目录
一、创建一个 Nuxt 项目
在开始之前,我们需要准备一个 Nuxt 项目,我们通过命令行的方式进行创建

创建完成之后,我们使用 WebStorm 打开并运行该项目

使用浏览器访问

二、在 Nuxt 中使用 tinyMCE
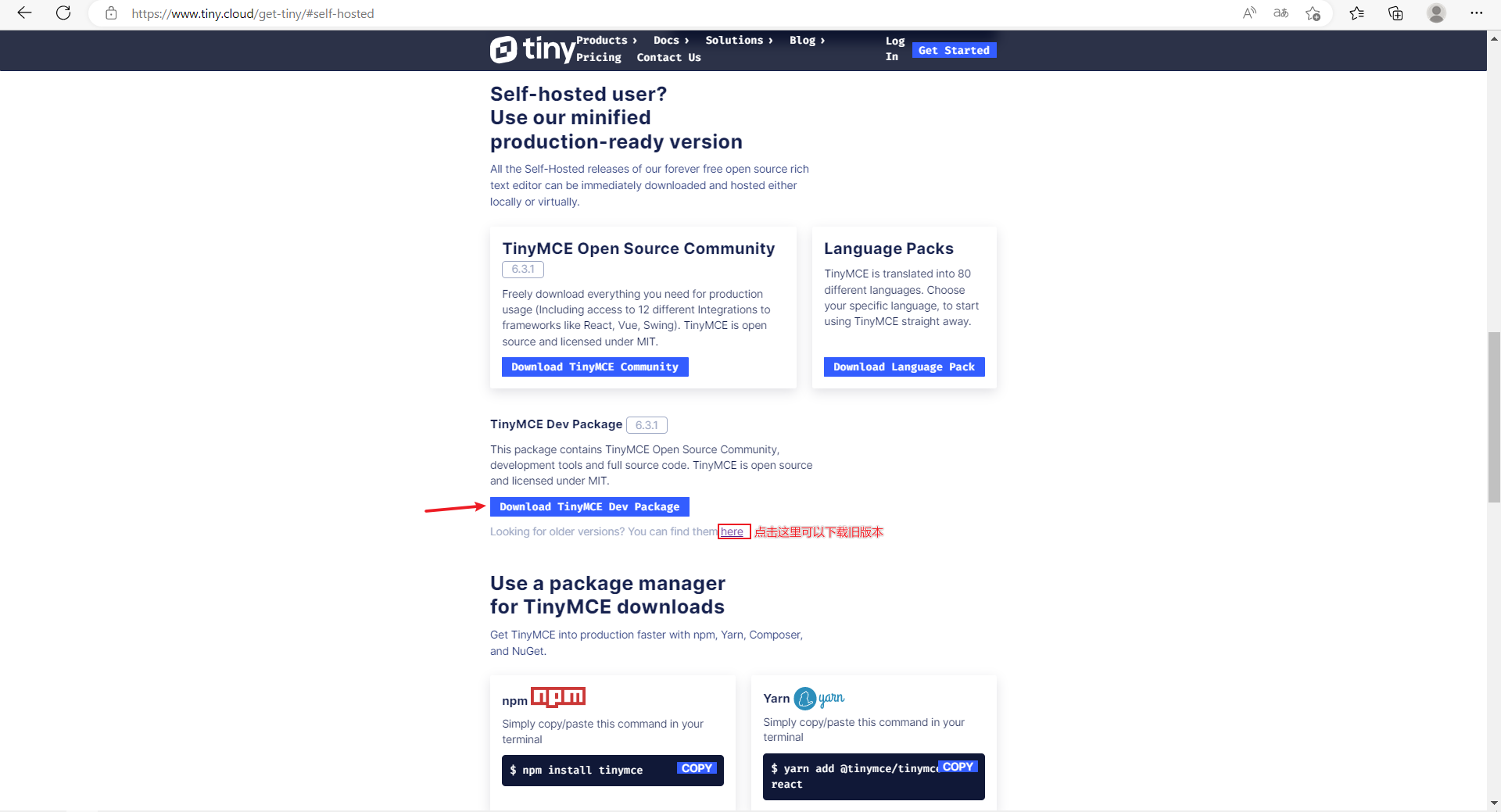
2.1 下载 tinyMCE
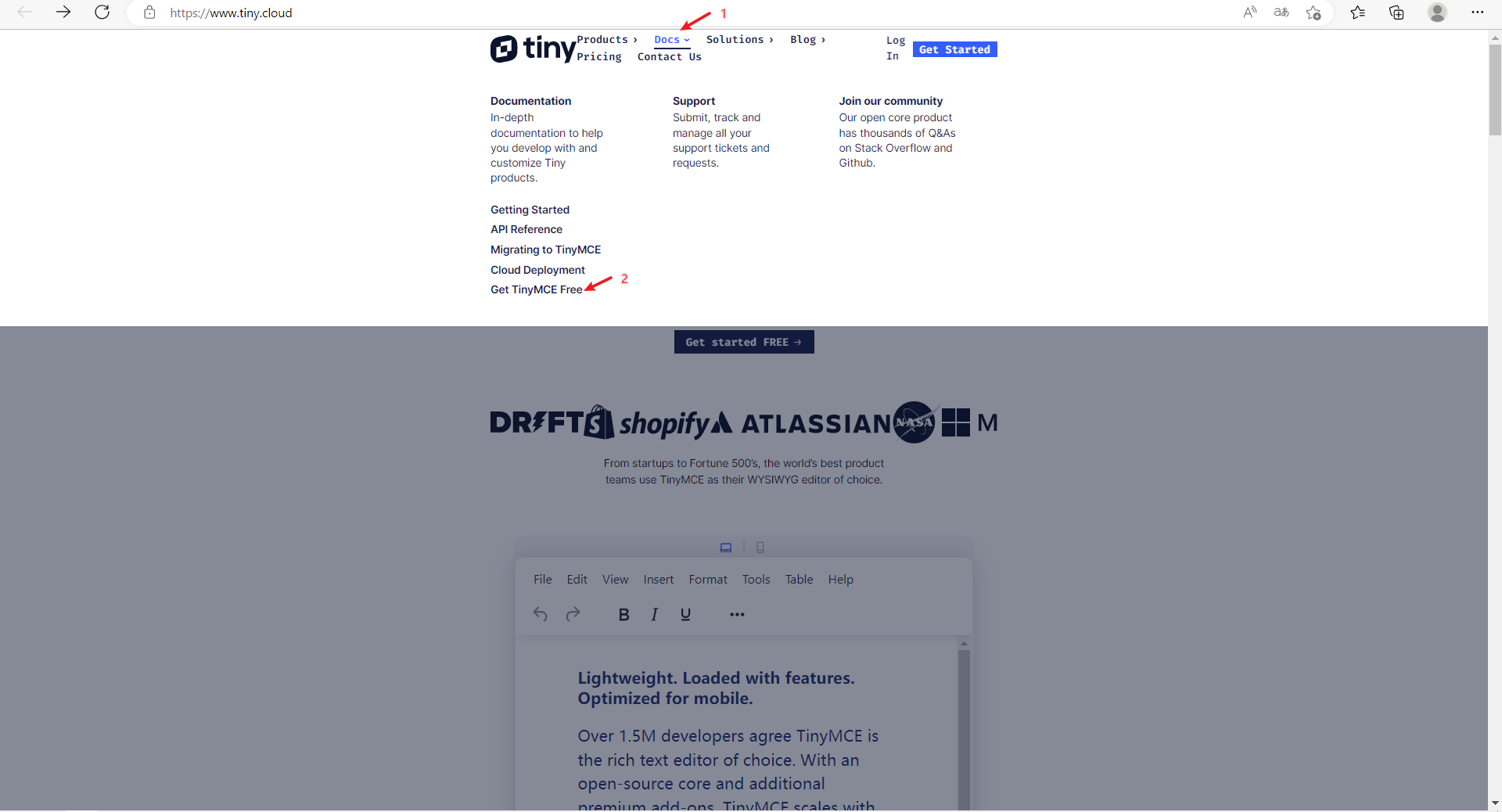
