图片
图片标签
在HTML中,我们可以使用img标签来显示一张图片。对于img标签,我们只需要掌握它的3个属性:src、alt和title。
基本语法:
<img src="图片路径" alt="显示内容" title="显示内容">src属性
src用于指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径。

所谓的“图片路径”,指的就是“图片地址”,这两个叫法是一样的意思。任何一张图片必须指定src属性才可以显示。也就是说,src是img标签必不可少的属性。
alt属性和title属性
alt和title都用于指定图片的提示文字。一般情况下,alt和title的值是相同的。不过两者也有很大的区别。
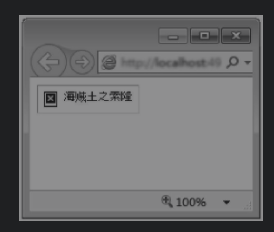
alt属性用于图片描述,这个描述文字是给搜索引擎看的。当图片无法显示时,页面会显示alt中的文字。
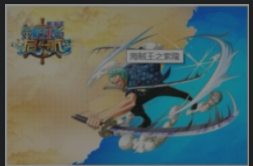
title属性也用于图片描述,不过这个描述文字是给用户看的。当鼠标指针移到图片上时,会显示title中的文字。
这两者的概念常常初学起来混淆不清,这里有一个例子可以帮助理解:
对于图片:
<img src="img/haizei.png" alt="海贼王之索隆" title="海贼王之索隆"/>
它的alt属性:

如果没有加上alt属性值,图片不显示,就不会有提示文字。
title属性:

当我们把鼠标移到图片上时,就会显示title中的提示文字
PS:在实际开发中,对于img标签,src和alt这两个是必选属性,一定要添加;而title是可选属性,可加可不加。
图片路径
如果想要显示一张图片,就必须设置该图片的路径(即图片地址)。也就是说,我们必须要设置img标签的src属性。
路径分为两种:绝对路径和相对路径
下面对于
绝对路径
绝对路径,指的是图片在你的计算机中的完整路径。平常我们使用计算机都知道,文件夹上方会显示一个路径,其实这个就是绝对路径
<img src="D:/img/haizei.png"/>相对路径
所谓的相对路径,指的是图片相对当前页面的位置
若html文件处于img文件目录下,则调用关系应为:
<img src="img/haizei.png">若html文件处于img的兄弟目录下,则调用关系应为:
<img src="../img/haizei.png"/>(其中"../"表示上一级目录,即html文件先找到他的父目录文件夹,再在其中寻到img目录文件夹,调用其中的haizei.png)
特别注意:在实际开发中,不论是图片还是超链接,一般都使用相对路径,几乎不会使用绝对路径。
图片格式
在网页中,图片格式有两种,一种是“位图”;另一种是“矢量图”。
位图
位图,又叫作“像素图”,它是由像素点组成的图片。对于位图来说,放大图片后,图片会失真;缩小图片后,图片同样也会失真。
最常见的位图的图片格式有3种:jpg(或jpeg)、png、gif。
jpg格式可以很好地处理大面积色调的图片,适合存储颜色丰富的复杂图片,如照片、高清图片等。此外,jpg格式的图片体积较大,并且不支持保存透明背景。
png格式是一种无损格式,可以无损压缩以保证页面打开速度。此外,png格式的图片体积较小,并且支持保存透明背景,不过不适合存储颜色丰富的图片。
gif格式的图片效果最差,不过它适合制作动画。
这里来总结一下:如果想要展示色彩丰富的高品质图片,可以使用jpg格式;如果是一般图片,为了减少体积或者想要透明效果,可以使用png格式;如果是动画图片,可以使用gif格式。
矢量图
矢量图,又叫作“向量图”,是以一种数学描述的方式来记录内容的图片格式。举个例子,我们可以使用y=kx来绘制一条直线,当k取不同值时可以绘制不同角度的直线,这就是矢量图的构图原理。
矢量图最大的优点是图片无论放大、缩小或旋转等,都不会失真。最大的缺点是难以表现色彩丰富的图片。
矢量图的常见格式有“.ai”“.cdr”“.fh”“.swf”。其中“.swf”格式比较常见,它指的是Flash动画,其他几种格式的矢量图比较少见,可以忽略。(在网页中,很少用到矢量图,除非是一些字体图标(iconfont))
对于位图和矢量图的区别,有以下4点:
- 位图适用于展示色彩丰富的图片,而矢量图不适用于展示色彩丰富的图片。
- 位图的组成单位是“像素”,而矢量图的组成单位是“数学向量”。
- 位图受分辨率影响,当图片放大时会失真;而矢量图不受分辨率影响,当图片放大时不会失真。
- 网页中的图片绝大多数都是位图,而不是矢量图。
、





















 3925
3925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








