一、typeof
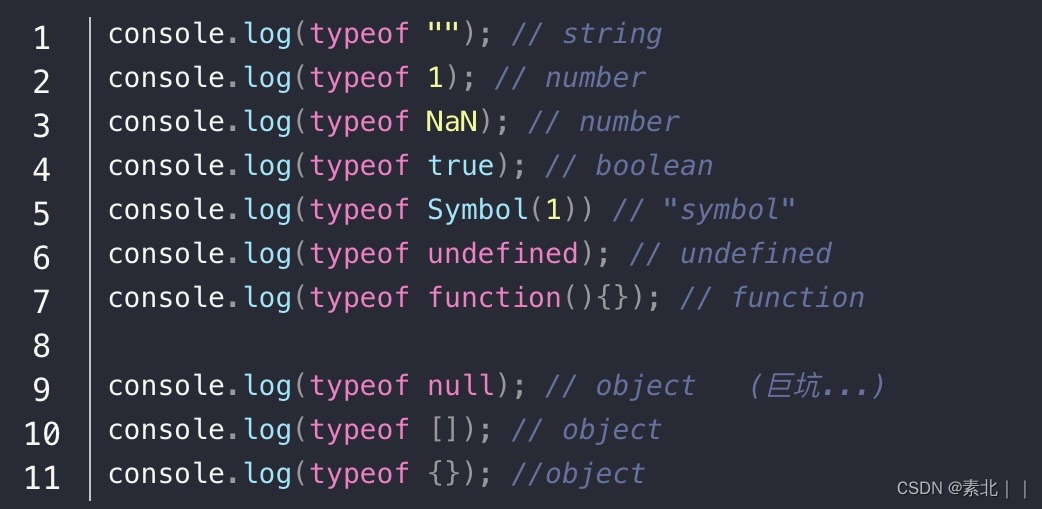
1,typeof在对值类型number、string、boolean 、symbol、 undefined、 function的反应是精准的;
2,但对于对象{ } 、数组[ ] 、null 都会返回 object

二、instanceof
1.基础类型
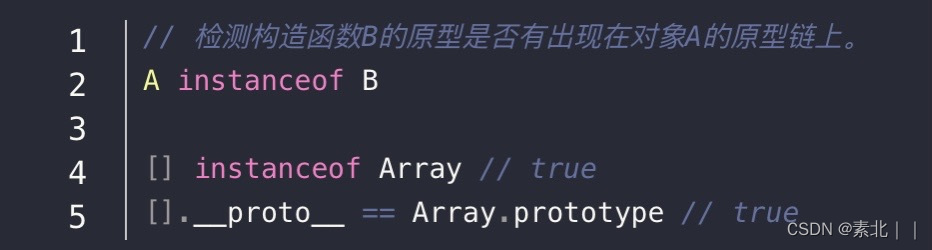
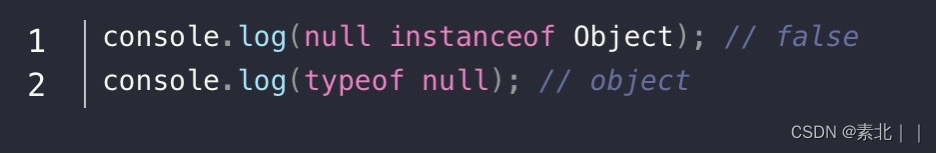
typeof运算符把对象、数组、null都返回object,为了弥补这一点,instanceof从原型的角度,来判断该对象是谁的实例。
1,用 instanceof 判断一个实例是否属于某种类型
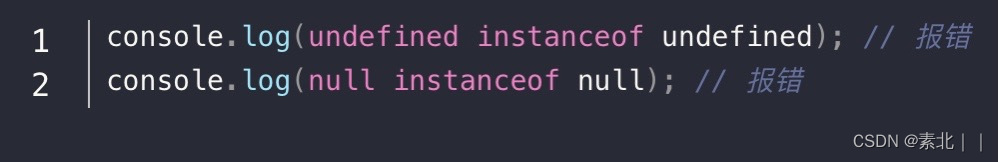
2,instanceof 运算符只能用于对象,不能用于原始类型的值

