一个点当将Y曲线对应的点网上或往下拉时,整个画面也会变亮变暗,波形图也会受到影响Y型图暗部拉到与亮部相似时,波形图越紧密,细节丢失Y型曲线图暗部拉低亮部拉高太多 ,暗部的波形图和亮部的波形图也会被压缩目的:波形图不能压缩,最好越长越好 吸管点画面会在曲线上标出画面亮度的位置,再在亮度点附近找两个点从而可以调节某个小区域的亮度光影效果...
2021-11-02 19:29:00
 429
429
原创 使能时钟设计 FPGA边练边学
简介///////////////////////////////////////////////////////////////////////////////EDA工具平台:Vivado 2019.1 + ModelSim SE-64 10.5 //开发套件型号: STAR 入门FPGA开发套件//版 权 申 明: 本例程由《深入浅出玩转FPGA》作者“特权同学”原创,// 仅供特权同学相关FPGA开发套件学习使用,谢谢支持//官方淘宝店铺: http://myfpga.
2021-10-29 10:06:35
 176
176
原创 FPGA边练边学 分频计数器的设计
分频时钟的工程应用原理:在原来信号周期内一个周期加1,加到99总共100次,每当加到50次 新的时钟信号取1,加到99取0,这样,原来clk的100个周期是新信号的一个周期,频率减少了100倍;
2021-10-28 21:23:15
 373
373
 1
1
原创 CSS3简易教程:边框,渐变,文本效果,2d转换,3d转换,过度(transition),动画(@keyframes,animaition),多列,用户界面,按钮
css边框border-radiusbox-shadowborder-imagebox-shadow(阴影往右多少距离,阴影向下多少距离,阴影的模糊程度,阴影的颜色) box-shadow: 2px 20px 12px #888888;CSS3 边界图片有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:在 div 中使用图片创建边框:border-image:url(
2021-05-02 19:21:42
 718
718
原创 CSS案例复习
TEXT文本的对齐方式文本排列属性是用来设置文本的水平对齐方式。文本可居中或对齐到左或右,两端对齐.当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。实例h1 {text-align:center;}p.date {text-align:right;}p.main {text-align:justify;}文本修饰text-decoration 属性用来设置或删除文本的装饰。从设计的角度看 text-decoration属性主
2021-04-26 15:33:48
 891
891
原创 JSONP
使用没有跨域限制的方式JSONPscript标签的src属性中的链接可以访问跨域的js脚本,利用这个特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。我们来看 一个天气查询查询的jsonp接口 https://query.asilu.com/weather/baidu/我们先来看看 请求 https://api.asilu.com/weather/?city=${‘重庆’}&callback=weather会返回什么`/**
2021-04-26 09:14:19
 95
95
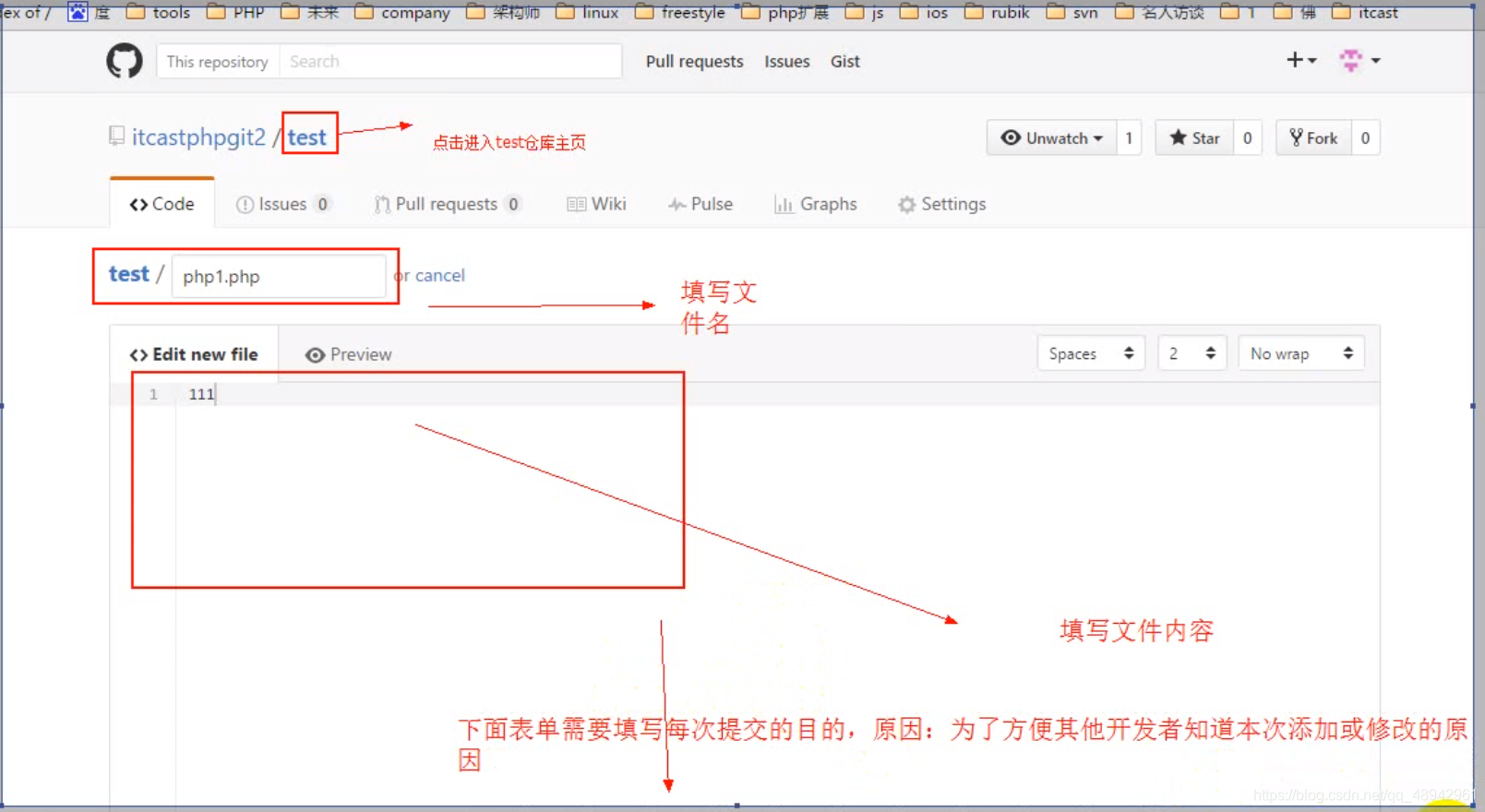
