写在前面,因业务需求需要引入企业微信api,官方资料不友好,资料少,踩了太多坑了,记录一下,再喷一下!
企业微信引入时的坑
1.引入分企业和应用,让人以为是两种,但是接口一样,只是部分接口需要先用agentConfig注册,导致在引入的时候都不知道选哪个
2.引入的agent等接口只能在微信浏览器环境或者微信开发者工具使用,你直接文档说明啊!
3.所有的JS接口只能在企业微信应用的可信域名下调用(包括子域名),且可信域名必须有ICP备案且在管理端验证域名归属,这就导致了本地我起的服务,域名都是我本地的,根本获取不了签名,使用不了js接口,调试放到线上才可以,可这样调试非常麻烦。本文主要讲的内容就是如何解决这个问题,在本地进行调试。
工具准备
要想进行本地调试要准备两个工具
switchHosts:https://github.com/oldj/SwitchHosts/releases
nginx:https://nginx.org/en/download.html
下载地址已经放上去,自行下载,具体安装教程可百度一下,这里不再具体讲了
实现过程
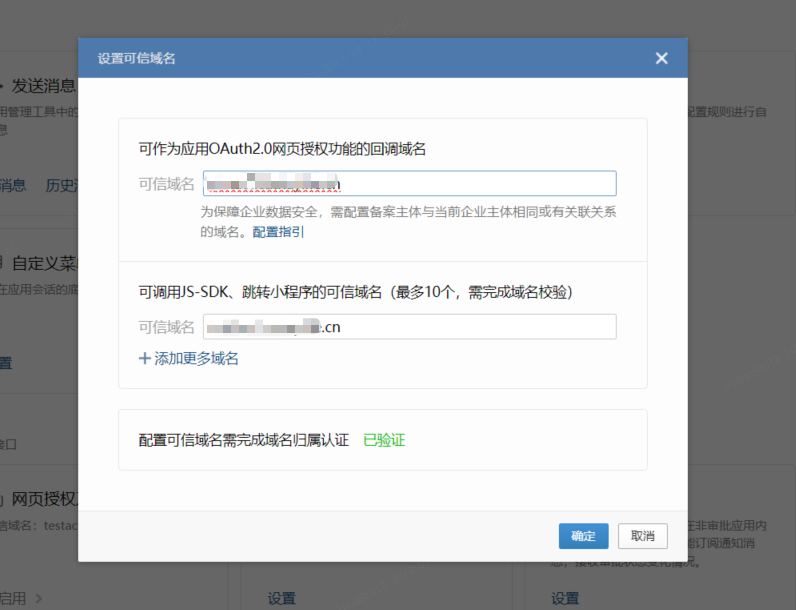
既然说要企业微信应用的可信域名下调用(包括子域名),就是我们当前地址栏要含有这个域名,在应用配置的这个域名
所以我们需要的方法就是模拟这个域名,但是访问的是本地的服务
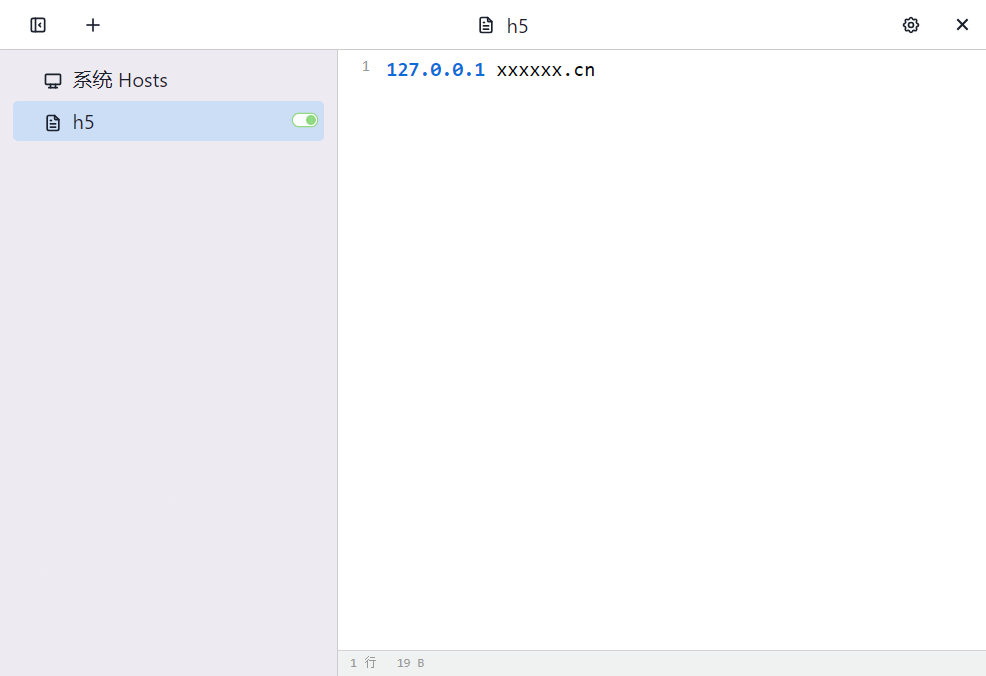
第一步修改host
在switchHosts里添加你起服务的ip,一般是127.0.0.1,然后后面配置这个可信任域名,就我们要模拟的域名

第二步配置nginx代理
打开nginx.conf文件,加入下列代码,替换server_name(xxxxxxx.cn)是你要访问的域名,和hosts内一致,proxy_pass对应的是你本地起的服务
这里注意,error.log日志中出现[emery] blind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions) 错误是端口被占用了,nginx默认是监听80端口的,需要将原来的kill掉
另外修改nginx.conf文件后要重启下或者重新加载下才能生效
server {
listen 80;
server_name xxxxxxx.cn;# 要访问的域名
# 头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8080; # 转发请求到本地的8080端口
#root html;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
第三步在微信公众号开发工具内调试
将要访问的域名直接放微信公众号地址栏里就可以访问了
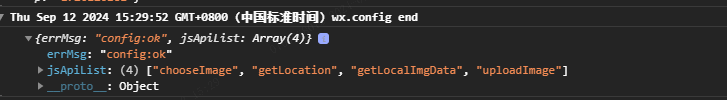
控制台出现下面输入,企业微信就引入成功

实现原理
具体操作实现了,但为什么这样可以做呢,从输入域名到本地具体处理过程还是要了解一下
首先在浏览器地址栏输入域名,开始进行域名解析,因为会优先解析本地
而本地修改了hosts,刚好匹配解析到了127.0.0.1这个ip
于是请求开始往这个ip去发,而且用了默认端口80,
我们本地起的nginx服务也刚好一直在监听这个80端口,因此捕获这个请求
接着因为我们配置了反向代理,它将域名代理到了http://localhost:8080,因此请求转发到了本地服务
而本地起的服务刚好也是8080端口,监听到请求并对应处理,
接着把响应内容返回给nginx,nginx再返给浏览器,内容就呈现了
//localhost:8080,因此请求转发到了本地服务
而本地起的服务刚好也是8080端口,监听到请求并对应处理,
接着把响应内容返回给nginx,nginx再返给浏览器,内容就呈现了
写在结尾:这个方法其实不止可以用在企微本地调试上,任何需要变动域名来访问本地服务的都可以尝试,最后再吐槽下,企微微信api真坑!,接口调试过程中还有很多坑,这里就不再多说了😭























 1194
1194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