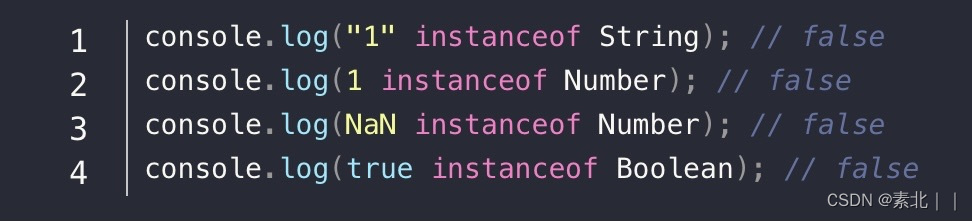
基础类型

上面之所以都返回false是因为不是对象,而是基本类型。
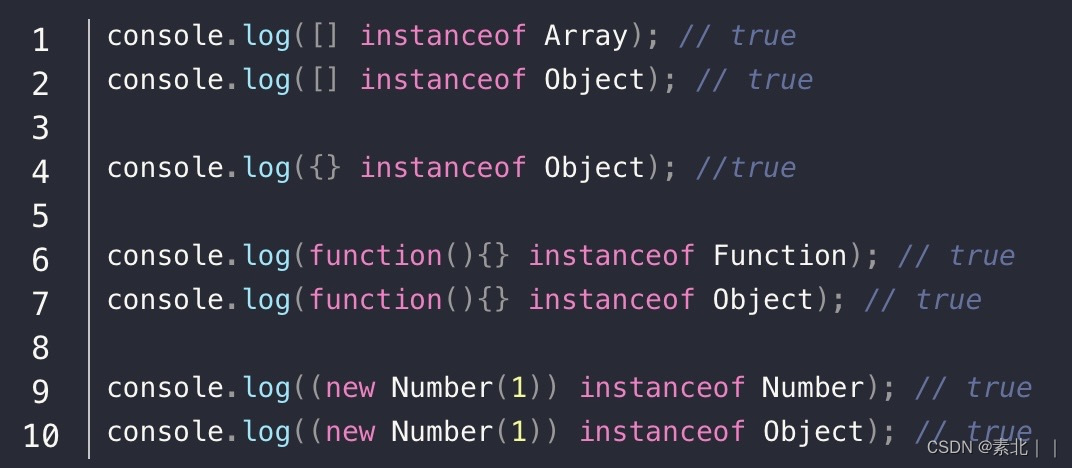
2. 复杂类型(万物皆对象)