原创 github
创建仓库仓库管理
2021-04-21 21:33:39
 257
257
原创 nodejs day6 path模块 案例(路由设计,表单处理,登录注册session)
案例路径操作模块path在cmd中输入node可以开启服务path.basename获取路径当中的一个文件名部分path.basename(‘a/b/app.js’,’.js’)表示删除末尾的jspath.basename(‘a.app.html’,’.html’)表示删除 htmlpath.dirname获取路径path.parse方法解析路径root:根路径名dir:l路径base:文件名ext:文件类型name:不包含类型过的文件名返回一个对象path.jo
2021-04-20 20:51:08
 182
182
原创 webpack
webpackwebpack 查看不了版本,只有在安装了局部后在 局部终端下查看 webpack -v 通过在sripts中添加 “show”: “webpack -v” npm run showwebpack 不能作为命令生产环境,开发环境mode=development 开发模式:mode=production 生产模式: 比开发模式多一个压缩代码webpack自带功能两种模式能将ES6模块化编译成浏览器能识别的模块 webpack只能处理js/json文件,不能处理cs
2021-04-18 09:34:22
 98
98
原创 node.js day5 mongodb mongoose异步函数 异步操作(Promise then)
day 5异步函数 回调函数同步函数:一行一行的执行代码到函数结束(function add(a, b) { return a + b;})(x, y);异步编程:不会按一横一行的的执行想要得到setimeout的结果只能用回调函数异步函数 永远是在普通代码执行完之后执行add(1,2) 不会返回结果 只会返回undefined,因为add函数没有异步函数的返回值例1:function add(x, y) { setTimeout(function() {
2021-04-11 23:45:01
 658
658
原创 node.js day1 -- day4 express框架的使用
什么是node.jsnode.js和JavaScript不完全相同执行方法D:\study\VSCODE代码\node> node day1.js //node 后面加js文件名
2021-04-02 08:23:06
 264
264
原创 双向链表
双向链表单向链表:查找方向只有一个方向,不能自我删除(temp永远是要删除节点的前一个)节点生成:每个节点又增加了一个pre 指向前一个节点双向链表的增删改查增add //添加节点到数据尾 public void add(heroNode1 n ){ heroNode1 temp = headNode1; //遍历链表到最后 while (true) { if(temp.next==null){
2021-03-28 20:25:40
 64
64
原创 数字电路基础
数字电路基础第一章数字电路基础概念1.1 analog(模拟) quantity :模拟量 (连续的量)digital quantity:离散量1.2 Binary Digits 二进制:pulse width :脉冲宽度占空比:脉冲宽度和 周期的比值1.3 与或非1.4...
2021-03-15 10:24:15
 5744
5744
 1
1
原创 JavaScript Light BOX相册预览功能
