1.什么是DOM?
DOM,文档对象模型,是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
2.HTML DOM树
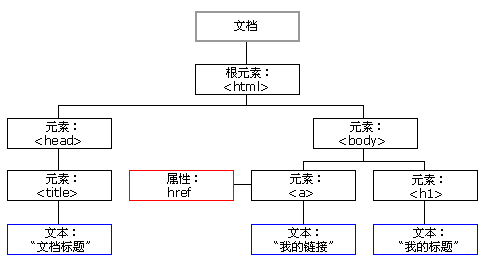
当网页被加载时,浏览器会创建页面的文档对象模型。HTML DOM模型被结构化为对象树:

对应的代码段为:
<html>
<head>
<title>DOM</title>
</head>
<body>
<a href="www.baidu.com">链接</a>
<h1>标题</h1>
</body>
</html>什么是HTML DOM?
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
·作为对象的 HTML 元素
·所有 HTML 元素的属性
·访问所有 HTML 元素的方法
·所有 HTML 元素的事件
HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
通过DOM,JavaScript获得创建动态HTML的所有力量:
①JavaScript能改变页面中的所有HTML元素
②JavaScript能改变页面中的所有HTML属性
③JavaScript能改变页面中的所有CSS样式
④JavaScript能删除已有的HTML元素和属性
⑤JavaScript能添加新的HTML元素和属性
⑥JavaScript能对页面中已有的HTML事件作出反应
⑦JavaScript能在页面中创建新的HTML事件






















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








