目录
一、HTML
1、什么是HTML
HTML是用来描述网页的一种语言。
HTML叫做超文本标记语言(HyperText Mark-up Language)
HTML不是编程语言,而是一种标记语言
标记语言就是一套标记标签
HTML使用标记标签来描述网页2、网页由谁来解析
由浏览器来解析
(1)IE
(2)firefox火狐浏览器。很依赖fLash插件,纯中文
(3)safari、webkit---苹果的浏览器
(4)chrome 谷歌浏览器,(推荐)业界的标杆,一开始使用的是【webkit】内核,和苹果的内核一样,后来自主研发了新的内核【 blink】
(5)Opera浏览器,手机端,内核用的【blink】
(6)UC, 360,QQ,搜狗,遨游,百度,2345……3、HTML的标签
HTML标记标签通常称为HTML tag
HTML标签由成对出现的尖括号包围的关键词,比如< body>
HTMI标签通常是成对出现的,有例外,比如<b></b>
标签对中第一个标签是开始标签,第一标签是结束标签结束标签是由【/】结束的
开始和结束标签也被称为开放标签和闭合标签
4、HTML的标签的一些基础标签
相关知识参考连接:
https://blog.csdn.net/qq_46500711/article/details/122202823
https://blog.csdn.net/qq_41953182/article/details/108308581
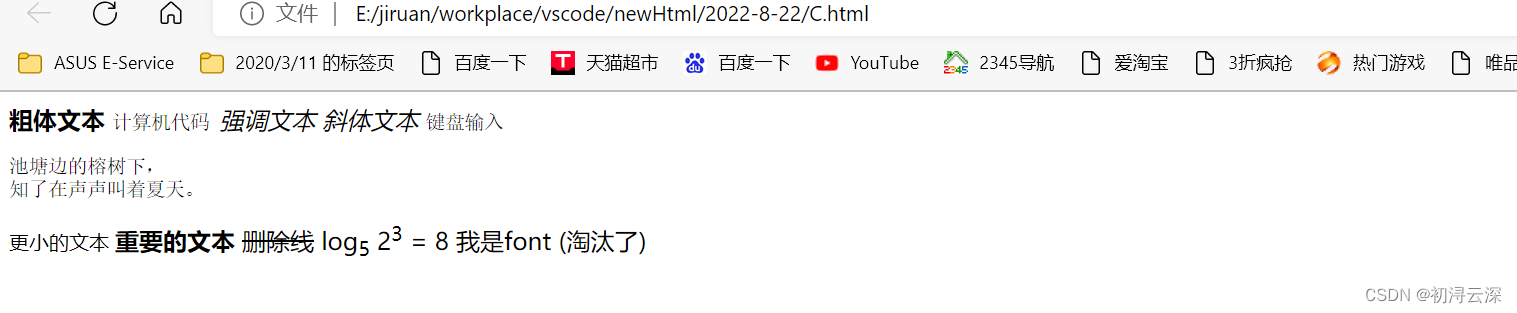
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <b>粗体文本</b> <code>计算机代码 </code> <em>强调文本 </em> <i>斜体文本</i> <kbd >键盘输入</kbd> <pre > 池塘边的榕树下, 知了在声声叫着夏天。 </pre> <small> 更小的文本 </small> <strong>重要的文本</strong> <del>删除线</del> log<sub>5</sub> 2<sup>3</sup> = 8 <font .color=" green">我是font (淘汰了)</font> </body> </html>
5、什么是网页
HTML文档描述的就是网页