[相关教程](https://www.runoob.com/w3cnote/javascript-lightbox.html)Light Box
2021-03-15 00:01:16
 141
141
原创 JavaScript图片弹窗
html×可以表示关闭号<!-- 触发弹窗 - 图片改为你的图片地址 --><img loading="lazy" id="myImg" src="img.jpg" alt="文本描述信息" width="300" height="200"> <!-- 弹窗 --><div id="myModal" class="modal"> <!-- 关闭按钮 --> <span class="close" o
2021-03-12 22:42:43
 804
804
原创 第二章 数据结构和算法概述 数据结构的定义 数据结构的分类 稀疏数组 循环数组 单链表的增删改查
数据结构是算法的关系数据结构是一门研究组织数据的方式程序 = 数据结构+算法数据结构是数据算法的基础数据结构和非线性结构线性结构:有两种不同存储方式:顺序存储结构(成为顺序表),链式存储结构(链表)特点:数据元素之间存在一对一的线性关系顺序存储结构是连续的(数组),链式存储结构不一定是连续的(如链表)常见结构:数组,队列,链表,栈非线性结构:二维数组,多维数组,广义表,树结构,图结构稀疏数组的应用场景当一个数组中大部分元素为0,或者为同一个值得数组时,可以使用稀疏数组来保存数组实例:
2021-03-12 22:41:19
 90
90
原创 CSS动画 transition transform animate
animate良心文章很全 缺少点源码:https://blog.csdn.net/u013243347/article/details/79976352?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522161521195316780264075666%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=161521195316780264
2021-03-08 23:26:10
 193
193
原创 JavaScript实例 幻灯片(自动播放 且 能点击)
html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>幻灯片</title> <link rel="stylesheet" href="../幻灯片(
2021-03-08 23:06:26
 1346
1346
 1
1
原创 轮播图制作
视屏详情介绍:https://www.bilibili.com/video/BV1jb411q7axindex: <div class="recommendation"> <div class="broadcast"> <div class="container"> <img src="//i0.hdslb.com/bfs/archive/d340abc2f5a81
2021-02-16 09:18:10
 196
196
原创 概率论
概率论概率的性质减法公式·A-B=AB的逆·应用画图更简单abc至少有一个发生表示 P(A并B并C)P(ABC)《P(AB)=0条件概率的性质应用古典概型应用:不放回抽样全概率公式和贝叶斯公式全概率公式的使用条件:A事件可以被多个事件分割一直结果判断情况用贝叶斯公式应用:全概率公式题目10:事件的独立性独立性:积的概率等于概率的积应用例题12:解:...