小坑

巨坑

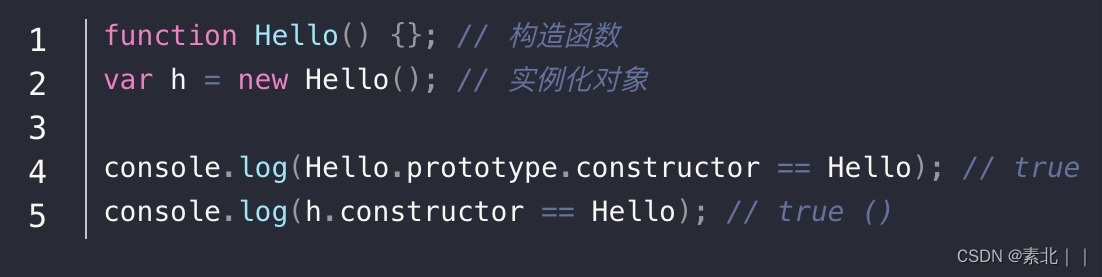
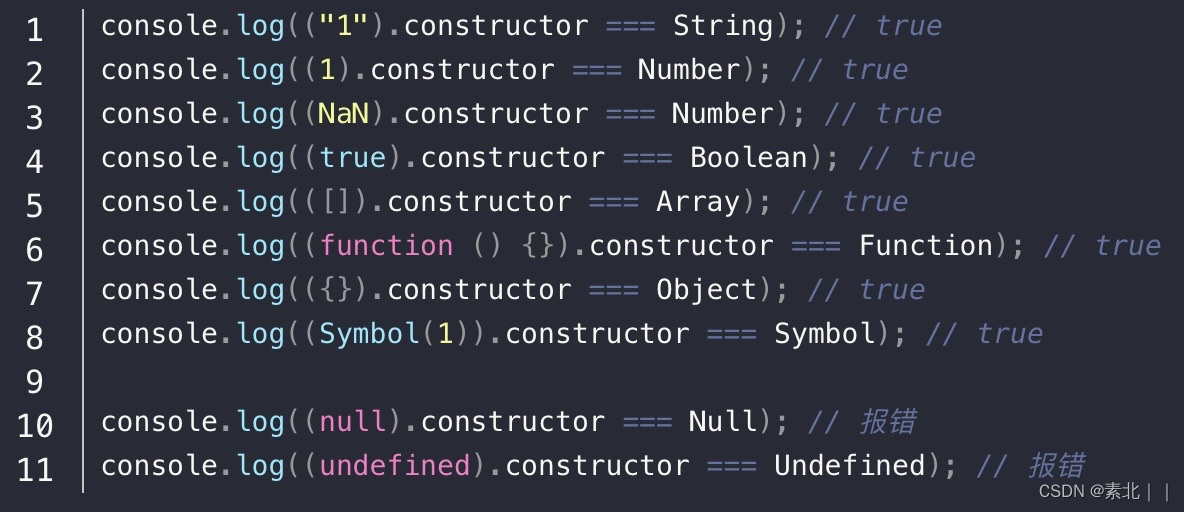
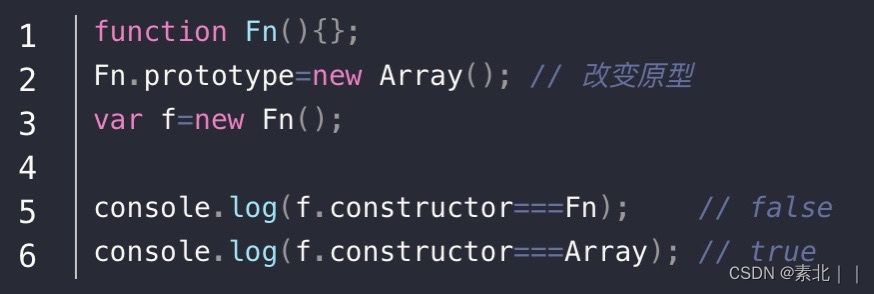
三、constructor


用costructor来判断类型看起来是完美的,然而,如果我创建一个对象,更改它的原型,这种方式也变得不可靠了。

这里声明了一个Fn的构造函数,并且把他的原型指向了Array的原型,所以这种情况下,constructor也显得力不从心了。
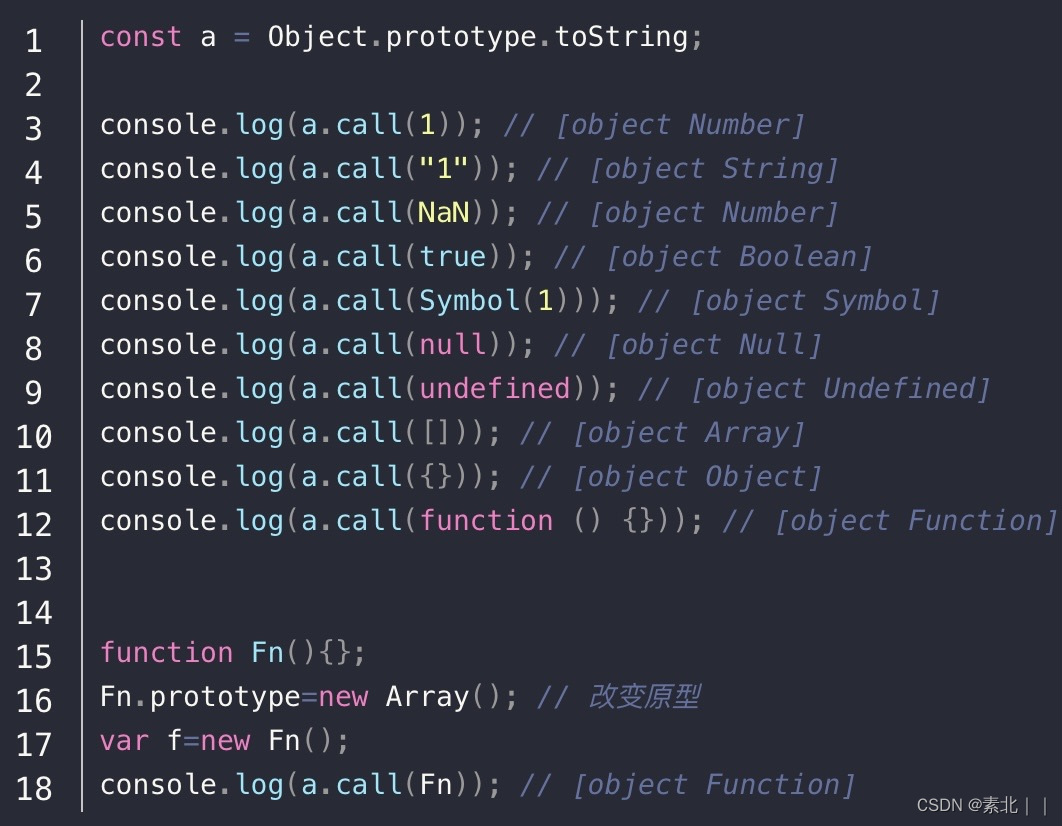
四,Object.prototype.toString.call()
完美精准 的返回各种数据类型

