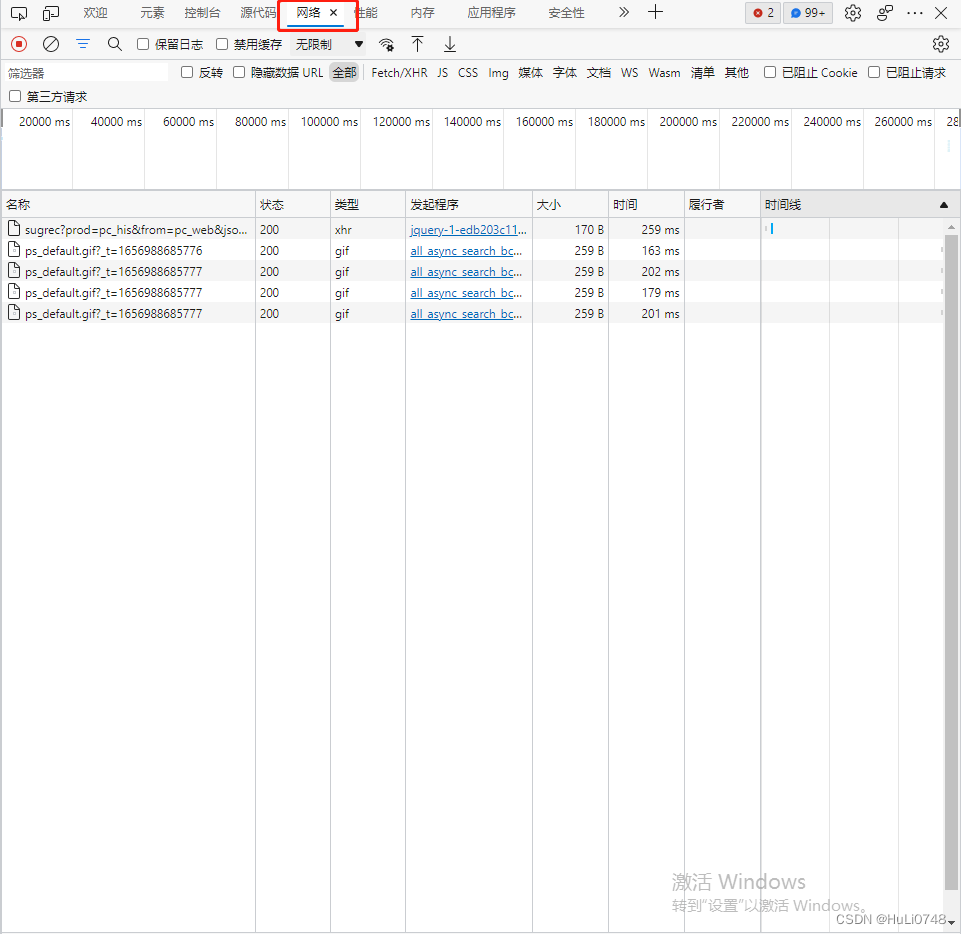
在浏览器页面上右键后点击检查选项,打开开发者工具,点击网络(NetWork)可以看到如下界面这个功能主要用于在逆向时进行抓包,但光进入这个页面功能还是不够用的。