HTML文档包含HTML的标签和纯文本
HTML文档就被称为网页
web浏览器的作用是读取HTML文档,并以网页的形式显示出它们
浏览器不会显示HTML标签,而是使用HTML标签来解释页面的内容<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落</p> 我是一个普通文本 </body> </html>
6、HTML的头部
head元素包含了所有的头部信息元素。script,link,以及各种meta,titfe,base
(1)title
定义了浏览器工具栏的标题,当网页被收藏到收藏夹,显示的默认标题;显示在搜索引擎结果页面的标题。
(2)base
描述了基本的链接地址/链接目录,作为HTML文档中所有链接的目标地址,base 元素适用页面中于指定的默认地址或者所有链接的目标地址。 在 HTML 文档中 <base> 每出现一次,Base 对象就会被创建。
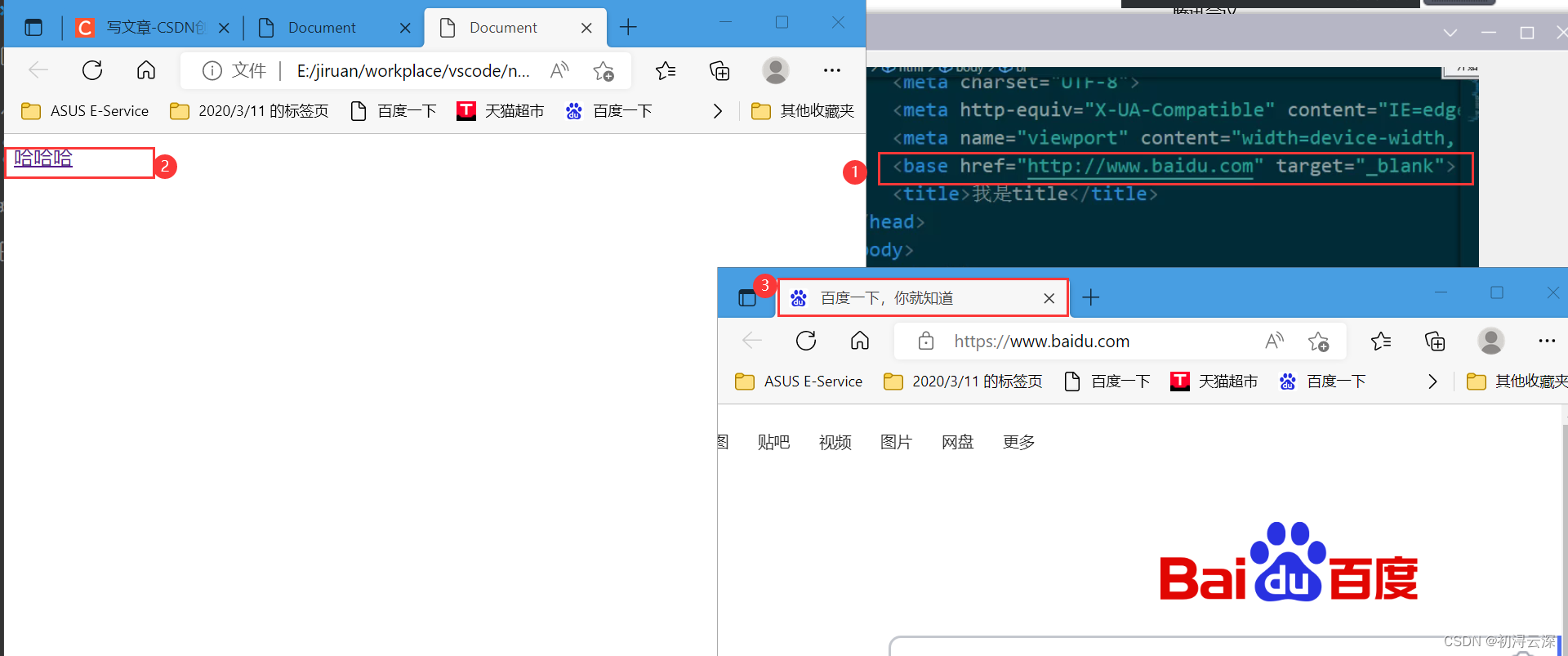
比如我们指定默认地址是百度,点击“哈哈哈”就会调转到百度页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <base href="http://www.baidu.com" target="_blank"> <title>Document</title> </head> <body> <a href="">哈哈哈</a> </body> </html>
(3)link
引用css层叠样式表
(4)style
定义css层叠样式表
(5)script
既可以定义script脚本,也可以引用script文件。不建议写在head里, 写在body的最下方。
(6)meta--元数据
指定网页的描述,关键词,文件的最后修改时间,作者。可以定义搜索引擎的关键词。
元数据 ( Metadata ),又称 中介数据 、 中继数据 ,为描述 数据 的数据(data about data),主要是描述数据 属性 (property)的 信息 ,用来支持如指示存储位置、 历史 数据、 资源 查找、文件记录等功能。7、链接












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