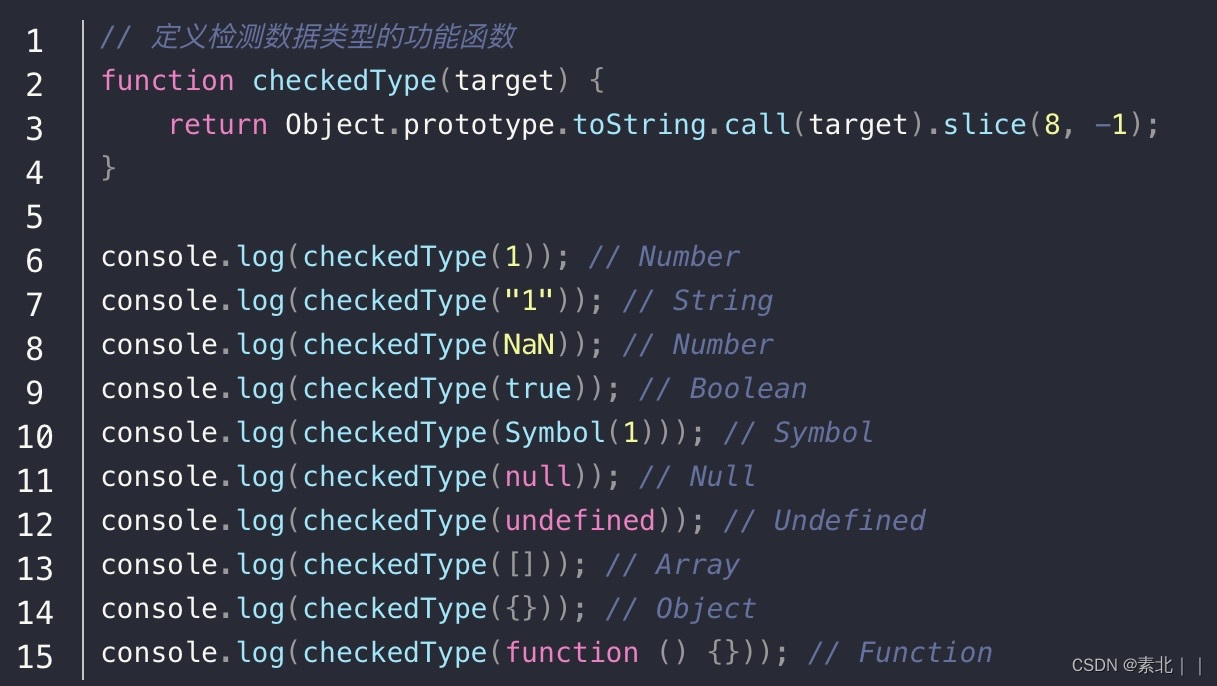
简单封装一下






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