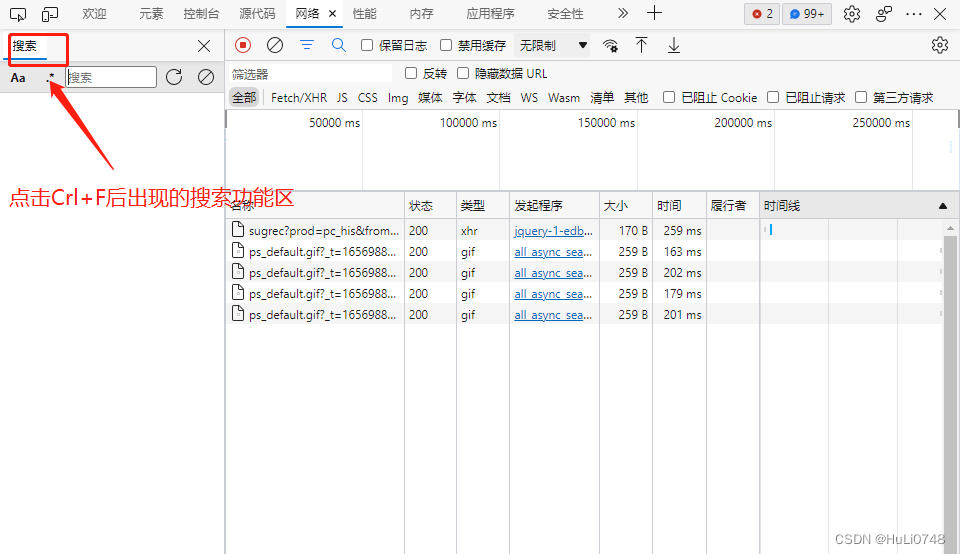
在页面上按下快捷键 “Crl+F”打开搜索功能区,如图所示

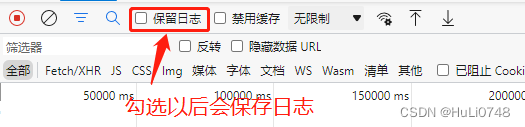
勾选保留日志(Presrve log ),每次刷新之后会留下之前产生历史记录数据,最好勾选,这样可以看到记录的变化趋势。

勾选禁用缓存(Disable Cache ),每次刷新都会重新和服务器交互,传回新的数据,这样子能够保证每次返回的数据参数都是实时的,不会和之前的有所重复,影响到你抓包

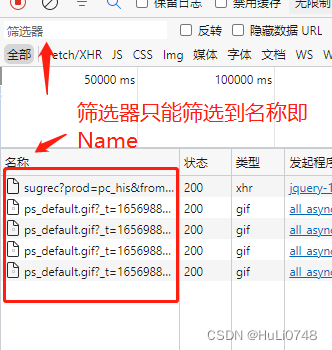