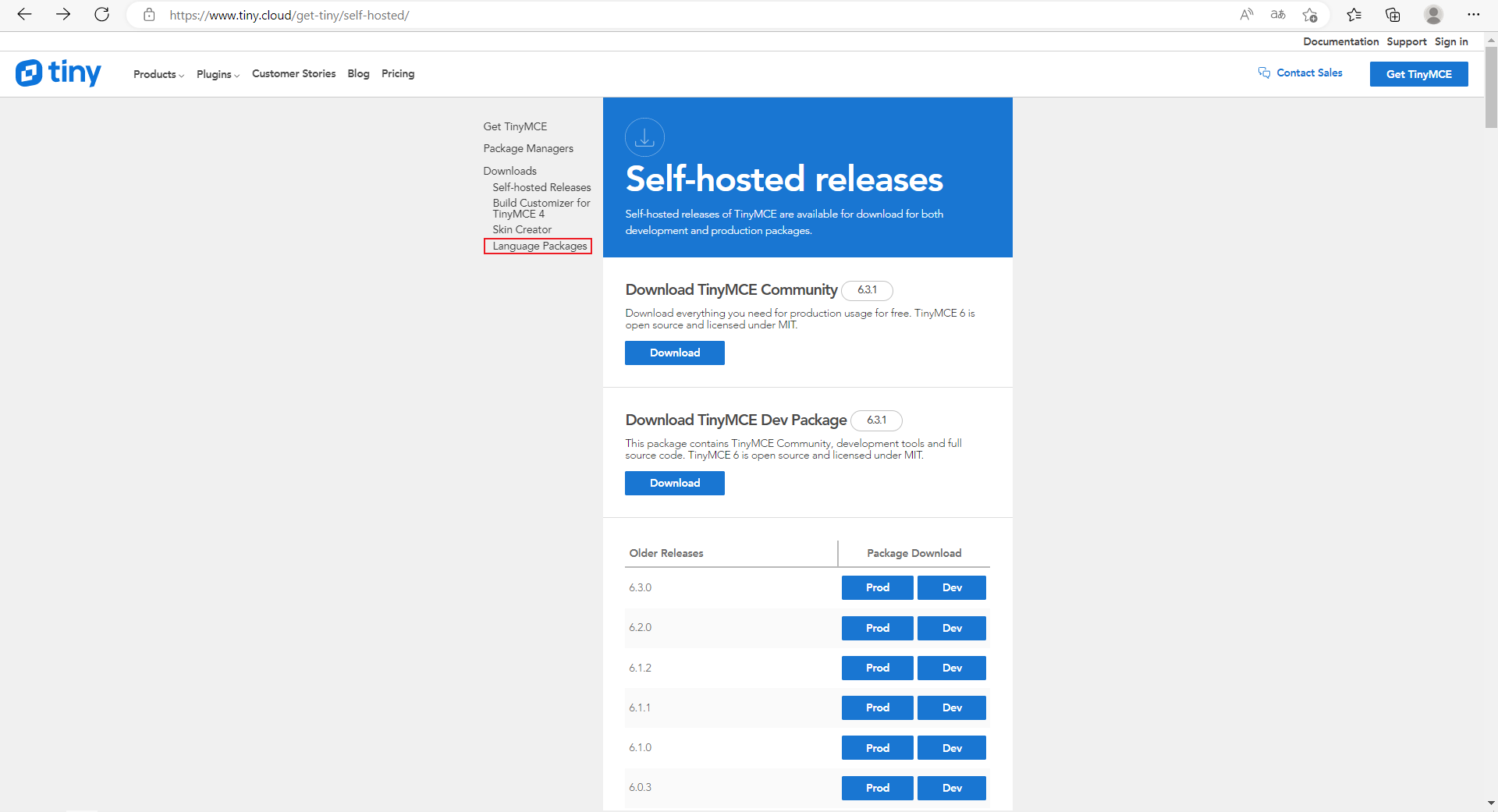
官网:The Most Advanced WYSIWYG Editor | Trusted Rich Text Editor | TinyMCE



