1、第一步:Node.js的下载
方法:
去node.js官网进行下载
描述:
node.js自带npm的包:管理依赖
2、第二步VUE脚手架下载安装
方法:
1)打开cmd
2)输入:npm install -g @vue/cli
3、第三步:检查node.js、npm和VUE脚手架是否安装成功
方法:
1)打开cmd
2)检查node.js:node -v
3)检查npm:npm -v!
4)检查VUE脚手架:vue -V

4、第四步:创建项目
方法:
1)到需要创建项目的文件夹中
1)在地址栏中打开cmd
2)输入:vue create 项目名称
5、第五步:配置项目
方法:
1)打开cmd
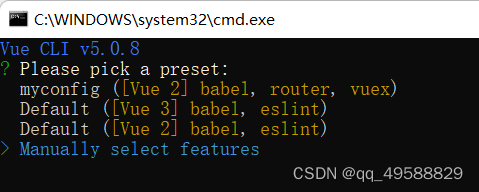
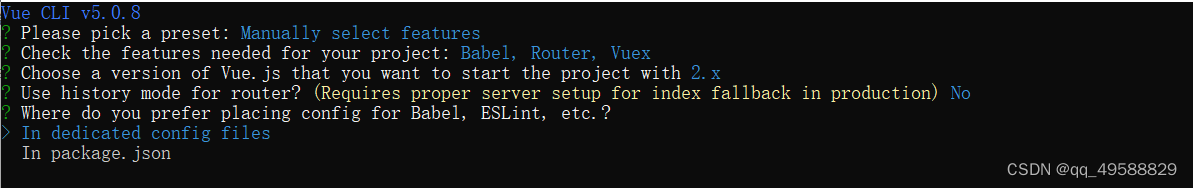
2)Manually select features手动选择特性

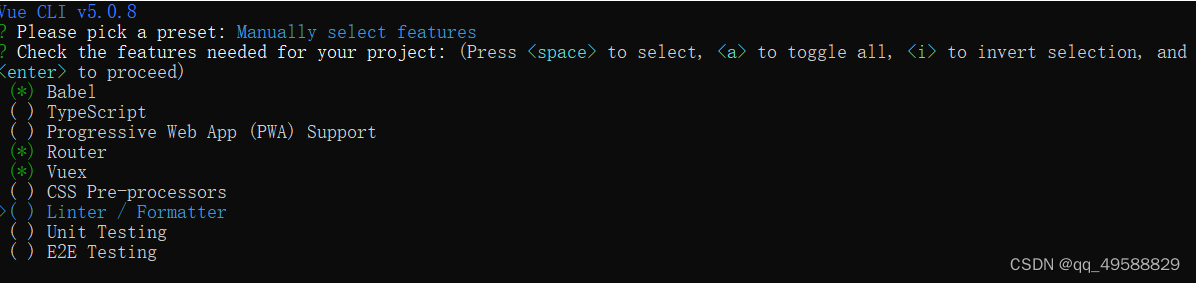
3)Babel Router Vuex

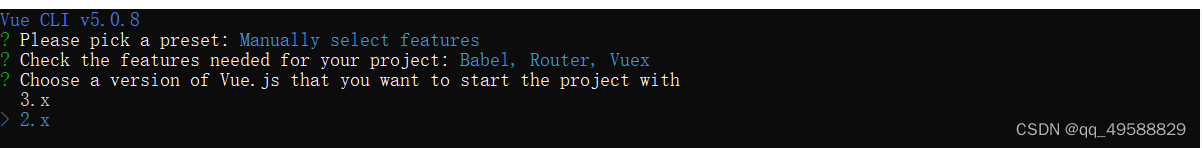
4)2.X 5)Yes
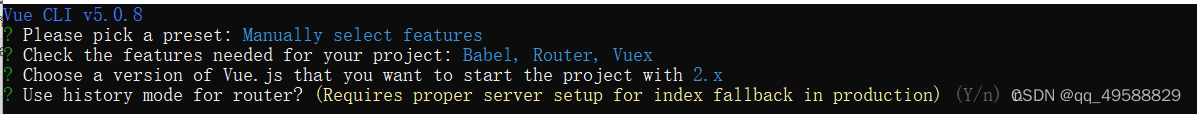
5)Yes
描述:Use history mode for router?(Requires proper server setup for index fallback in production)
(对路由器使用历史记录模式?(需要为生产中的索引回退设置适当的服务器))

