组件实例对象data必须为函数,目的是为了防止多个组件实例对象之间公用一个data,产生数据污染。如果用函数的形式,initData时会将其作为工厂函数都会返回全新data对象。
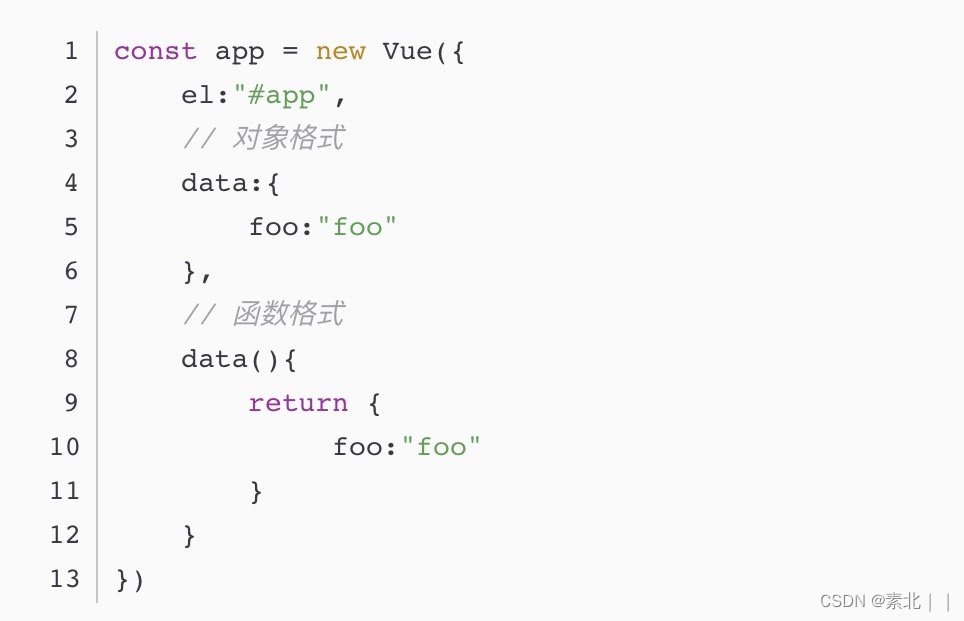
根实例对象data可以是对象也可以是函数(因为根实例是单例),不会产生数据的污染。

(根实例是:vue,组件实例是vuecomponents)
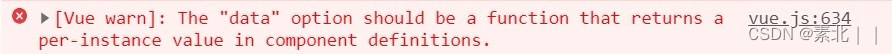
如果在组件实例中的data 写成对象的话会报错。


在组件实例中data如果是方法的话,就会产生数据污染因为:
Object是引用数据类型,如果不用function返回,每个组件的data都是内存的同一个地址,一个数据改变了其他也就改变了,javascipt 只有构造函数构成作用域,data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响。




















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