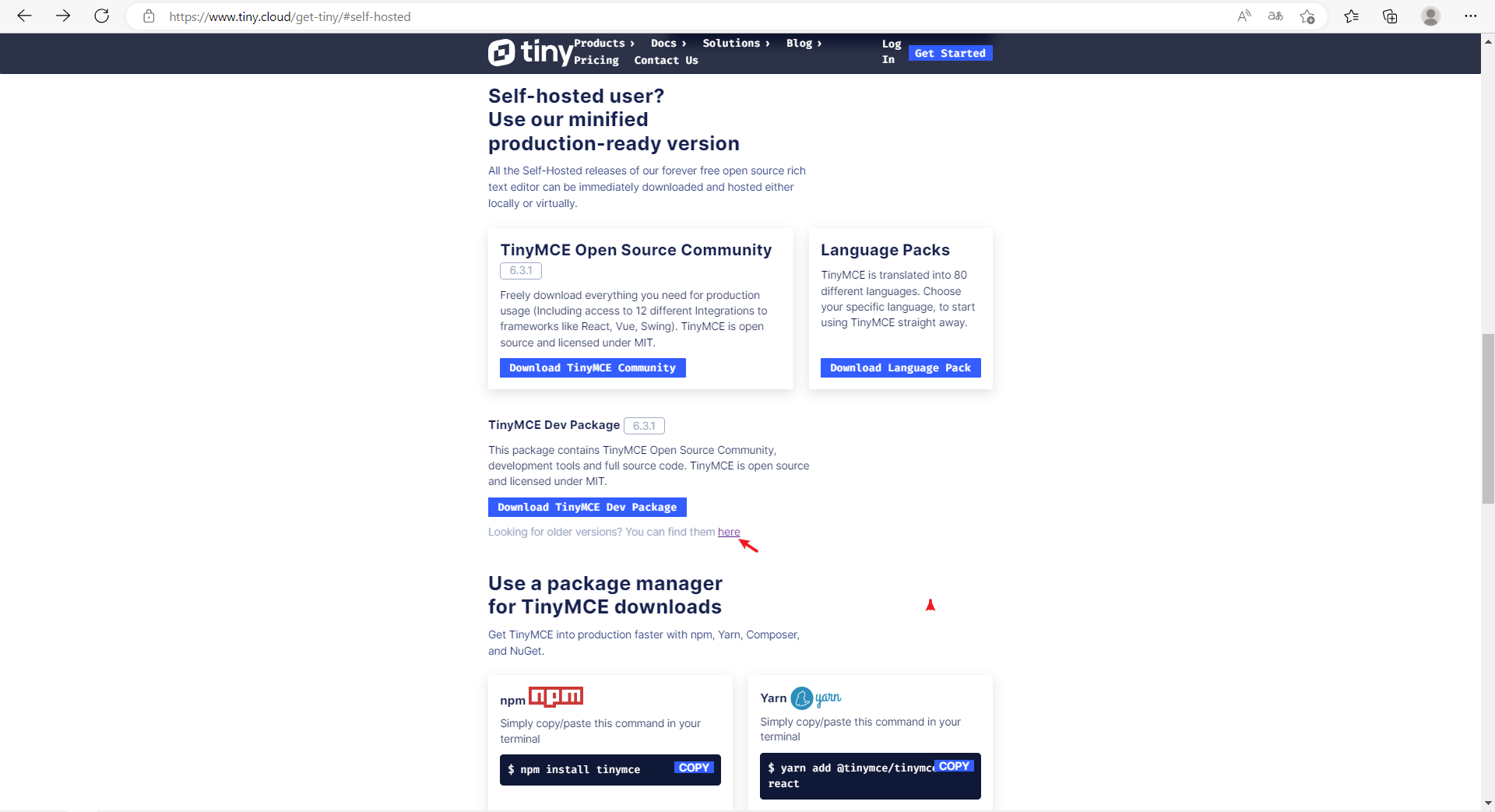
点击后就已经开始下载了,下载完成之后我们会得到一个 .zip 文件

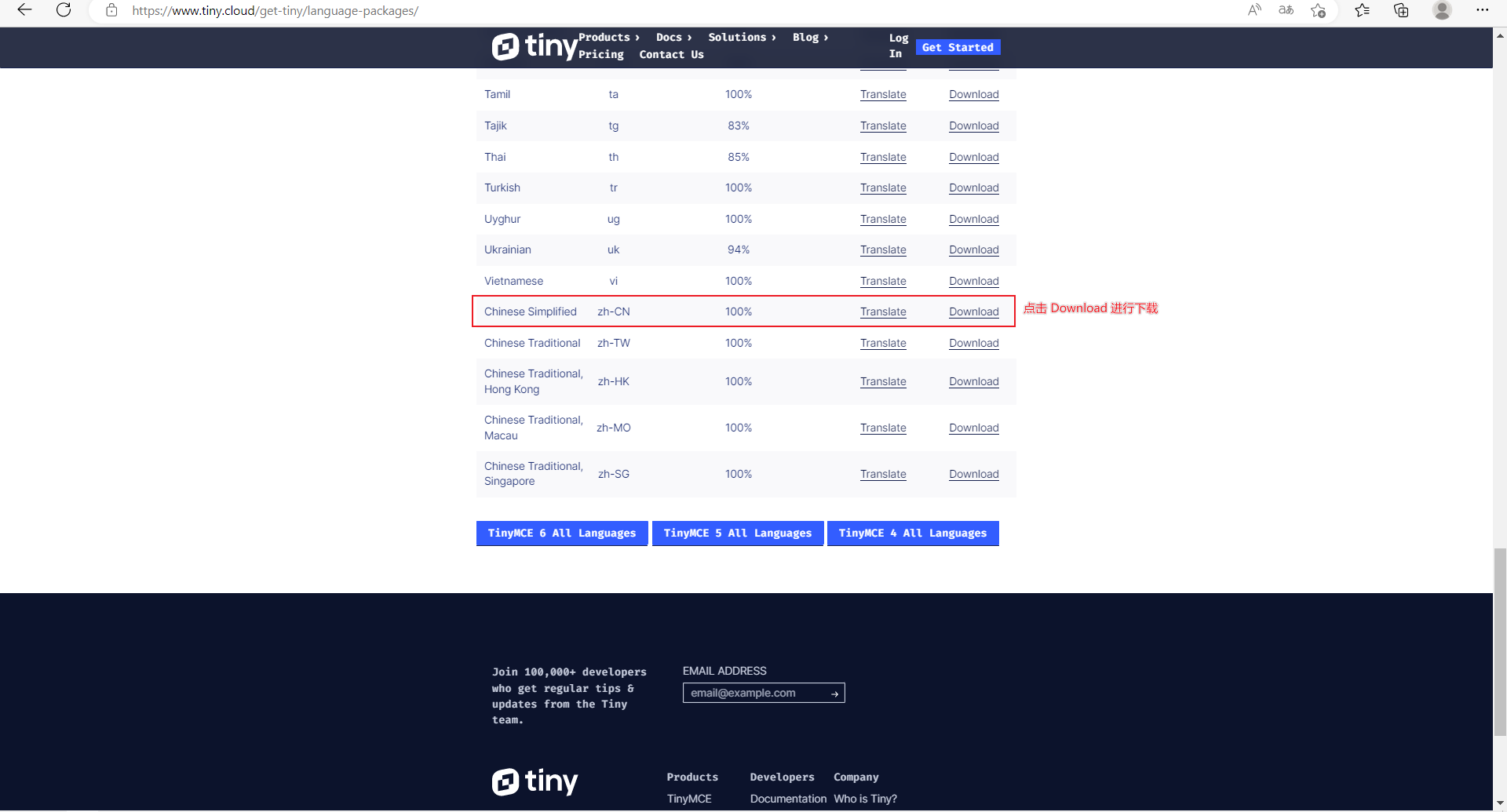
2.2 下载汉化文件



点击后就已经开始下载了,下载完成之后我们会得到一个 .zip 文件

2.3 在 Nuxt 中使用
分别解压刚刚下载的两个 .zip 文件

我们将 zh-Hans 文件夹中的 langs 文件夹剪切到 tinymce_6.3.1_dev/tinymce/js/tinymce 文件夹下

把 tinymce_6.3.1_dev/tinymce/js 下的 tinymce 文件夹剪切到 Nuxt 项目的 static 目录下

我们修改原来的 index.vue 文件
<template>
<div>