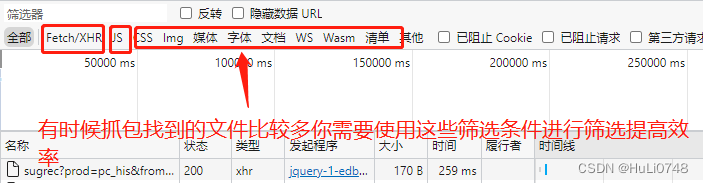
筛选器(Filter )只能筛选名称,即Name

除了可以搜索的筛选器之外,还有根据格式筛选出不同文件的筛选功能
根据这些功能你可以快速的找到你需要的文件,包括图片,文档,视频等
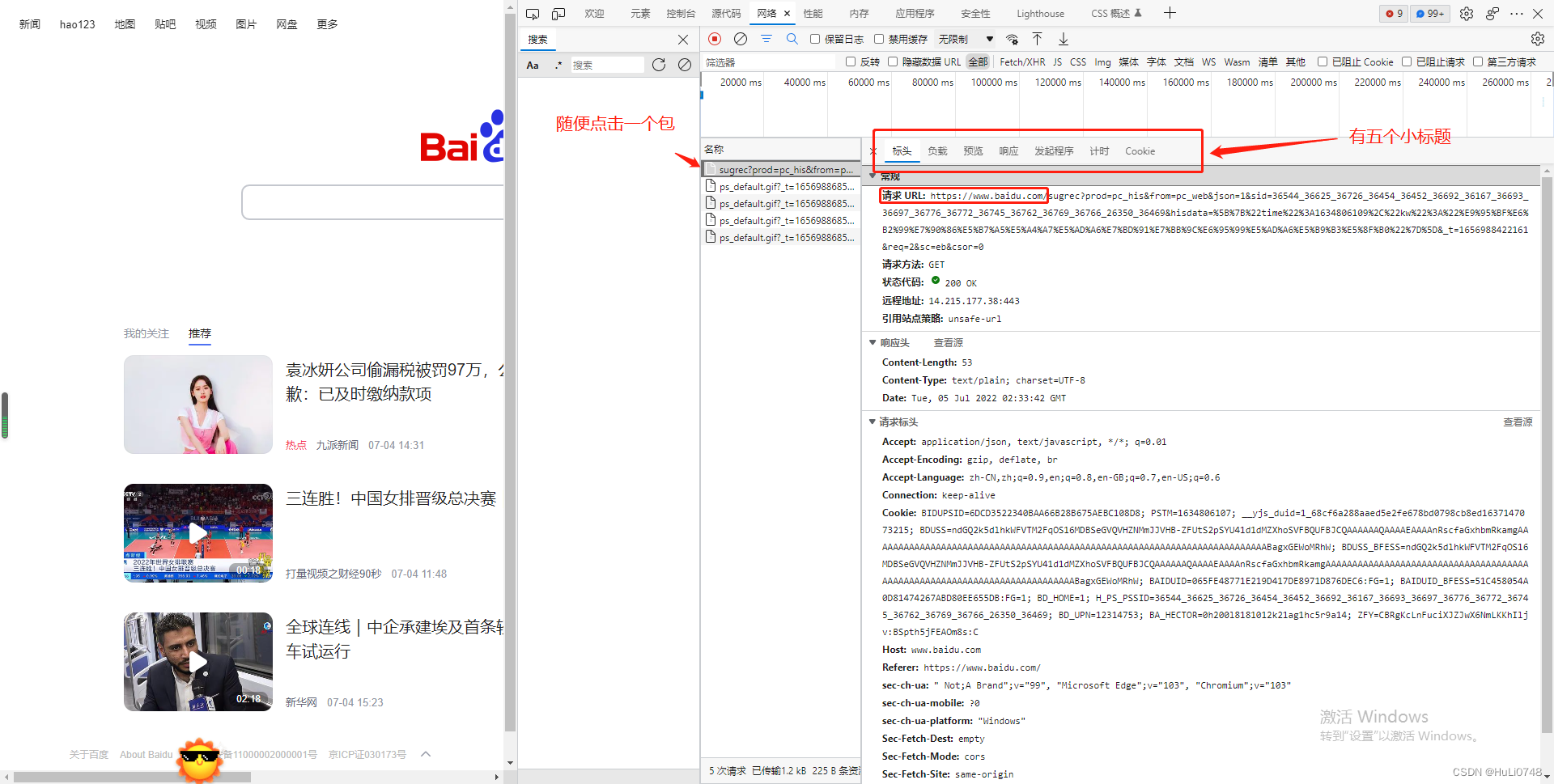
 随便点击一个包,发现里面有七个小标题
随便点击一个包,发现里面有七个小标题
分别是Headers(标头)、负载(不重要)、Preview(预览)、Respond(响应)、发起程序(不重要)、Timing(计时)Cookies
下面着重了解其中的五个标题的含义