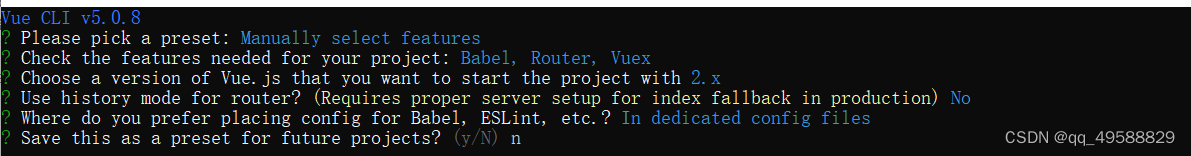
6)In dedicated config files 在专用配置文件中
描述:Where do you prefer placing config for Babel,ESLint,etc.?(你更喜欢在哪里放置配置为Babel,ESLint等?)
 7)no
7)no
描述:Save this as a preset for future projects? (将此保存为预置以供未来项目使用?)

8)开始进行创建

9)根据提示进行操作
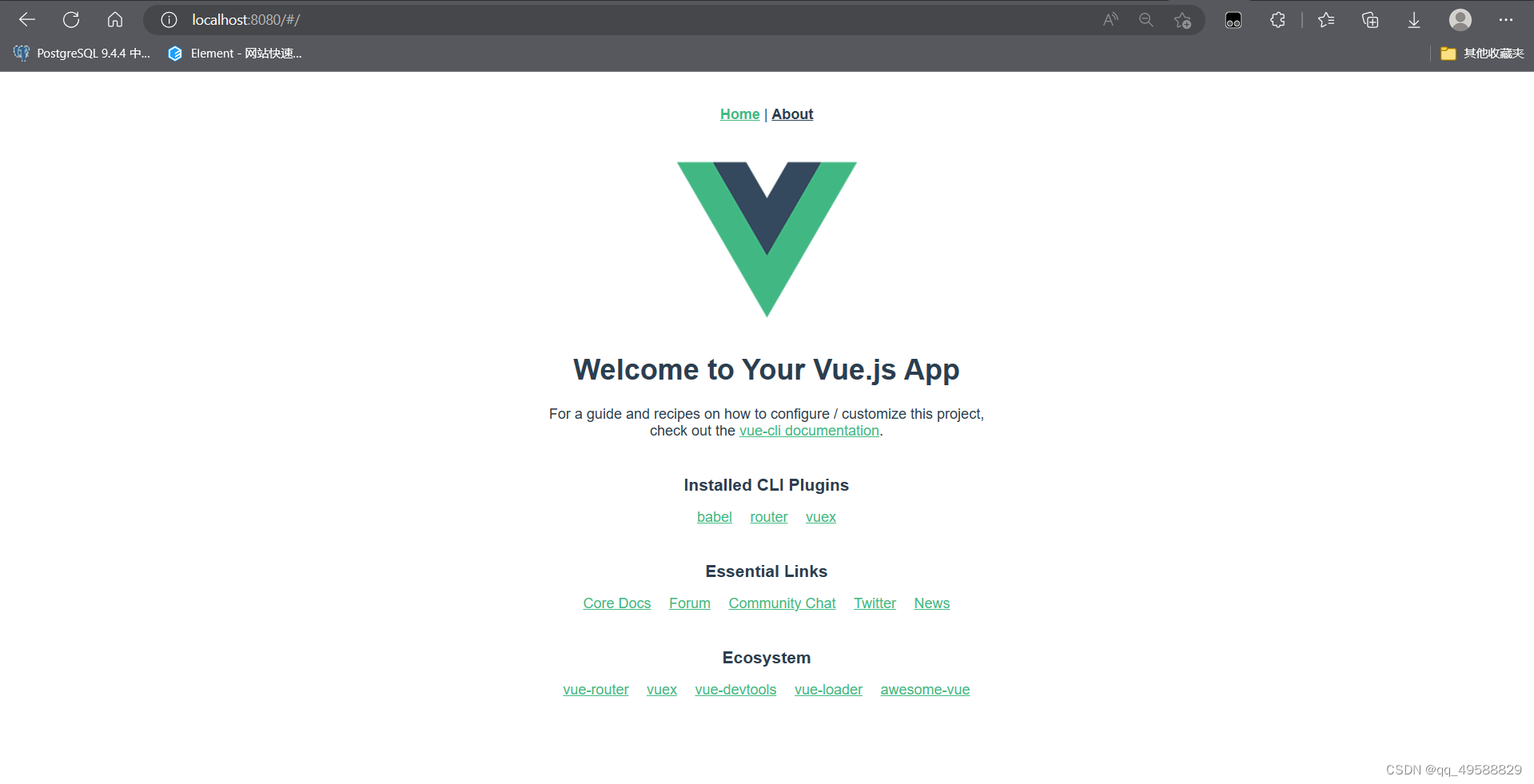
10)创建成功























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