<textarea id="mytextarea"></textarea>
</div>
</template>
<script>
export default {
name: 'IndexPage',
head: {
title: "",
// 在这里引入需要的两个 js 文件
script: [
{type: 'text/javascript', src: '/tinymce/tinymce.min.js'},
{type: 'text/javascript', src: '/tinymce/langs/zh-Hans.js'},
]
},
mounted() {
tinymce.init({
selector:'#mytextarea',
language:'zh-Hans' // 汉化
})
}
}
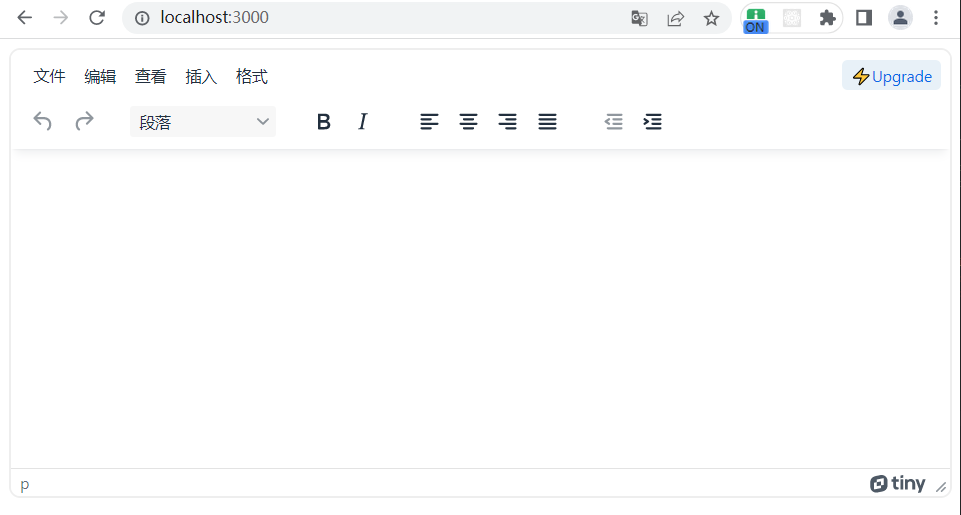
</script>我们到浏览器查看效果