2021-01-18 19:54:42
 8674
8674
原创 固体物理第一章
布拉菲点阵 原胞 晶胞布拉菲空间点阵:晶体的内部结构可以看成由一些相同的点子在空间作规则的周期性的无限分布。基元:每一个节点可以看做一个基元,基元的环境中相同(等效性),基元可以由一种或多种原子构成晶格:沿三个不同方向通过点阵中的结点作平行的直线族,将结点包揽无遗,构成一个三维网格,称为晶格。周期:某一方向上两相邻结点的距离,称为该方向的周期、、、、、、、、、、、、、、、、、、、、、原胞基矢不就是 周期的矢量吗?晶胞:原胞相对于晶胞的 基矢和体积...
2020-12-24 21:44:46
 2676
2676
 1
1
原创 闭包基础知识
定义:闭包是指有权访问另外一个函数作用域中的变量的函数 —— 《JavaScript 高级程序设计》执行环境:执行上下文(执行环境)在javascript中执行上下文分为三种:全局环境、函数环境、eval环境(不用管)function a() { b() function b() { c() function c() { console.log('我在这里') } }}a()作用域的流程执行上
2020-12-13 23:43:47
 78
78
原创 2020.12.13 红岩 移动端适配
通过meta 设置 CSS像素 等于 设备的像素当页面缩放比例为 100% 时,1 单位的 CSS 的 pixel 是严格相等于 1 单位的设备 pixel,即 CSS 像素 = 设备独立像素,理想视口 = 视觉视口。<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">最常用的移动端适配方法:1.C
2020-12-13 23:25:01
 156
156
原创 放大电路的分析方法
失真问题: 选取静态工作点考虑的因素:Vcc Rb RcRb对失真的影响:增大Rb,Q点下移,接近截止失真Rb减小,Q点上移接近饱和Vcc对静态工作点的影响RC对静态工作点的影响
2020-12-13 23:24:48
 886
886
原创 2020.12.2 模电第二章 基本放大电路
基本放大电路放大电路的本质:能量转换放大的特征: 功率放大放大倍数电压倍数:Au = 输出电压/输入电压电流放大倍数通频带:电路的组成及各元件的作用共射放大电路:放大器的输出端就是输入端放大原理静态工作点:没有Ui输入信号的工作点...
2020-12-13 11:43:49
 902
902
原创 变量声明提前和 函数声明提取
函数声明提取 //变量声明提前 console.log(a); var a = 1; //返回undefined,,但不会报错 但是let 不会变量提前 //函数声明提前,不止函数名声明提前了,整个函数也被创建好了 fn(); function fn() { console.log('函数声明提前了'); //返回函数声明提前了 } //函数表达式形式的函数
2020-12-07 23:36:03
 178
178
 1
1
原创 2020.11.30 《模电》低频电子电路
半导体基础本征半导体 和 杂质半导体杂质半导体 由 P型: 在本正半导体中加入了3价元素 B或 AL 空穴多 自由电子少N型: 在本证半导体中加入了5价元素 p 或 As(申);载流子PN结 ,漂移电流 扩散电流答案为B二极管特点:单线导电性正向特性:死区电压:增大电压但不产生电流的电压范围 ;开启电压:当电压增加到某个值时 电流急剧增大反向特性:反向饱和电流:理想二极管反向饱和电流为0例题一:解题步骤:1.半导体是否是理想半导体如果是则电阻为零,导通电压为零
2020-12-01 21:04:14
 897
897
原创 2020.11.28 JavaScript高阶 构造函数和原型
构造函数和原型通过构造函数建立对象: function Star(name, age) { this.name = 'dengzhu'; this.age = 19; this.sing = function() { console.log('我可以唱歌'); } } let dz = new Star('邓柱', 19); l
2020-11-28 19:02:55
 122
122

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