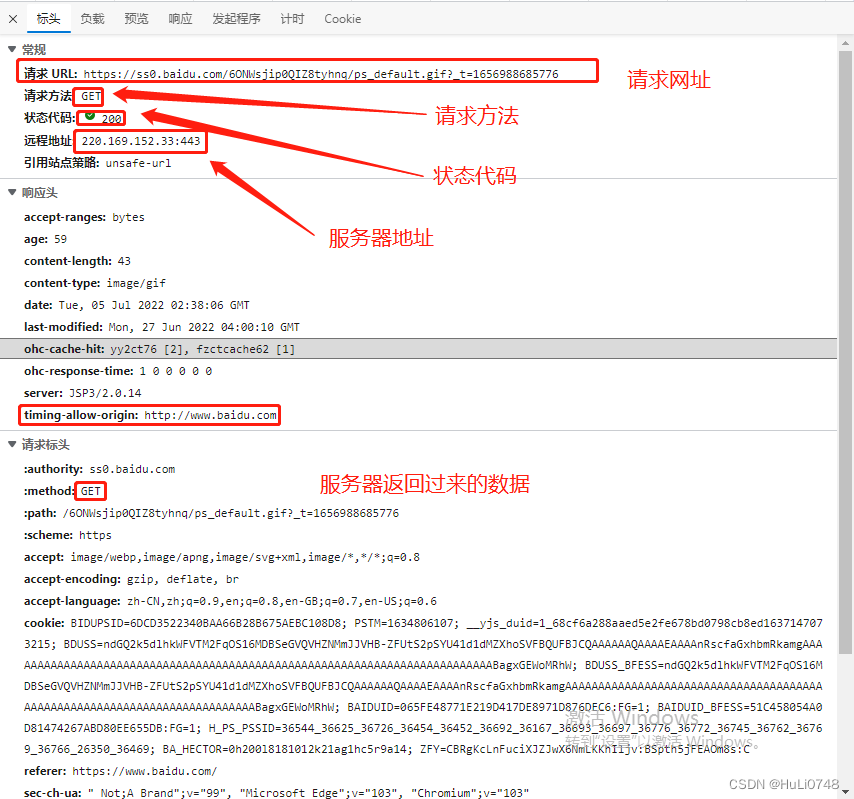
Headers

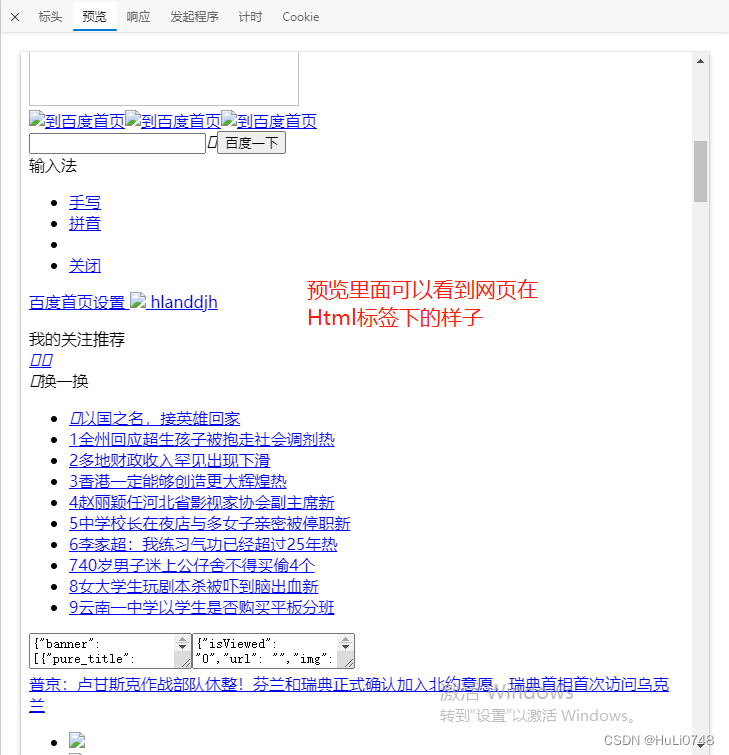
Preview

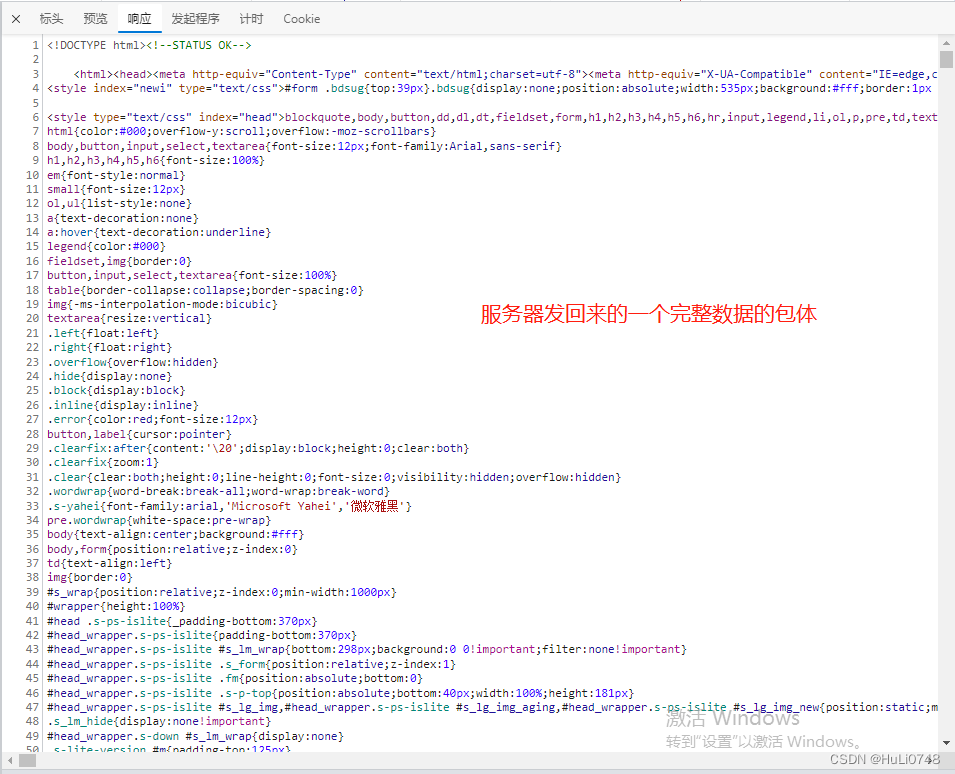
Respond