2.4 隐藏右下角的 logo
进行配置

查看效果

2.5 配置工具栏
可用于 TinyMCE 的工具栏按钮 |TinyMCE 文档

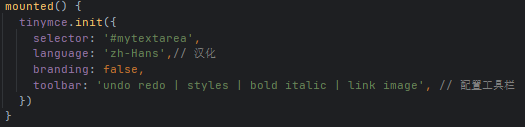
配置工具栏

查看效果

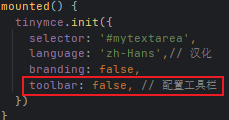
如果你不想要工具栏,直接给 toolbar 配置 false

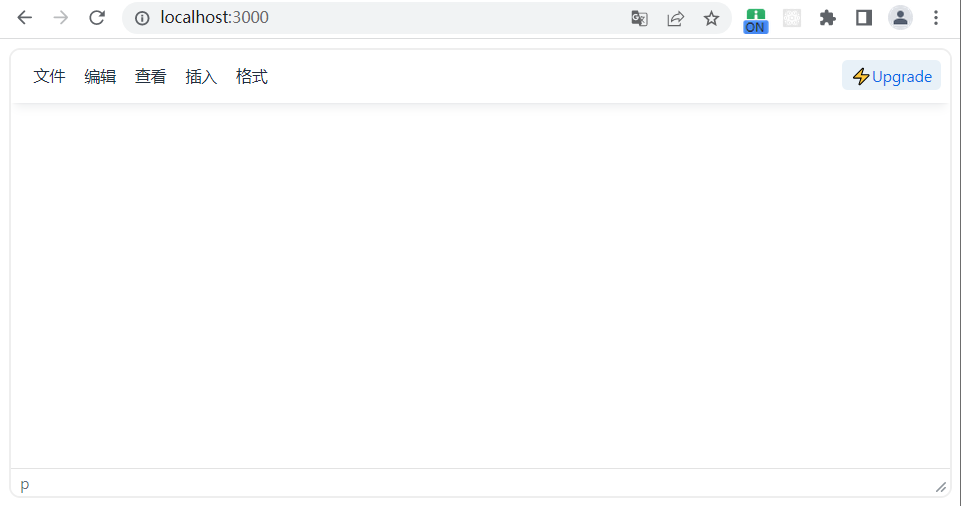
我们来查看一下效果

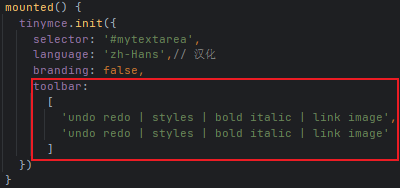
假设你想要多个工具栏

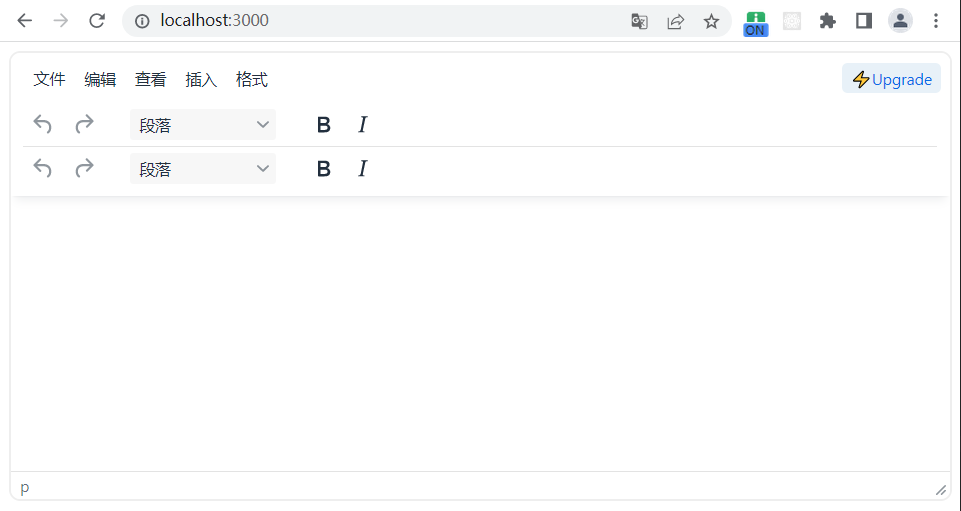
查看效果

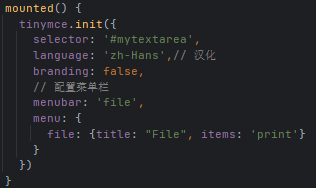
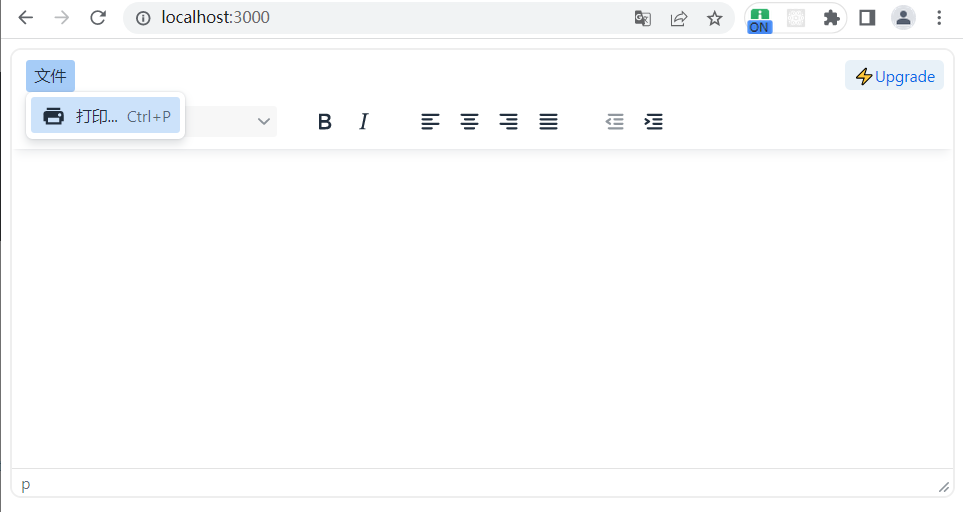
2.6 配置菜单栏
进行配置

查看效果

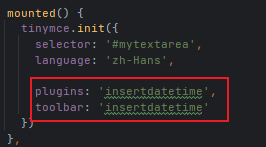
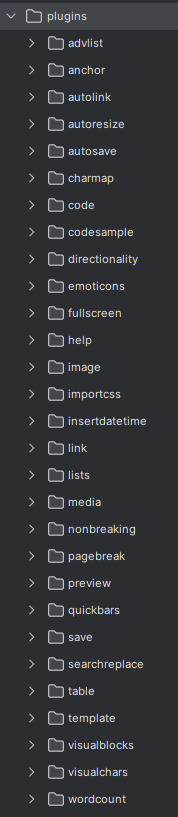
2.7 配置插件
Plugins for TinyMCE | TinyMCE Documentation
这里我们配置一个日期时间的插件:Insert Date/Time plugin | TinyMCE Documentation