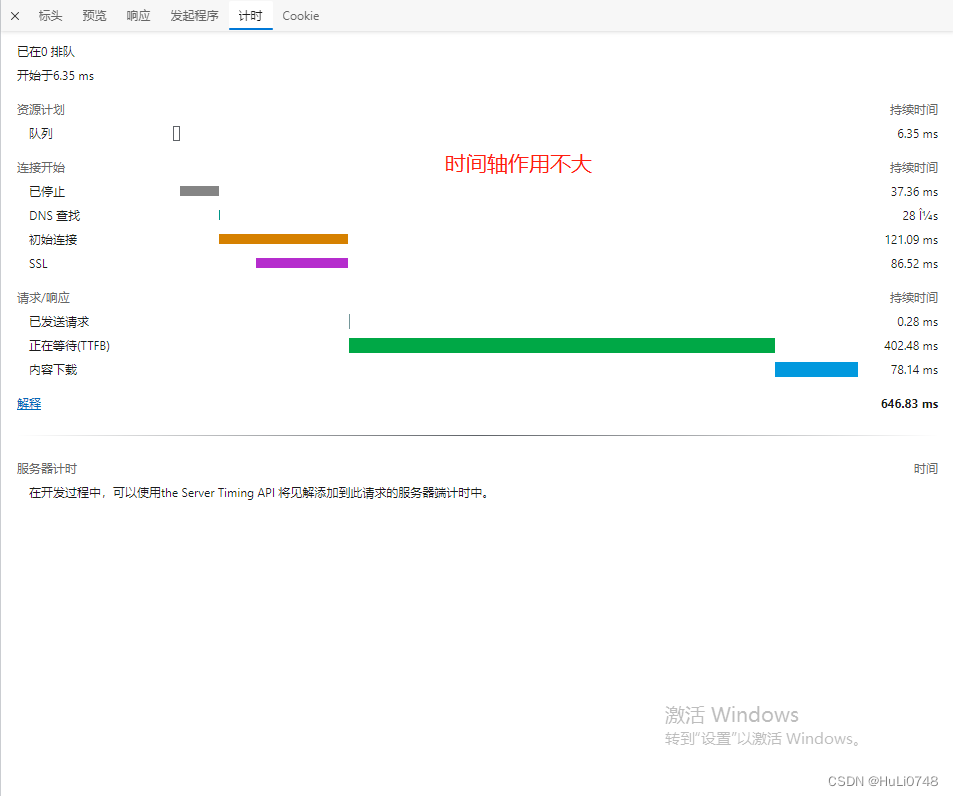
Timing

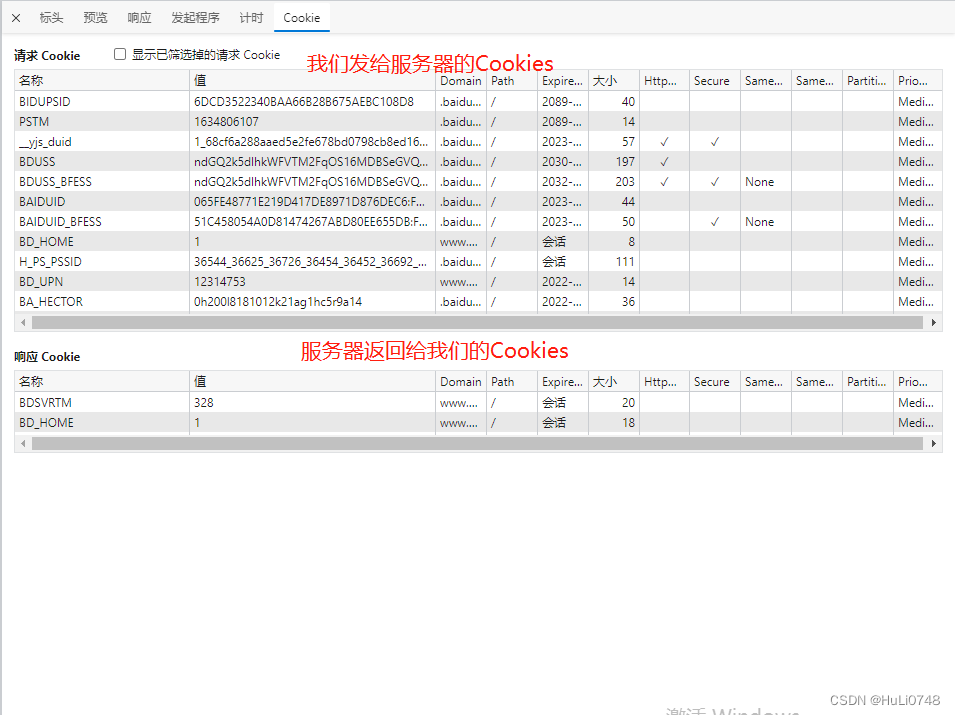
Cookies






















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