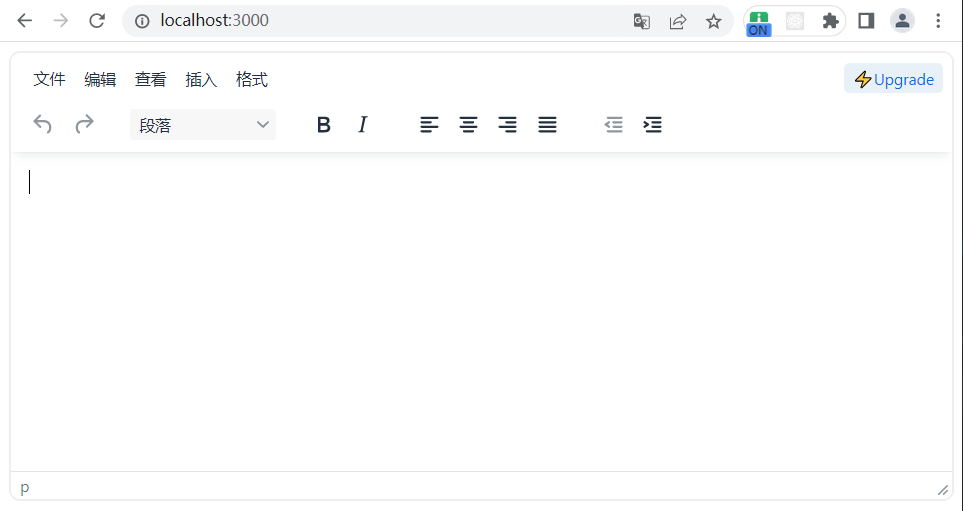
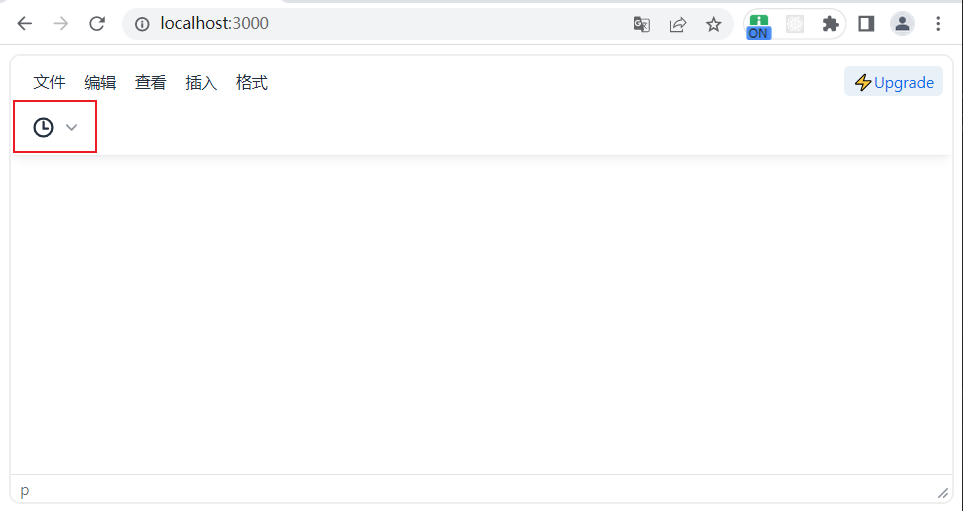
查看效果
未配置前

配置后

在 plugins 中的插件都是免费的插件

2.8 获取文本内容和设置文本内容
1、如果当前页面只有一个编辑器:
获取内容:tinyMCE.activeEditor.getContent()
设置内容:tinyMCE.activeEditor.setContent(“需要设置的编辑器内容”)
2、如果当前页面有多个编辑器(下面的“[0]”表示第一个编辑器,以此类推):
获取内容:tinyMCE.editors[0].getContent()
设置内容:tinyMCE.editors[0].setContent(“需要设置的编辑器内容”)
3、获取不带HTML标记的纯文本内容:
var activeEditor = tinymce.activeEditor;
var editBody = activeEditor.getBody();
activeEditor.selection.select(editBody);
var text = activeEditor.selection.getContent( { ‘format’ : ‘text’ } );
取到的 text 即为纯文本内容。
————————————————
版权声明:本文为CSDN博主「wychen_sunshine」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u012679583/article/details/50505842






















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








